Buenas tardes,
Tengo un código CSS para los módulos de blog que me funciona. El problema es que actúa sobre todos los módulos y solo quería que actuara sobre algunos.
He intentado hacerlo con una clase CSS pero o no he sabido hacerlo o no funciona, me da error.
También he intentado añadiéndolo directamente al módulo en el CSS personalizado, no me da errores pero no se comporta igual y el aspecto final es desordenado.
Esté es el código:
/*Agregar media query para que aplique solo en table y desktop*/
@media (min-width: 767px) {
/*Cambiar el ancho de la imagen*/
.entry-featured-image-url {
width: 65%;
float: left;
margin-bottom: 0!important;
}
/*Cambiar el ancho de los demas elementos*/
.entry-title,
.post-meta,
.post-content {
width: 35%;
float: left;
padding-left: 30px;
}
}
/*Estilo de caja y sombra a los post*/
.et_pb_post {
box-shadow: 0px 2px 80px 0px rgba(160,190,212,0.22);
border-radius: 6px;
padding: 30px;
}
¿Habría algún modo de hacer que solo funcione en algunos módulos del blog y no en todos?
Gracias de antemano!
Un saludo
Contenido solo visible a usuarios registrados
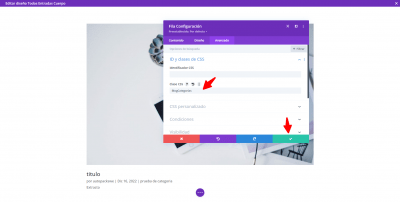
Perdón, había cometido un error tipografíco pero ya esta corregido, ahora pone "#BlogCategorias" y el id es BlogCategorias.
Así el modulo que quiero me sale bien pero el resto de módulos se siguen viendo afectados y salen mal.
Hola Carlos,
En este caso prueba lo siguiente, añade la clase a la columna principal donde tienes este módulo de blog y no al propio módulo en sí, para ello lo primero es eliminar el ID y Clase que tienes ahora añadida al módulo y solo añadir la clase a la columna principal
Una vez elimines la clase y ID anterior y añadas la clase a la columna prueba con el siguiente código en tu archivo style.css
@media (min-width: 767px) {
/*Cambiar el ancho de la imagen*/
.et_pb_row.et_pb_row_2_tb_body.BlogCategorias .entry-featured-image-url {
width: 65%;
float: left;
margin-bottom: 0!important;
}
/*Cambiar el ancho de los demas elementos*/
.et_pb_row.et_pb_row_2_tb_body.BlogCategorias .et_pb_post .entry-title {
width: 35%;
float: left;
padding-left: 30px;
}
.et_pb_row.et_pb_row_2_tb_body.BlogCategorias .et_pb_post .post-meta {
width: 35%;
float: left;
padding-left: 30px;
}
.et_pb_row.et_pb_row_2_tb_body.BlogCategorias .et_pb_post .post-content {
width: 35%;
float: left;
padding-left: 30px;
}
/*Estilo de caja y sombra a los post*/
.et_pb_row.et_pb_row_2_tb_body.BlogCategorias .et_pb_post {
box-shadow: 0px 2px 80px 0px rgb(160 190 212 / 22%);
border-radius: 6px;
padding: 30px;
}
}
Revisa y nos comentas como va todo
Un Saludo
Siii, has dado con la solución @karen.
Sale bien y el resto de módulos no se ven afectados.
¡¡Sale todo perfecto!!
Y de paso he aprendido un montón de cosas.
Podéis cerrar el tema.
Muuuuchas gracias a los tres por vuestra ayuda!!
Un saludo
Hola Carlos,
Enhorabuena está funcionando como deseas, es un placer siempre poder ayudarte 😀
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