Cuando tenemos nuestro sitio web finalizado y cargamos nuestro sitio web en ocasiones podemos notar un salto en la cabecera que puede ser un poco molesto, este tipo de salto suele suceder cuando creamos una cabecera personalizada con el generador de temas de Divi.
Estos saltos suelen mostrarse porque se genera un conflicto entre el CSS y Javascript, esto es porque Divi usa JavaScript y agrega esos cambios a través de atributos de estilo usando CSS, el problema es que el navegador muestra CSS antes que JavaScript y este retraso en el tiempo de carga genera la ilusión de salto de encabezado.
Para solucionar esto podemos seguir los siguientes pasos:
Tabla de contenidos
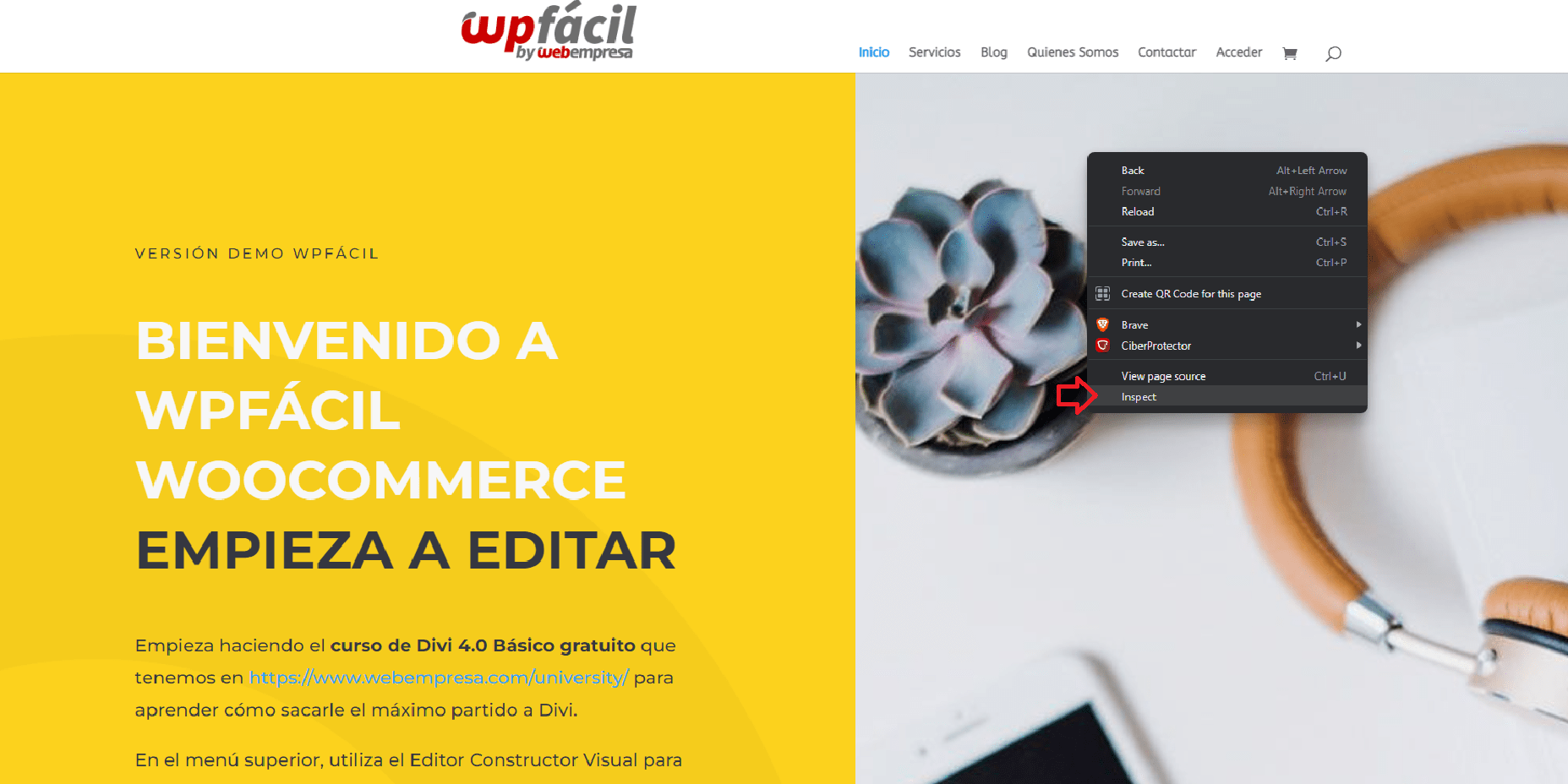
Lo primero será abrir el inspector de elementos pulsando con el clic derecho de nuestro mouse o pulsando en la tecla F12.
