Buenas tardes,
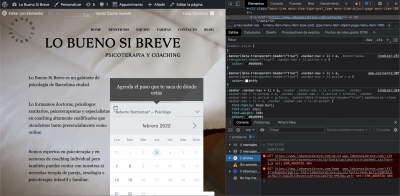
Ayer trasladé mi web nueva donde estaba la antigua. Al hacerlo la tipografía del menú de mi página no carga correctamente. Dependiendo del navegador se ve de una forma u otra. Cuando inspecciono el elemento me aparece la tipografía Reem Kufi, que es la que debería aparecer, pero no es así. He borrado cache, eliminado cookies de los navegadores, de Elementor y del plugin magic cache, pero sigue sin aparecerme bien.
Los compañeros de soporte del servidor me han dicho que el traslado se hizo correctamente, y no saben cuál es el problema, así que acudo aquí para ver si sabéis qué puede estar pasando...
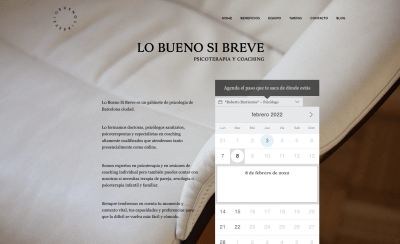
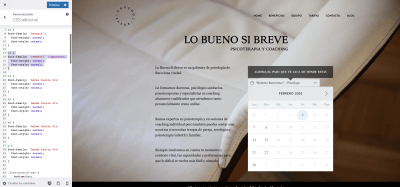
Adjunto imagen de cómo debería verse el menú con la tipografía Reem Kufi.
Quedo a la espera de su respuesta.
Un saludo,
Contenido solo visible a usuarios registrados
Hola Gisela,
Lo mejor seria volver a subir la tipografía si es de las que están disponibles cambiarlas y volverla a asignar para que el wordpress la asigne nuevamente.
Verifica esto y nos comentas si es posible el como estas configurando esta tipografia.
Un saludo 🖐️
Hola @argenis,
Esta tipografía no está incluída en el tema de Wordpress, se subió desde FTP creo. ¿Cómo la elimino y la vuelvo a subir? ¿Dónde la pongo?
¡Gracias!
Hola Gisela,
En caso que sea de google fonts puedes seguir nuestra guia:
https://www.webempresa.com/blog/mejores-tipografias-wordpress.html
En caso de que sea una fuente descargada puedes verificar nuestra guia:
https://soporteforo.webempresa.eu/guia/cambiar-fuentes-tipograficas-sin-complementos-en-wordpress/
En ella indica la ruta donde configurar la ruta de la fuente, es posible que esto este faltando.
Un saludo 🖐️
Hola Gisela,
Justamente es lo que te acabo de escribir:
En caso de que sea una fuente descargada puedes verificar nuestra guia:
https://soporteforo.webempresa.eu/guia/cambiar-fuentes-tipograficas-sin-complementos-en-wordpress/
En ella indica la ruta donde configurar la ruta de la fuente, es posible que esto este faltando.
Verifica y nos comentas.
Un saludo 🖐️
Hola @argenis,
Ok, lo intento, ¿elimino pues la tipografía Reem Kufi que ya teno subida?, ¿dónde tengo que subirla al theme padre o al childtheme? Yo estoy usando un chiltheme.
¡Gracias!
Hola Gisela,
Verifícalo primero en el child y si no funciona en el tema padre, igualmente lee el contenido de la guia y verificas paso a paso que todo este bien.
Un saludo 🖐️
Hola @argenis,
Me han surgido varias dudas, te adjuntaré capturas para completar mi explicación.
Tal y como pone en la guía, me he descargado las fuentes, no son de Google Fonts.
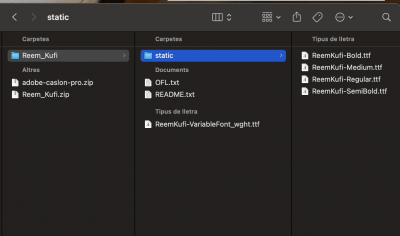
La primera que quiero subir, por ejemplo, es la Reem Kufi, al hacer la descarga de la fuente se descargaron estos archivos (te adjunto captura):
- ReemKufi-VariableFont_wght.ttf
- Una carpeta que contiene: ReemKufi-Bold.ttf / ReemKufi-Medium.ttf / ReemKufi-Regular.ttf / ReemKufi-SemiBold.ttf
¿Qué archivo de todos ellos debo subir al servidor?
