Buenas noches.
En mi proyecto de sitio web/blog estoy usando "Lovecraft" como tema.
Si voy a Apariencia ---> Personalizar ---> Widgets ---> Barra lateral puedo personalizar el contenido de la barra lateral, pero este contenido será el mismo para todas las entradas y páginas wordpress del sitio web (salvo que se me escape algo).
Lo que desearía es poder personalizar el contenido de la barra lateral para cada entrada/página. En concreto voy buscando que en la barra lateral de la página de inicio o home de mi sitio web NO aparezcan las entradas recientes. Hay alguna página wordpress más en la que desearía esto mismo, pero siempre manteniendo el widget de las entradas recientes en todos los posts del sitio web.
Me gustaría que me pudierais orientar acerca de si esto es posible o no y, en caso afirmativo, el procedimiento para hacerlo.
Gracias de antemano.
P.S.
- Para mostrar las entradas recientes estoy usando el plugin "WP Show Posts".
- Actualmente tengo el sitio web en "Modo Mantenimiento/Construcción" aunque si lo necesitáis lo puedo levantar provisionalmente para que podáis acceder.
Contenido solo visible a usuarios registrados
Hola Miguel,
Por lo que comentas necesitas asignar un sidebar diferente para ciertas paginas? es decir pagina 1- sidebar1 pagina 2-sidebar2 asi sucesivamente?
Tal como comentas necesitamos que quites el mantenimiento para poder verificar esto. Existen algunos constructores que permiten lo que mencionas por ejemplo elementor pero en este caso tendrías que igualmente validar con tu desarrollador del tema si elementor es compatible con lo que quieres hacer.
Un saludo 🖐️
Sí. Exactamente. Voy buscando un esquema [pagina 1- sidebar1; pagina 2-sidebar2; pagina 3-sidebar3;...].
He levantado provisionalmente el "Modo Mantenimiento/Construcción".
Además me gustaría añadir que instalé hace unos días el plugin "Microthemer" como editor visual de CSS. Conozco las funcionalidades de este plugin a nivel muy básico, por lo que no sé si con este plugin se podría o no hacer algo al respecto de la cuestión fundamental de este hilo.
Gracias de nuevo por adelantado. 🙂
Hola Miguel,
Te comparto unos complementos que quizás podrían funcionar para lo que necesitas:
https://es.wordpress.org/plugins/simple-page-sidebars/
https://es.wordpress.org/plugins/custom-sidebars/
Verifica pero ingresando a Apariencias > Widgets, no desde el personalizador como estas ingresando para que puedas tener una vista general de los widgets que utilizas.
Un saludo 🖐️
Sí. He instalado el plugin "Custom Sidebars - Dynamic Sidebar Widget Area Manager" y va perfecto para lo que preguntaba en este hilo del foro. 😊
Gracias.
Tengo una pregunta adicional también relacionada con los sidebars. Si os parece bien, la formulo aquí y si veis que es conveniente abrir otro hilo no tengo inconveniente.
Resulta que hay sitios web (por ejemplo https://ebweb.es ) en los que determinadas páginas wordpress del sitio web no usan slidebar y van ocupando todo el ancho. Por ejemplo:
- página "Inicio/Home": https://ebweb.es/ ,
- página "Blog": https://ebweb.es/como-mantener-tu-wordpress-sin-morir-en-el-intento/ ,
- etc.
En cambio los posts del sitio web no ocupan todo el ancho, mostrando una sidebar. Por ejemplo, https://ebweb.es/como-aplicar-diferentes-estilos-css-al-texto-de-la-misma-frase/
Me gustaría seguir un esquema similar en mi sitio web. Si me pudierais orientas al respecto, os lo agradecería.
P.S. Salvo que me lo pidáis, mi sitio web está en "Modo Mantenimiento/Construcción".
Que tal Miguel Ángel,
Dependiendo del theme tenemos la opcion de tener vistas ancho completo (sin sidebar) y con sidebar pudiendo hasta disponer en que posicion la queremos si a la derecha o a la izquierda.
Ahora bien tu theme actual al parecer siempre dispone de un sidebar activo siempre por lo que es necesario o ocultarlo via CSS o probar una alternativa al utilizar algun constructor visual como elementor por ejemplo.
Debes evaluar las flexibilidades que te da el theme que estes usando.
Saludos
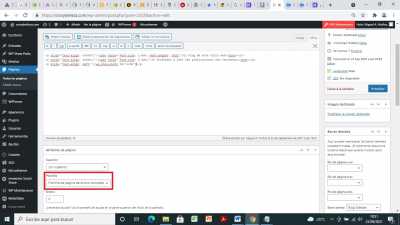
Pues creo que casi medio sin querer 😊 he logrado lo que buscaba. Mi tema es Lovecraft. En la vista de diseño de una página estática -por ejemplo, la página home-, en la sección Atributos de la página, hay una opción de "Plantilla de página de ancho completo". Adjunto captura de pantalla:
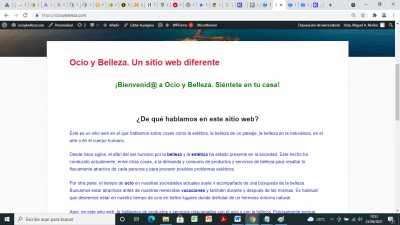
El resultado (para esa página) es el deseado de ancho completo:
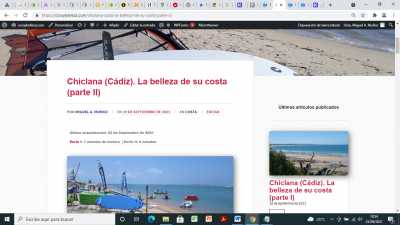
Por otra parte, el resto de entradas/páginas siguen usando el slidebar:
Hemos tenido suerte en esto con el tema Lovecraft. 😊
Por mi parte damos cerrado el tema. Y muchas gracias por esas soluciones alternativas (CSS, Elementor), que también hubieran funcionado sin duda. 😊
Un saludo cordial. 🖐️
Hola Miguel Ángel,
Excelente! a esto me refería que hay themes que permiten cambiar el tipo de plantilla que se utiliza tanto para las entradas como para las paginas.
Me alegro que lo hayas podido resolver, cualquier otra consulta recuerda que estaremos atentos.
Saludos!