Buenas tardes,
Tengo un código CSS para los módulos de blog que me funciona. El problema es que actúa sobre todos los módulos y solo quería que actuara sobre algunos.
He intentado hacerlo con una clase CSS pero o no he sabido hacerlo o no funciona, me da error.
También he intentado añadiéndolo directamente al módulo en el CSS personalizado, no me da errores pero no se comporta igual y el aspecto final es desordenado.
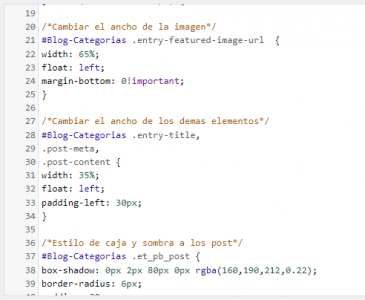
Esté es el código:
/*Agregar media query para que aplique solo en table y desktop*/
@media (min-width: 767px) {
/*Cambiar el ancho de la imagen*/
.entry-featured-image-url {
width: 65%;
float: left;
margin-bottom: 0!important;
}
/*Cambiar el ancho de los demas elementos*/
.entry-title,
.post-meta,
.post-content {
width: 35%;
float: left;
padding-left: 30px;
}
}
/*Estilo de caja y sombra a los post*/
.et_pb_post {
box-shadow: 0px 2px 80px 0px rgba(160,190,212,0.22);
border-radius: 6px;
padding: 30px;
}
¿Habría algún modo de hacer que solo funcione en algunos módulos del blog y no en todos?
Gracias de antemano!
Un saludo
Contenido solo visible a usuarios registrados
Hola Carlos.
Tienes la web en mantenimiento y necesitamos que la tengas abierta para poder revisarlo
Indicando también una URL y si puede ser una captura del bloque que quieres modificar.
Veo que tienes un plan Divi por lo que supongo que utilizas ese constructor.
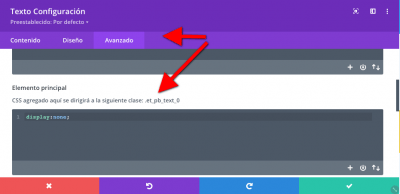
Si editas el módulo donde quieres hacer la modificación, en la pestaña Avanzado, veras que tienes un bloque paar añadir CSS Adicional que solo afectara a ese modulo:
Solo tienes que añadir los estilos, no hace falta que añadas la clase
Un saludo
Hola @pepesoler,
Gracias por tu rápida respuesta! Has sido muy rápido en contestar y no me ha dado tiempo a quitar el mantenimiento. Ya está quitado.
Ya he intentado ponerlo en la parte del modulo DIVI de CSS personalizado que me comentas y, como intentaba explicar antes, no me da errores pero no me funciona bien el código, sale el texto con otra ubicación diferente que si añado el código en style.css (que es donde o tengo).
Aquí puedes ver el problema:
Contenido solo visible a usuarios registrados
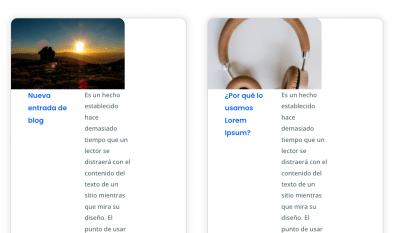
En el primer módulo sale bien y queda bien el diseño pero en los módulos que están debajo en modo rejilla, se ve fatal.
Quiero que el CSS actúe sobre el primer módulo y no sobre los que están debajo en modo rejilla de 2 columnas.
Te iba a poner una captura pero aunque seguro que lo tengo delante no veo como subir una imagen.
Gracias!
Sí, eso es lo que me sale mal. Ya está quitado el código y ¿ahora como lo hacemos?
Hola Carlos,
En este caso quieres aplicarlo solo a esta url?
https://carloscanizares.es/blog/
Si es asi verifica agregarle a cada codigo esto:
.page-id-259112
Este es el id de tu pagina de blog, por ejemplo:
/*Cambiar el ancho de los demas elementos*/
.entry-title,
.post-meta,
.post-content {
width: 35%;
float: left;
padding-left: 30px;
}
}
Este es el que tienes, lo modificas a esto:
/*Cambiar el ancho de los demas elementos*/
.page-id-259112 .entry-title,
.post-meta,
.post-content {
width: 35%;
float: left;
padding-left: 30px;
}
Si aún no se visualiza verifica aplicarle directrices específicas:
/*Cambiar el ancho de los demas elementos*/
.page-id-259112 > .entry-title,
.post-meta,
.post-content {
width: 35%;
float: left;
padding-left: 30px;
}
Un saludo 🖐️
En este caso quieres aplicarlo solo a esta url?
Hola Argenis,
En realidad se lo quiero aplicar a la plantilla de las categorías pero solo al primer módulo de blog, el que está en ancho completo pero que no afecte al resto de módulos de blog que están en modo rejilla.
Contenido solo visible a usuarios registrados
O esa es la idea original...
¿Cómo puedo saber cuál es el id de la plantilla de categorías?
Gracias!
