Hola Chic@s.
Pueden mirar mi web y comprobar de dónde vienen esos flashes que se me ven al cambiar entre página y página? Me explico, cuando cambio de página me tira una imagen que dura 1 microsegundo de una casita azul (el inicio) junto a una líneas verticales y es muy molesto. Quizás haya algún resto de código en algún sitio que hace ensuciar la transición entre página y página, créanme, me cuesta explicarme pero no se cómo explicarlo de verdad, ESTO SE APRECIA CON EL DISPOSITIVO MÓVIL más que con el pc. Qué podría ser? cómo hago para que no me salga esa imagen de milisegundos al cambiar entre pagina y pagina? Ocurre de pinchar en menu inicio a camadas o viceversa, es un ejemplo, pero ocurre con enlaces.
Gracias.
Contenido solo visible a usuarios registrados
Que tal Jose Miguel
Puede ser que si utilizas divi estes presentando un caso similar a lo que se evalúa en el siguiente artículo
https://www.webempresa.com/blog/solucionar-salto-de-cabecera-en-divi.html
Revisa y nos comentas
Saludos!
@bruno-vichetti Hola perdona no te haya respondido antes. Sigo exactamente igual, eso que me pides no lo tengo muy claro que debo hacer, no consigo avanzar y sigo viendo ese pantallazo. GRacias.
Hola Jose Miguel,
En este caso no es una imagen lo que se carga, sino que divi carga de forma diferida algunos estilos y por ellos se produce este pequeño salto al cargar, básicamente lo que muestra son los elementos de tu menú sin ningún estilo CSS del tema y por ello se ven así.
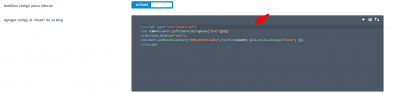
Para solucionarlo lo primero que puedes probar es añadir el siguiente código en el apartado de Divi → Opciones del tema → Integración → Agregar código al <head> de su blog
<script type="text/javascript">
var elm=document.getElementsByTagName("html")[0];
elm.style.display="none";
document.addEventListener("DOMContentLoaded",function(event) {elm.style.display="block"; });
</script>
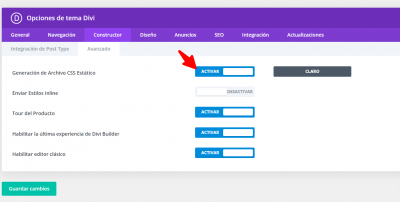
Si con ello solo no funciona desactiva la Generación de Archivo CSS Estático en Constructor → Avanzado
Luego limpia la caché de tu sitio web y comprueba si carga todo de forma correcta.
Un Saludo
ooooooooooooooooohhhh!!! increibleeee!! Cómo pueden tener tanta sabiduría!! Gracias, lo he conseguido gracias a vosotros, por eso estoy en webempresa!!.
Hola Jose Miguel
Genial !!! Me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Un Saludo