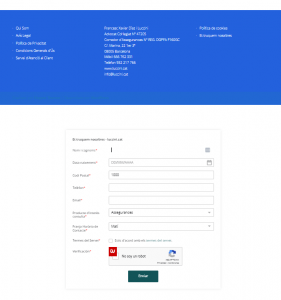
Tengo unos formularios de 123 Contact form insertados mediante código. No hace mucho me aparecen los formularios después del footer, a pesar que deberían salir a mitad de la página.
Contenido solo visible a usuarios registrados
No deberían aparecer después del footer. Estaban puesto para que aparecieran en medio de la página. No sé qué sucede.
Gracias por vuestra atención.
Xavi
Que tal Xavier,
Tal parece que el formulario proviene de un codigo que invocas y aparece justo despues del footer del sitio, tienes conocimiento del uso de este codigo o script que estas utilizando para que se muestre el iframe del formulario?
No he podido ver que sea creado desde Divi
Valida y nos comentas,
Saludos!
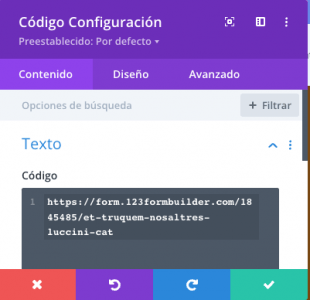
Del primero tengo abierto un módulo en el que se inserta lo siguiente:
"https://form.123formbuilder.com/1845485/et-truquem-nosaltres-luccini-cat"
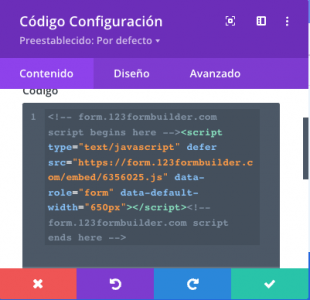
Del segundo el siguiente código
<!-- form.123formbuilder.com script begins here --><script type="text/javascript" defer src="https://form.123formbuilder.com/embed/6356025.js" data-role="form" data-default-width="650px"></script><!-- form.123formbuilder.com script ends here -->
Saludos,
Xavi
Los formularios han sido creados desde 123 Form Builder que me permite publicarlos mediante un link, en codigo javascript, iframe o link to form a escoger.
Hola Xavier,
Gracias por las respuestas, puedes mostrarnos como los has incluido? si es por medio de scripts que van ya sea en la cabecera o en el footer pueden tomar posiciones erradas como este caso
Lo ideal seria utilizar en Divi el modulo de codigo para que puedas disponer donde quieres invocar dicho formulario
Saludos!
Hola Pepe:
Ahora sí. Ya no sale el formulario después del footer, però supongo que no sale a pantalla completa y aparece un slider a la derecha para ir bajando en el formulario. ¿Hay alguna manera para que salga el formulario completo?
Esto es lo que he pegado en "contacte assegurances":
<!-- form.123formbuilder.com script begins here --><iframe allowTransparency="true" style="min-height:300px; height:inherit; overflow:auto;" width="100%" id="contactform123" name="contactform123" marginwidth="0" marginheight="0" frameborder="0" src="https://form.123formbuilder.com/my-contact-form-1845485.html"><p>Your browser does not support iframes. The contact form cannot be displayed. Please use another contact method (phone, fax etc)</p></iframe><!-- form.123formbuilder.com script ends here -->
Y este es el otro del "contacte advocat":
<!-- form.123formbuilder.com script begins here --><iframe allowTransparency="true" style="min-height:300px; height:inherit; overflow:auto;" width="100%" id="contactform123" name="contactform123" marginwidth="0" marginheight="0" frameborder="0" src="https://form.123formbuilder.com/my-contact-form-6356025.html"><p>Your browser does not support iframes. The contact form cannot be displayed. Please use another contact method (phone, fax etc)</p></iframe><!-- form.123formbuilder.com script ends here -->
Gracias por vuestro interés.
Saludos,
Xavi
Hola Francesc
Puedes variar el alto en la etiqueta style="min-height:300px; por ejemplo puedes darle un tamaño de 800px aumentando o bajando el valor paar adaptralo a tu formulario.
Un ejemplo seria este:
<!-- form.123formbuilder.com script begins here --><iframe allowTransparency="true" style="min-height:800px; height:inherit; overflow:auto;" width="100%" id="contactform123" name="contactform123" marginwidth="0" marginheight="0" frameborder="0" src="https://form.123formbuilder.com/my-contact-form-1845485.html"><p>Your browser does not support iframes. The contact form cannot be displayed. Please use another contact method (phone, fax etc)</p></iframe><!-- form.123formbuilder.com script ends here -->
Un Saludo
Muchas gracias Pepe. Ahora ya funciona todo.
Suerte que estáis vosotros para darnos una ayuda a los que no tenemos ni idea de esto.
Saludos,
Xavi
Hola Xavi.
Nada, Gracia a ti 😀
Cualquier consulta que tengas ya sabes nos puedes encontrar por aquí 😉
Un Saludo