Buenas tardes amigos/as de Soporte,
En esta oportunidad les traigo una duda, y se trata que deseo cargar en el diseño la web online-tesis.com, una imagen webp para la versión móvil.
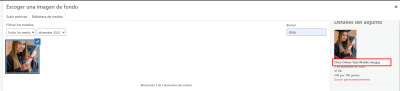
El problema que estoy presentando es que, cuando estoy en el Visual builder, con la página abierta (en modo edición), le digo cargar imagen y me muestra la biblioteca de medios (imágenes) para seleccinar la imagen deseada, pero solo me muestras imágenes JPG, no me muestra las imágenes WEBP.
Ver imagen anexa..., solo me muestra la imagen jpg para seleccionar, pero no me muestra la versión webp
Gracias por su ayuda
Luis
Contenido solo visible a usuarios registrados
Hola Luis,
Verifica si la imagen está añadida directamente en la biblioteca en forma webp, prueba subir la image directamente en la biblioteca y revisa si al seleccionarla y buscarla la muestra.
Un Saludo
Hola @karen,
La imagen fue generada por el Plugin Imagyfi, y no es la unica que no ve en la Biblioteca de medios, son todas las imágenes WEBP, no se ven. Entonces no tengo manera de seleccionarlas.
Gracias por tu ayuda,
Luis
Hola Luis,
En este caso estas imágenes no se encuentran dentro de tu WP sino dentro de la cuenta de Imagify o en un directorio separado en tu instalació, lo que hace el plugin es crear las versiones dentro de tu sitio web y luego seleccionar estas para mostrarlas en el front-end de tu sitio web.
Por lo general, las imágenes convertidas a WebP se almacenan en una carpeta llamada wp-content/uploads/imagify/, o una ruta similar, dentro de la estructura de tu instalación de WordPress
Dentro de esta carpeta, puede haber subdirectorios organizados por fechas o nombres aleatorios, donde se almacenan las imágenes convertidas a formato WebP.
Es importante tener en cuenta que el lugar exacto donde se guardan las imágenes convertidas puede depender de la configuración específica del plugin Imagify en tu sitio web. Puedes verificar la configuración del plugin Imagify en tu panel de administración de WordPress para obtener información más detallada sobre la ubicación de las imágenes convertidas y cualquier otra configuración relevante.
Un Saludo
Buenas tardes @karen, y muchas gracias por tu respuesta.
Estuve revisando y las imágenes webp que imagyfi genera las genera en la misma estructura de wordpress, en el directorio /upload/, junto a las imágenes JPG y PNG. Estoy consultando con el proveedor del plugin para conseguir más información.
Muchas Gracias por tu apoyo.
Luis
Hola Luis.
Solo tienes que seleccionar la imagen en JPG o PNG, cuando el usuario acceda el plugin servirá la misma imagen en formato WebP si existe.
Un Saludo
Gracias @pepesoler,
Entonces quiere decir que las imágenes webp cargan de manera automática si existen. ¿Esto los hace el tema que se tenga instalado? Nosotros usamos DIVI.
Una consulta adicional con relación a las imágenes. Veo que en Wordpress se puede especificar el tamaño de las imágenes que uno desea que se generen cuando se cargan a la biblioteca de medios, y así mismo actúa Imagyfi.
Las dudas son:
Para el caso de los que usamos DIVI, veo que de existir una imagen correspondiente a su version en webp, de existir la carga. Pero también veo que hace un redimencionamiento del tamaño de la imagen, pero a partir del tamaño de la imagen original.
Entonces, la pregunta es: ¿en dónde, o para qué se usan las diferentes imágenes de distintos tamaños que son generados cuando se carga la imagen en la biblioteca de medios?, pues no veo que son usadas.
Por favor agradezco su colaboración para aclararme esta duda.
Muchas Gracias por tu amable atención.
Luis
Hola Luis,
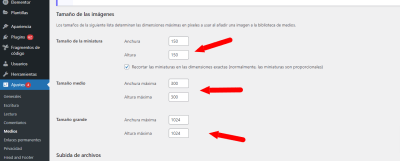
En este caso desde WordPress puedes gestionar el tamaño de las imágenes, esto puedes revisarlo desde el apartado de Ajustes → Medios
Puedes revisar más detalles sobre como configurar las imágenes en el siguiente artículo que tenemos disponible → https://www.webempresa.com/blog/imagenes-en-wordpress-gestionando-los-tamanos-correctos.html
Un Saludo
Gracias @karen por tu respuesta,
Sin embargo y perdona mi ignorancia, ya que he buscado en internet en varias ocasiones y siempre me quedo con la duda. Espero por favor me puedas ayudar a entender.
¿en dónde, o para qué se usan las diferentes imágenes de distintos tamaños que son generados cuando se carga la imagen en la biblioteca de medios?, pues no veo que son usadas.
Muchas Gracias por aclarar mi duda.
Luis
Hola Luis.
¿en dónde, o para qué se usan las diferentes imágenes de distintos tamaños que son generados cuando se carga la imagen en la biblioteca de medios?
Tanto WordPress como los plugins y plantilla generan más tamaños de imágenes, esto se hace para optimizar la web, te explico, imaginate que cargas una imagen de 1500px pero en la web esa imagen se muestra con un tamaño de 500px, es decir no nos hace falta una imagen con un tamaño tan grande. Piensa que una imagen con un tamaño de 1500px pesa mucho más que una imagen de 500px con lo que la carga de la web mejora, si eso lo sumamos por ejemplo a 20 imágenes pues el resultado puede ser una carga lenta de la web, por eso se crean esas imágenes.
Las imágenes generadas no las verás en el media de WordPress, en el media solo mostrará la principal, si quieres verlas se almacenan de la carpeta Uploads que encontras en wp-content-themes -> tu_plantilla, Veras qu etienes la misma imagen con diferentes tamaños.
Un saludo
Gracias @pepe ..., excelente explicación,
Lo suponía pero no estaba seguro. Con tu respuesta no me queda más clara la duda.
¿Es decir, tanto Wordpress, como los Plugin de gestión de imágenes o plantillas, van a seleccionar la imagen cuyo tamaño sea el más aproximado al tamaño del recuadro en el diseño web donde se visualizará la imagen, por supuesto considerando el dispositivo, sea este un PC, tablet o smartphone de manera automática?
Gracias de nuevo y muchos saludos
Luis
Hola Luis,
Es correcto, esto lo hace el mismo sistema para optimizar la carga y rendimiento de las imagenes en tu sitio web.
Un Saludo
Hola Luis,
Gracias a ti, es un placer siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