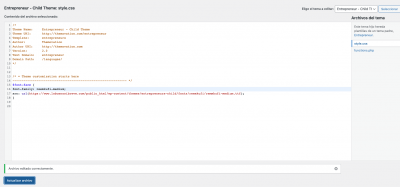
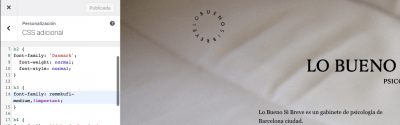
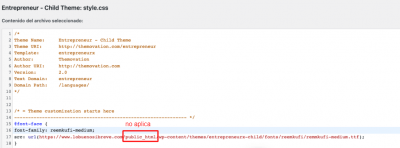
Por ejemplo, si yo subo la tipografía ReemKufi-Medium.ttf al servidor, ¿estaría bien insertado el código? Adjunto captura.
Porque he ido siguiendo todos los pasos, pero no me cambia nada...
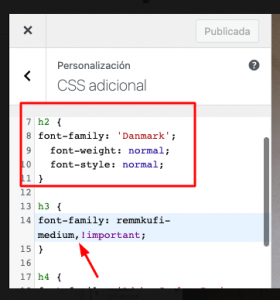
Para establecer CSS para elementos de la web, lo he hecho desde personalización - CSS adicional, ¿sería correcto? Te adjunto captura.
Quedo a la espera de tu respuesta.
¡Un saludo!
Que tal Gisela,
Gracias por las capturas, he visto el proceso y todo se ve correcto pese algunos detallitos
Principalmente debes validar que la URL del archivo de la fuente sea el correcto, en tu captura veo una URL que lamentablemente no es valida ya que los nombres de los archivos son "ReemKufi-Medium.ttf" la URL debería ser https://www.lobuenosibreve.com/wp-content/themes/entrepreneurx-child/fonts/ReemKufi-Medium.ttf sin embargo no funciona, te recomiendo colocar nombres en minúsculas en su totalidad, validar que carga la fuente directamente en el navegador y luego puedes comenzar a aplicar los CSS correctos
Ahora bien al arreglar el enlace si deseamos modificar con fines de prueba el titulo de "LO BUENO SI BREVE" debemos ajustar nuestro código CSS, al inspeccionar dicho titulo es un H2 pero ya le tienes asignada una fuente la cual es "Danmark".
Por otra parte en la sintaxis del código CSS tienes una coma de mas
He ajustado el código de esta manera desde el inspector de elementos del navegador
h2{
font-family: remmkufi-medium !important;
}
Este seria el aspecto del titulo modificado
Échale un vistazo y nos comentas, Saludos!
Hola @bruno-vichetti,
Ante todo, gracias por tu respuesta.
Sigue sin funcionar, es el h3 el que quiero modificar. Te adjunto capturas para que veas si he hecho alguno de los pasos mal. La tipografía que tendría que cambiar es la de la franja gris encima del agenda/calendario, en el header de la home, donde pone "AGENDA EL PASO QUE TE SACA DE DÓNDE ESTÁS".
Antes he preguntado qué archivos hay que subir al servidor, ¿todos o con woff y woof2 ya me sirve?
Quedo a la espera de tu respuesta.
Un saludo,
Hola Gisela,
Nuevamente gracias por las capturas, vamos a ajustar los Códigos CSS
1-Para cargar la fuente correctamente usaremos lo siguiente considerando que la ruta es la correcta
@font-face {
font-family: reemkufi;
src: url("https://www.lobuenosibreve.com/wp-content/themes/entrepreneurx-child/fonts/reemkufi.woff")
format("woff");
}
2-En el apartado de CSS adicional al H3 que queremos modificar le aplicaremos lo siguiente
h3 {
font-family: "reemkufi" , serif !important;
font-weight: normal;
font-style: normal;
}
Tambien si gustas puedes mover el codigo CSS ubicado en el Child theme al CSS Adicional para que puedas previsualizar los cambios al hacerlos en vivo
Nos comentas si te ha funcionado, Saludos!