Seguro que tienes problemas con el tamaño de las imágenes en WordPress y no sabes cómo poner freno a la reproducción espontánea que tienen cada vez que subes una nueva.
Por regla general desde la Biblioteca de Medios en WordPress puedes gestionar las imágenes que subes y las que a través de plugins como WooCommerce se suben desde Productos, pero nunca te queda claro porque aparece la misma imagen con diferentes nombres de tamaños y por ende duplicada o mejor dicho triplicada …y eso hay que solucionarlo antes de que acabe con tu espacio.
La máxima de “si no lo usas desinstalalo” se hace extensiva a las imágenes que no usas, por lo que si no las necesitas elimínalas, recupera espacio para las imágenes, y que tu WordPress no tenga problemas de sobrepeso.
Tabla de contenidos
Vídeo sobre gestionar tamaños de imágenes en WordPress
En este vídeo verás cómo descargar imágenes en WordPress en formato .zip de tu Biblioteca de Medios es muy sencillo. Este proceso lo recomendamos realizar antes de gestionar los tamaños de las imágenes en WordPress.
Gestionar tamaños de imágenes en WordPress
WordPress por defecto crea los siguientes tamaños de imágenes cuando se suben desde la biblioteca de medios:
- 150×150 – Tamaño de la miniatura
- 300×300 – Tamaño medio
- 1024×1024 – Tamaño grande
¿Cómo limitar los tamaños de imágenes en WordPress?
Si cada vez que subes imágenes no quieres que estas se reproduzcan de forma espontánea, generando archivos para cada tamaño de imagen en WordPress, con el consiguiente espacio que esto ocupa a medida que vas añadiendo nuevas imágenes, puedes realizar lo siguiente:
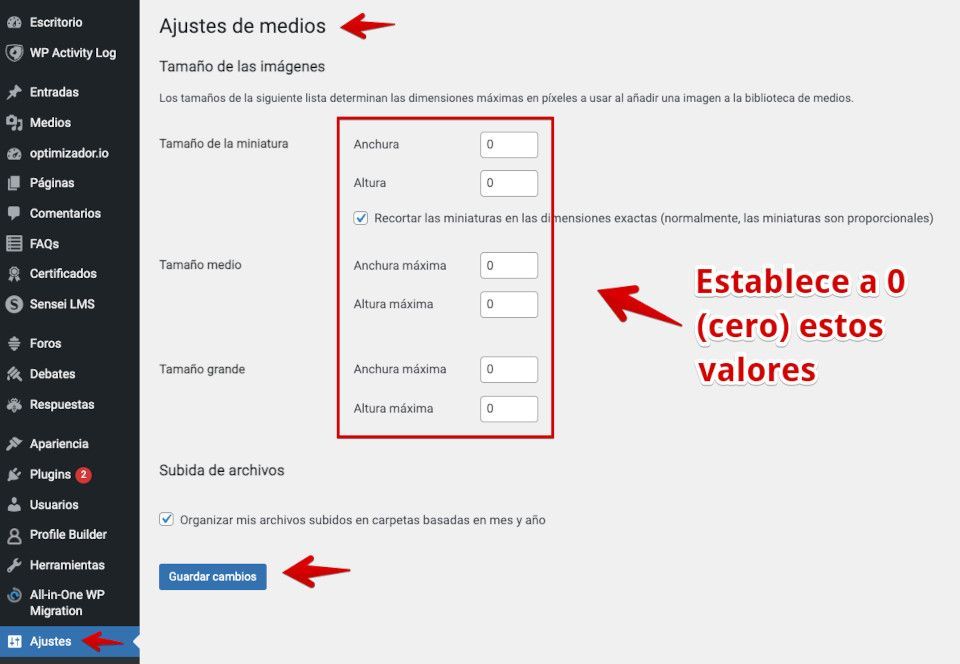
Accede al dashboard de WordPress, Ajustes, Medios, Tamaño de las imágenes y establece con el valor 0 los campos Ancho y Altura de los 3 posibles tamaños de imágenes.

De esta forma WordPress no generará las miniaturas para cada imagen que subas.
- nombre_de_la_imagen-1024x<el-tamaño-proporcional>.jpg
- nombre_de_la_imagen-142×88.jpg
- nombre_de_la_imagen-150×150.jpg
- nombre_de_la_imagen-300x<el-tamaño-proporcional>.jpg
- nombre_de_la_imagen-768x<el-tamaño-proporcional>.jpg
Vídeo de la configuración de tamaños de imágenes en WordPress
En el siguiente vídeo te ilustro lo fácil que es cambiar el tamaño de las imágenes en WordPress, a través de la configuración de Medios que no se generen tamaños alternativos para las imágenes, de forma que se respete y se muestre únicamente el tamaño que tu subas.
Antes de aplicar este tipo de cambios en tu Librería de Medios (biblioteca de imágenes de WordPress), deberías hacer una copia de seguridad de WordPress o al menos de la Biblioteca de Medios, como medida de seguridad frente a cambios o borrado de imágenes no deseados
Puedes utilizar el plugin Download Media Library para descargarte una copia en formato comprimido .zip a tu ordenador de tu biblioteca de imágenes de WordPress.
Haz clic en la imagen para acceder al plugin en WordPress.org
Este plugin te permite descargar todos los archivos de medios a tu ordenador o dispositivo con un solo clic, pudiendo descargar uno por uno o en bloque (bulk).
Eliminar imágenes de diferentes tamaños en WordPress sin uso o huérfanas
Una vez hayas realizado esta tarea es hora de que decidas que haces con las imágenes de las versiones en otros tamaños de cada imagen subida ya que no olvides que siguen en tu Hosting, en la carpeta /wp-content/uploads pues no se eliminan solitas.
Si quieres limpiar (eliminar) las imágenes de las miniatura ya creadas puedes utilizar alguno de los siguientes plugins:
- Media Cleaner – Clean & Optimize Space: https://es.wordpress.org/plugins/media-cleaner/
- Ultimate media cleanerstrong>https://es.wordpress.org/plugins/ultimate-media-cleaner/
Al final de lo que se trata es de liberar espacio en tu Hosting limpiándolo de imágenes “sin uso” que ya no están asociadas a ningún contenido y por ende no cumplen ningún fin más que acumularse en /uploads y dejarte sin espacio en el Hosting.
Conclusiones
Manteniendo la Biblioteca de Medios saneada, eliminando periódicamente aquellas imágenes que ya no necesitas y de paso configurando debidamente los tamaños de las imágenes para que WordPress no genere más de la cuenta, consigues que tu instalación “se mantenga a dieta” y de paso dejas de perpetuar el temido “síndrome de Diógenes digital” que tan en auge está en la era del almacenamiento “casi ilimitado”.
Si quieres obtener ideas e información sobre como economizar espacio en tu Hosting ya estás tardando en liberar espacio en un hosting con pelos y señales.
También te puede interesar:
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University