Hola a todos!!
Soy nueva por aquí, y tras echar un vistazo para ver si alguien había solicitado ayuda sobre algo parecido, no he llegado a encontrar nada.
El caso es que, me he visto obligada a tener que empezar a crear desde cero mi página web, debido a que mi anterior proveedor de hosting lo ha dejado, y estoy intentando realizar una réplica de la que ya tengo. El problema está en las medidas, que me están costando un poquito adaptarlas a banners y otros diseños que ya tengo. Me podríais ayudar en cómo podría modificar el ancho de la caja de mi web, por favor? Eso me facilitaría muchísimo la vida...
Gracias y buen día!! 😊
Contenido solo visible a usuarios registrados
Hola Silvia,
Veo que tienes tu sitio web en mantenimiento, necesitamos poder verla para indicarte como modificar lo que deseas. Es posible que con una regla CSS puedas configurar lo que deseas.
También si es posible envíanos una captura de pantalla de la sección en especifico que deseas cambiar, de esta forma podremos ayudarte con mayor detalle.
Un Saludo
Hola @karen!!
Sí, lo he puesto en mantenimiento, porque una vez que tenga listo el diseño web, pretendo hacer un copia y pega de toda la información que tengo en la web actual, y no quiero que Google me pueda penalizar por contenido duplicado, ya que mi intención es realizar una redirección 301 de la actual a la nueva, y luego quitar la actual y traspasar el dominio con Webempresa también. Voy a ponerla visible momentáneamente, para que podáis verla.
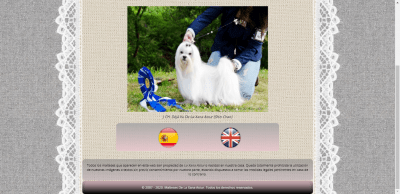
Como referencia, podéis ver el diseño en mi web actual, que es el mismo dominio pero con la extensión .es
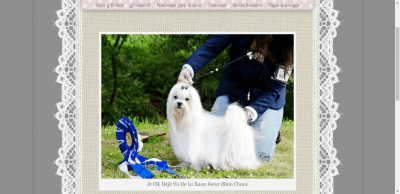
Y la que estoy creando es la extensión .com, pero ando a vueltas con el fondo y la puntilla... 😓
Mil gracias por tu respuesta!! (Ya está visible la web).
Hola Silvia,
No logro ver tu sitio web de referencia muestra el siguiente mensaje que no tengo permiso para verla. Sin embargo puedo ver que estas construyendo tu sitio web con Divi en este caso debes verificar como estas asignando el ancho de cada sección dentro del constructor.
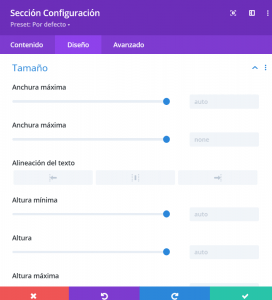
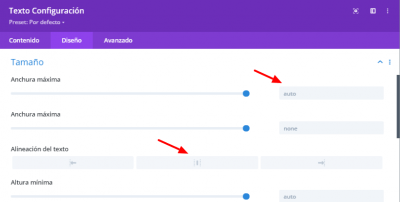
Ten en cuenta que en divi puedes modificar el ancho de las secciones desde Diseño -> tamaño
Prueba modificar los tamaños de cada sección que tienes añadidos asignado el ancho que deseas y verifica si con ello logras configurar lo que necesitas
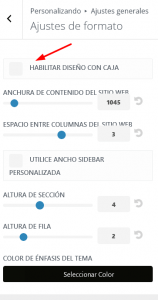
De igual forma verifica como estas asignando el layout de tu sitio web, puedes verificar esto en el apartado Apariencia -> Personalizar -> Ajustes generales -> Ajustes de formato y verifica no tengas activo el diseño caja ya que con esto activo no podrás asignar un ancho completo a tus secciones
Ten en cuanto que todo depende del diseño que estes añadiendo a tu sitio web y como desees se visualice cada sección.
Un Saludo
Hola de nuevo @karen:
No me he atrevido a poner el sitio de referencia porque no sé si está permitido en el foro o pudiera ser Spam. El de referencia es www.tubichonmaltes.es y el que estoy creando en www.tubichonmaltes.com.
Ya probé a modificar los tamaños ayer, pero no me permite hacerlo más pequeño.
Hola Silvia,
Supongo que nos comentas sobre el ancho del contenido?
