Hola,
El footer es como se ve en: https://www.dianaspeaks.net/sobre-mi/
En la home, página de videos aparece desconfigurado.
Y en otras páginas como: prensa, contacto, programas, podcast, blog y otras no aparece.
En otro tema que tenía abierto y que se hizo muy largo, Pepe me sugirió:
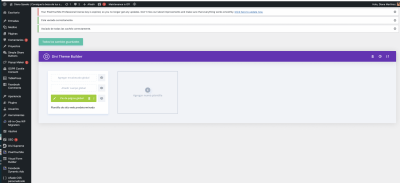
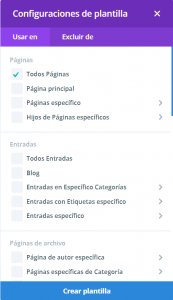
.- Accede a Divi -> Generador de temas y adjunta una captura de lo que tienes en esa pagina, comprueba que esta añadido el pie de pagina.
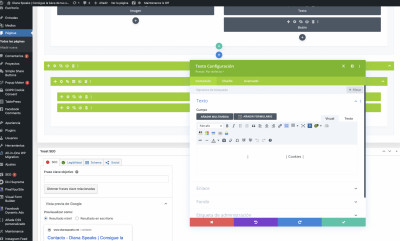
De manera adicional a mi se me ocurrió mirar la página de contacto en su interior y no sé si tendrá que ver algo con el módulo.
Contenido solo visible a usuarios registrados
Hola Diana.
El footer es conjunto para todas las paginas y se establece desde el Generador de temas de Divi.
veo que estas cambiando cosas, lo mejor es no tocar nada mientras estamos realizando cosas, al final nosotros por un lado y vosotros pro otro lado, la liaremos.
.- elimina lo que muestras en la captura.
Cuando lo tengas lo dices y seguimos
Un saludo
Hola Pepe,
No he cambiado nada. Únicamente hice lo que me dijiste:
- Accede a Divi -> Generador de temas y adjunta una captura de lo que tienes en esa pagina, comprueba que esta añadido el pie de pagina.
Lo que te mencioné y adjunte en la otra captura de pantalla es como está diseñada la página de contacto pero no cambie nada. Es tanto mi miedo a dañar algo que no toco nada sin que me lo digáis.
Hola Diana.
ok vamos a eliminar la cache de Divi:
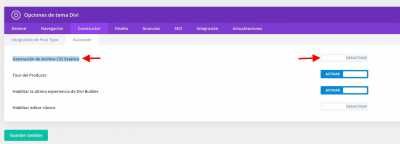
.- Accede a Divi -> Opciones del tema.
.- Selecciona la pestaña constructor -> Avanzado
.- Pulsa en el boton " CLARO "
Una vez limpiado desactiva la opción " Generación de Archivo CSS Estático "
Revisa lo que te comento y vamos descartando cosas.
Un saludo
Hola Pepe,
Hecho! Y aún no funciona.
Hola Diana.
Ok pues empezamos desde Cero porque antes se veía bien.
.- Restaura la web a fecha por ejemplo del Viernes 1
.- Accede a tu cuenta de cPanel -> Superbackup
.- Pulsa en " Restaura Web "
.- Selecciona la fecha
.- Selecciona el Dominio y restaura la web.
Nota: no tienes que restaurar la base de datos, con esa opción restauras Archivos y base de datos.
Una vez lo tengas actualiza todo como hicimos antes.
Cuando lo tengas lo dices y vemos como quedo.
Un saludo
Hola Pepe,
No necesitamos empezar desde Cero porque el footer no aparecía en home cuando yo abrí el tema en el foro.
Cuando pregunté en el foro el footer en home y en otras páginas no estaba.
El footer aparece en home desconfigurado cuando hicimos esto:
A partir de aquí aparece el footer en home y en videos. Pero el footer yo no lo veo en la web desde el 22 de septiembre.
De hecho, ayer restauré la web a fecha 22 de septiembre (siguiendo las instrucciones de tu colega Argenis) que fue la última vez que vi que la web estaba como lo mencioné: con el error crítico, algunas páginas desconfiguradas y sin footer.
Si me preguntas porque no abrí tema en septiembre porque estaba de baja.
Con lo cual yo diría de no restaurar la web porque perderíamos todo el trabajo que ya hicimos para que las páginas se vieran bien. Tal vez, sería revertir lo que hicimos del pie de página global en adelante.
Dime como revertir lo que hicimos para el footer y yo lo hago.
Es que son muchas horas de trabajo tuyas y mías como para perderlas de nuevo.
