BUenas tardes,
Tengo mi página web en 3 idiomas con el plugin de polylang. En el ordenador se ve perfectamente las tres banderas al final del menú.
Pero en cambio en el movil solo se ve la opción de desplegar el menú y como el selector de idioma lo tengo dentro del menú, si no despliegan el menú no se ve la opción de visualizar la web en varios idiomas. Hay alguna manera de solucionarlo para que desde el movil se vean las banderitas siin tener que desplegar el menú?
Gracias, Laura
Contenido solo visible a usuarios registrados
Que tal Laura,
Podríamos adaptar la opción de menu secundario para agregar las banderas en el topbar (la barra naranja sobre el menu) y que solo sean visibles en mobile, para ello vamos a hacer lo siguiente
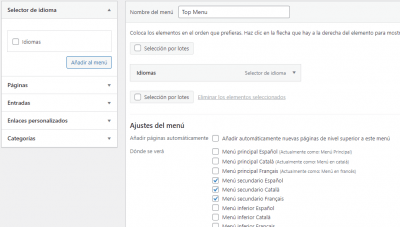
1-Crear un menu que contenga el selector de idioma de polylang y que tenga asignada la posición de menu secundario
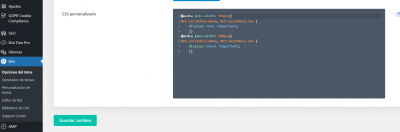
2-Vamos a agregar el siguiente codigo CSS que hará visible/invisible las banderas acorde al dispositivo
@media (min-width: 981px){
#et-secondary-menu, #et-secondary-nav {
display: none !important;
}}
@media (max-width: 980px){
#et-secondary-menu, #et-secondary-nav {
display: block !important;
}}
Nos comentas como te ha ido, Saludos!
@bruno-vichetti Perdona Bruno, he creado el menú tal como indicas pero no sé donde o como he de incorporar el codigo CSS.
Podrías indicarme donde por favor?
Laura
@bruno-vichetti en el CSS personalizado ya hay est código:
#logo, .logo_container {
max-height: 100%!important;
}
.et_header_style_left #logo {
max-width: 80%;
}
@media only screen and (min-width: 430px) {
.et_header_style_left .mobile_menu_bar {
padding-bottom: 55px!important;
}
#et-top-navigation {
padding-top: 55px!important;
}
}
Añado el código quetú me das debajo de este?
Que tal Laura,
Añado el código quetú me das debajo de este?
Asi es, no estamos remplazando código sino agregando uno nuevo segun lo que queremos realizar, colócalo justo después sin modificar ni borrar nada del código que ya existe
Saludos!
@bruno-vichetti Hola de nuevo, no ha funcionado.
Las letras del menú han quedado mucho más pequeñas y en el movil no percibo ningún cambio.
Laura
Hola Laura,
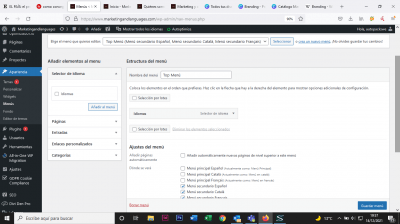
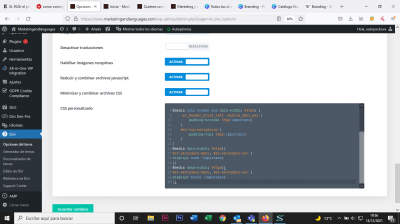
Remítenos captura de como has creado y asignado las posiciones del menu secundario además de la sección de CSS personalizado de Divi.
El código que te hemos compartido fue probado en una instalación similar y no involucra ningún cambio en letras de menú.
Recuerda que tienes Autoptimize en tu sitio y al realizar cualquier ajuste debes vaciar la cache y de ser posible validar en ventana incógnita.
Quedamos atentos, Saludos!
Ya está solucionado
No sé que había pasado, algo habré tocado.
Muchísimas gracias
Laura
Que tal Laura,
Excelentes noticias, era lo que esperábamos leer 😊
Recuerda que cualquier otra consulta estaremos atentos
Saludos!