En este caso en la imagen que te adjunto sería, el banner?, si este es el caso debes ingresar al banner como tal y seleccionarle al ancho que va a tener:
Seleccionas el contenido o la sección y todas las secciones que agregues tendrán disponible un apartado en Diseño > Tamaño, acá puedes seleccionar el ancho en porcentaje, puedes colocarle un 90% para que sea un poco mas pequeña la imagen y sea como la web de referencia y adicional a esto dos espacios mas abajo del ancho tienes alineación, lo mejor sería colocarle al centro ya que al ser mas pequeño el sistema automáticamente lo sitúa a la izquierda.
Un saludo 🖐️
Hola @argenis, en primer lugar, muchas gracias por tu ayuda.
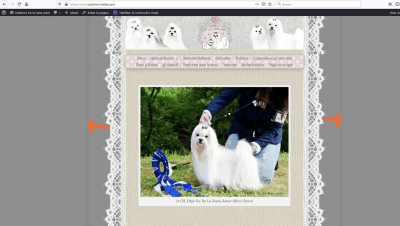
Bueno, en realidad, quiero que ocupe el ancho del fondo beige con puntilla. El banner que se visualizará en todas las páginas será el de la cabecera encima del Menú (que es provisional. La imagen de la que tú me hablas, es sólo para la página de inicio. Ya tengo puesto que se quede alineado al centro, ese no es el problema, el problema es el resto de la pared de fondo gris que hay desde los bordes de la puntilla blanca al límite de la caja gris.
Hola Silvia,
Estupendo, con respecto a las lineas grises que quedan a los lados puedes eliminarlas agregando un código css en Apariencias > Personalizar > Css Adicional:
.et_boxed_layout #page-container {
box-shadow: none !important;
}
Nos comentas como te va, un saludo 🖐️
Hola de nuevo @argenis:
El problema es que ese código sólo elimina las líneas, yo necesito eliminar o disminuir ese hueco para poder poner otro fondo texturizado que llegue hasta la puntilla, tal cual está en la web de referencia. No sé si me estoy explicando bien, disculpa... 😥
Hola Silvia.
Perdona porque igual me meto en algo que no debería.
Ya que estas empezando desde Cero ¿ No crees que seria mejor una plantilla nueva que ganarias mucho tanto en usabilidad para los usuarios como en apariencia de la web ?
El tema de la réplica es por google ? de todas formas tendrás que realizar redireccionamientos si las URl cambian. pero por el diseño no tienes que preocuparte, google solo quiere la URL cargue algún contenido, le da igual lo que sea.
Divi tiene muchas plantilla pre instaladas y es una pena que no lo aproveches.
En este enlace tienes un curso de Divi:
-> https://www.webempresa.com/university/curso-divi-4-basico/
No tenemos ningún problema en seguir la consulta como lo quieres pero la verdad que es una lastima que no aproveches la herramienta que tienes y hagas un lavado de cara a la web.
Un saludo
Buenas tardes @pepesoler:
Sí, sé que hay plantillas, pero en este momento no quiero cambiar el aspecto de la web, no es por tema del SEO (eso es otra cosa diferente). Mi intención es darle el aspecto de la actual, he intentado colocar el fondo beige con los bordes para que se visualice como si fuera una tabla en todas las páginas, y luego poder colocar la otra textura gris en los laterales, pero lo más parecido que he logrado conseguir es lo que veis ahora... Pero no está bien porque he tenido que hacer trampas por trozos. No me importaría quitar el fondo beige, pero no quiero renunciar a la puntilla blanca.
No sé si me estáis entendiendo lo que quiero obtener, lo siento... Muchas gracias, igualmente, por vuestra ayuda.
Buena tarde.
Hola Silvia,
En union al css que te compartí previamente para eliminar la sombra negra en el borde prueba agregando el siguiente código:
body.custom-background {
background-image: url(url del patrón de fondo) !important;
background-position: top left !important;
background-repeat: repeat !important;
background-size: auto !important;
}
Donde te marco url del patrón de fondo es donde colocaras la url de este fondo:
el cual deberías tener ya recortado y subido a tu wordpress, por lo que veo el motivo o el estampado blanco no es del todo igual al que esta en la página .es por lo que es posible que tengas que hacer algunos cambios en cuanto a este motivo en la .com ya que veo tiene un fondo gris y esto no ser verá bien al momento de hacer la superposición del fondo que te comparto.
Pero este punto ya es mas que nada edición o selección del estampado para que se vea correctamente.
Nos comentas como va, un saludo 🖐️
Hola @argenis!!
Disculpa, no había visto tu respuesta. Finalmente, comencé a hacerlo de nuevo, pero de otra forma diferente y ya lo he logrado. Te agradezco muchísimo la ayuda 🙂
Feliz domingo!!