Ya me dices
Hola Diana,
Vamos a realizar una prueba, al no estar funcionando de forma correcta este footer vamos a hacer lo siguiente:
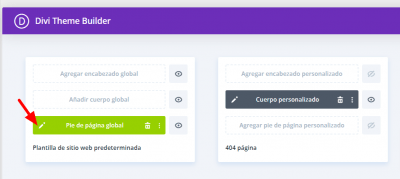
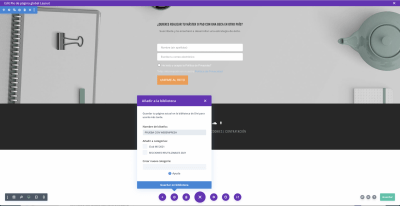
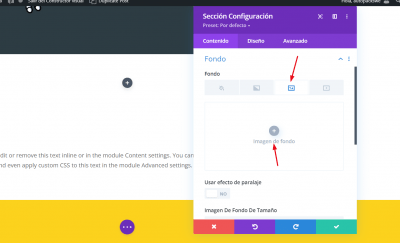
Ingresa dando clic en el lápiz a la plantilla que tienes te comparto una captura de donde:
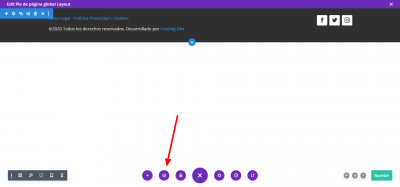
Luego en la parte inferior guardas la plantilla:
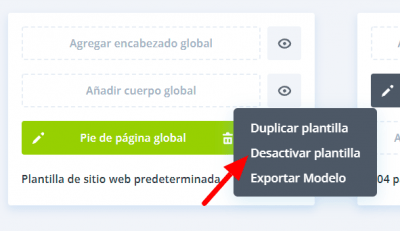
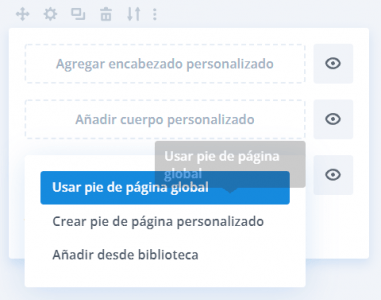
Esto para tener un respaldo de tu footer, ahora vas a deshabilitar el footer:
Luego, agregas una nueva plantilla para el mismo footer:
Luego de esto agregas algún elemento a esta nueva plantilla y validas que se vea de forma correcta.
Nos comentas.
Un saludo 🖐️
Hola Argenis,
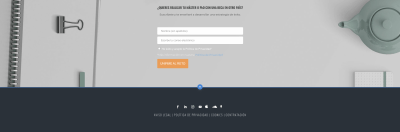
En el punto 2 de tus instrucciones me doy cuenta que el footer que está allí tiene 2 secciones: una imagen con un formulario y la barra con los avisos de política de privacidad + redes sociales.
Antes de seguir quiero preguntarte el pie esta diseñado con 2 secciones pero en las páginas queremos que salta solo la barra del final. Esto está bien así?
Si me dices que sí, continúo. Más que nada para no hacer algo mal de mi parte.
Hola Diana,
Por lo que nos comentas entiendo que no se esta aplicando este footer? directamente en tu sitio no veo esa sección, veo que tienes unete al reto y en tu web aparece únete al taller, como estas creando este footer? directamente en la página?
Prosigue como te indique en los pasos, la tercera imagen la consigues haciendo clic derecho sobre el espacio en blanco del cuadradito.
Verifica y nos comentas.
Un saludo 🖐️
Hola Argenis,
Efectivamente el footer para la gran mayoría de las páginas está creado directamente en la página. Así lo hizo el diseñador para poder poner cajas de suscripción diferentes en cada página o cambiar el diseño en cada página.
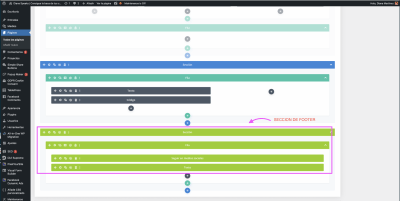
A modo de ejemplo he ido al constructor en la página de inicio y al final de todo está la sección que corresponde al footer:
Dicho esto te pregunto si sigo con el paso 3 que comentas porque en el footer de la home (por ejemplo) no va esta imagen:
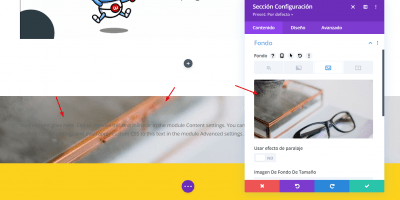
Sino que iría esto:
Y lo mismo pasa con otras páginas como Prensa, blog, etc...
Hola Diana,
Prueba si creando una nueva sección con un texto y una imagen de fondo antes del footer se muestra de forma correcta,
Si es así, tendrás que hacer el footer nuevamente para esta página, ya que los estilos y la configuración de esta sección no se están cargando de forma correcta.
Un Saludo