Hola Carlos,
El id lo puedes ver de varias formas, la forma más sencilla de verlo es haciendo clic derecho en cualquier lugar de la página y luego en inspeccionar, una vez que lo haces en la parte superior vas a ver el id:
Al ser esta una página de categoría no tiene el mismo código que el anterior que te compartí como puedes ver no dice .page-id-259112, por el contrario, índica es category-29.
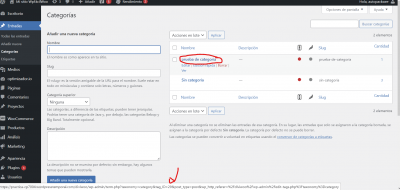
Tendrías que utilizar esté en lugar del page id, pero resulta lo mismo, ese es su ID único. Otra forma de verlo es ingresar a la página de categorías en tu caso y dejar el mouse sobre la categoría en cuestión:
Al hacerlo te indicará el id, pero debes tener la clase completa que es la que indica en tu código inspeccionando, luego si lo deseas puedes cambiar el id para que se aplique en otras páginas.
Un saludo
Muchas gracias, una cosa más que he aprendido!
Pero así, entiendo que solo me aplicaría la CSS a esa categoría en concreto no? y no a todas las categorías. Yo quiero aplicar los cambios en la plantilla de las categorías.
Lo voy a probar de todos modos...
Ya lo he probado y no me funciona, lo he puesto en el style.css de esta manera:
/*Agregar media query para que aplique solo en table y desktop*/
@media (min-width: 767px) {
/*Cambiar el ancho de la imagen*/
.category-29 .entry-featured-image-url {
width: 65%;
float: left;
margin-bottom: 0!important;
}
/*Cambiar el ancho de los demas elementos*/
.category-29 .entry-title,
.post-meta,
.post-content {
width: 35%;
float: left;
padding-left: 30px;
}
/*Estilo de caja y sombra a los post*/
.category-29 .et_pb_post {
box-shadow: 0px 2px 80px 0px rgba(160,190,212,0.22);
border-radius: 6px;
padding: 30px;
}
Sigue afectando al resto de páginas de mi web, afecta a todos los módulos de blog que tengo en la web en los que se ve mal el extracto de las entradas.
No sé cómo subir una captura de pantalla, sino te lo mostraba.
¿Habría alguna manera de hacer que ese código afectara solo a un único módulo de blog?
Gracias!
Hola Carlos
Has verificado mi respuesta previa?, dale un vistazo.
Para compartir imágenes puedes seguir nuestra guía:
https://soporteforo.webempresa.eu/guia/subir-imagenes-a-consultas-en-foro/
Un saludo 🖐️
Has verificado mi respuesta previa?, dale un vistazo.
Nooo, no la había visto. Gracias, voy aprobarlo!
Para compartir imágenes puedes seguir nuestra guía:
Genial, la veo también!
Un saludo!
Hola Carlos,
De acuerdo, quedamos atentos como va todo
Un Saludo
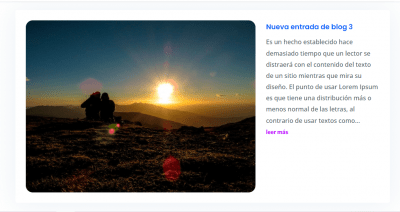
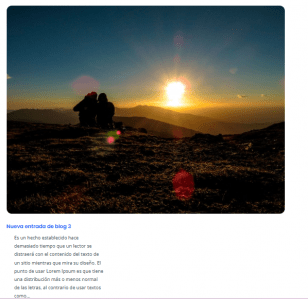
Ahora que sé poner las capturas te explico. Poniendo el código para que afecte a todos los módulos blog de la web, el módulo me sale como quiero:
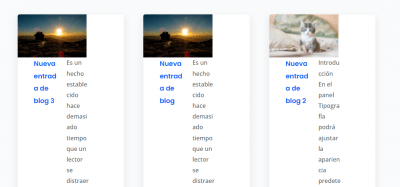
El problema es que el resto de módulos me salen así:
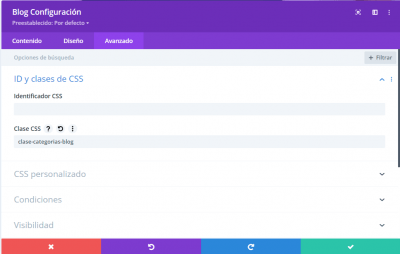
Por otro lado, he intentado poner el código con un id, primero he puesto el id al módulo de blog de la plantilla (sí, tengo ya creada la plantilla):
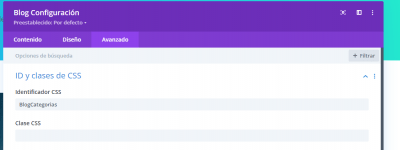
Y después, he vuelto aponer el código en style.css con el identificador:
No sé silo he puesto correctamente (imagino que no) pero el módulo no se muestra bien (bien es como en la primera imagen que he puesto):
Y me sigue afectando al resto de módulos de la web.
A ver si se te ocurre alguna solución. ¿tal vez creando una clase CSS pero como lo hago?
Gracias!