He probado de adaptar el portafolio filtrable a móvil para que salieran dos imágenes por fila con el column-count: 2; en el css del módulo pero no ha funcionado. ¿ Qué puedo hacer?
Contenido solo visible a usuarios registrados
Hola Anna.
Prueba añadiendo lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
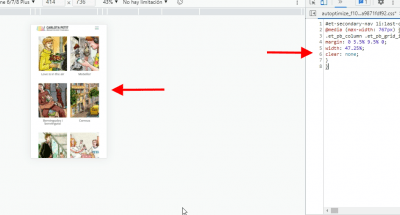
@media (max-width: 767px) {
.et_pb_column .et_pb_grid_item.et_pb_portfolio_item {
margin: 0 5.5% 9.5% 0;
width: 47.25%;
clear: none;
}
}
Un saludo
Un texto similar puse para arreglar problemilla similar en el módulo de portafolio en la página de inicio para adaptarlo a tablet. Ahora cuando añado el tuyo me sale EXPECTED RBRACE at line 50 col 2, Te añado el css que ahora mismo tengo en este apartado por si tiene relación con el error.
.et-pb-contact-message ul {
display: none !important;
}
.et-pb-contact-message {
color: #ffffff !important;
}
.et-pb-contact-message {
margin-left: 15%;
}
.et_pb_row_2_tb_header.et_pb_sticky_module {
width: 80%;
max-width: 1000px;
margin-left: 9% !important;
}
@media only screen and (max-width: 981px) and (min-width: 767px) {
.wep-col-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.wep-col-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.wep-col-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.wep-col-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.wep-col-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
.et_pb_column .et_pb_grid_item.et_pb_portfolio_item:nth-child(3n+1) {
clear: unset!important;
}
@media (max-width: 767px) {
.et_pb_column .et_pb_grid_item.et_pb_portfolio_item {
margin: 0 5.5% 9.5% 0;
width: 47.25%;
clear: none;
}
}
Hola Anna.
veo que tienes un media y hay que cerrarlo con un corchete:
@media only screen and (max-width: 981px) and (min-width: 767px) {
.wep-col-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
}
Los media abren con un corchete " (max-width: 981px) and (min-width: 767px) { " y luego abre la clase con otro corchete " .wep-col-portfolio .et_pb_grid_item { " con lo cual hay que cerrarlo con dos corchetes el del media y el de la clase " margin-right: 5.5%!important; } } "
Si los demas códigos que tienes añadidos son para lo que buscamos en la consulta, los eliminas y dejas solo el que te pase antes.
Un saludo
Gracias por lo del corchete. ¡Qué raro que no me lo dijera antes! Y lo he arreglado. He probado lo que me has dicho. He borrado los demás y he puesto el tuyo, pero entonces se me ha desconfigurado la página de inicio que ya tenía adaptada a tablet y móvil y no me ha funcionado tampoco la galería. ¿Otra idea?
Hola Anna.
Veo que el código que te indique funciona cuando lo pruebo en la consola
Vuelve añadir el código que tenias antes y cierra el media:
.et-pb-contact-message ul {
display: none !important;
}
.et-pb-contact-message {
color: #ffffff !important;
}
.et-pb-contact-message {
margin-left: 15%;
}
.et_pb_row_2_tb_header.et_pb_sticky_module {
width: 80%;
max-width: 1000px;
margin-left: 9% !important;
}
@media only screen and (max-width: 981px) and (min-width: 767px) {
.wep-col-portfolio .et_pb_grid_item {
width: 47.25%!important;
margin-right: 5.5%!important;
}
.wep-col-portfolio .et_pb_grid_item:nth-child(3n) {
margin-right: 5.5%!important;
}
.wep-col-portfolio .et_pb_grid_item:nth-child(2n) {
margin-right: 0!important;
}
.wep-col-portfolio .et_pb_grid_item.et_pb_portfolio_item:nth-child(4n+1) {
clear: none!important;
}
.wep-col-portfolio .et_pb_grid_item.first_in_row {
clear: unset;
}
.et_pb_column .et_pb_grid_item.et_pb_portfolio_item:nth-child(3n+1) {
clear: unset!important;
}
}
Bajo ese código añade el que te indique antes:
@media (max-width: 767px) {
.et_pb_column .et_pb_grid_item.et_pb_portfolio_item {
margin: 0 5.5% 9.5% 0;
width: 47.25%;
clear: none;
}
}
Tienes que añadirlo en Apariencia -> Persoanlizar -> CSS Adicional Un saludo
Vale, ha funcionado. Sólo que me ha desmontado los módulos portafolio que tenía en la página de inicio pero he quitado el CSS que tenían (column-count: 2;) y también ha funcionado con ellos.
Muchas gracias.
Hola
Que bueno que lo solucionaste.
Saludos.