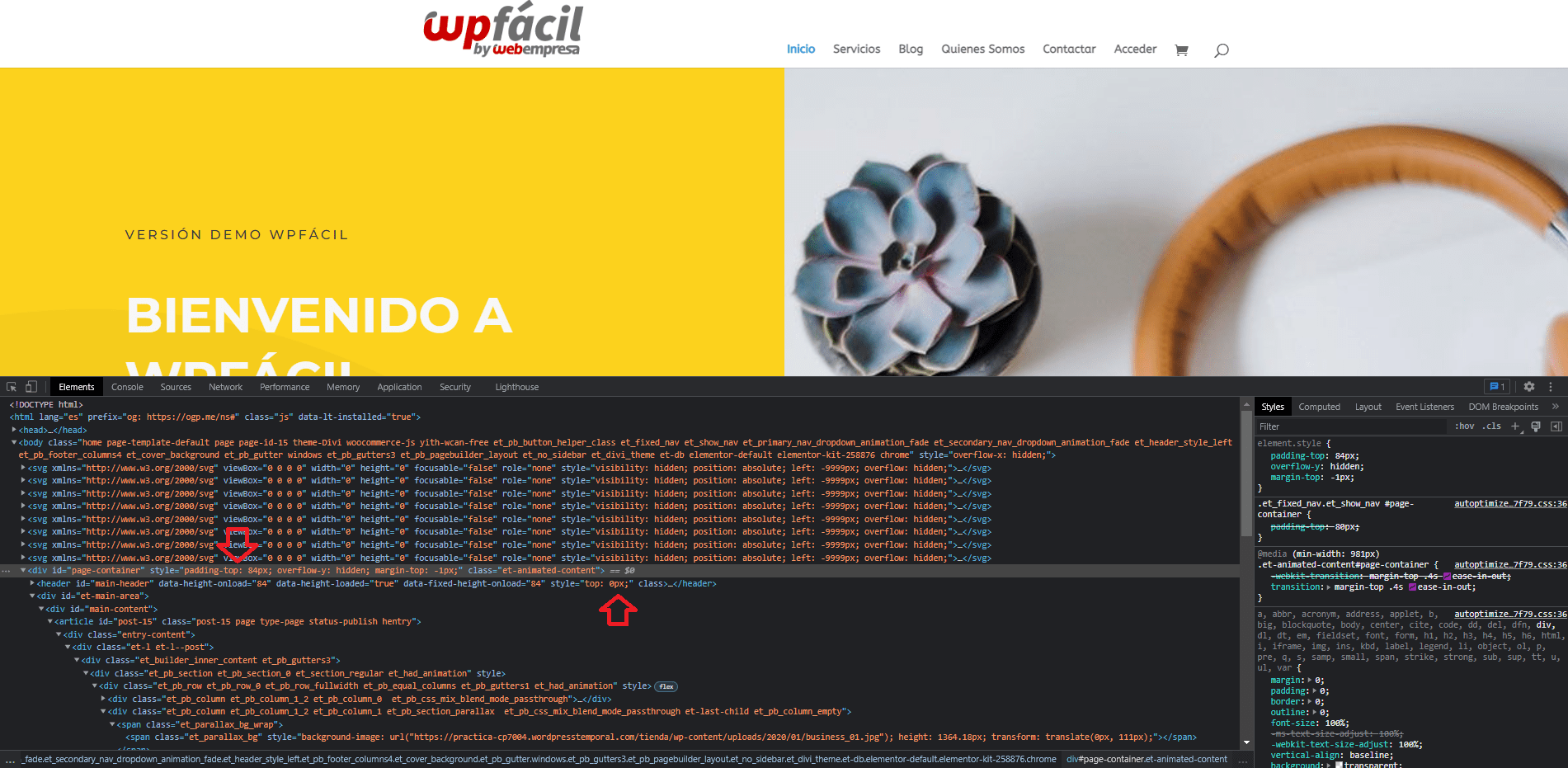
Una vez tenemos la herramienta abierta en nuestro navegador, solo debemos ubicar los siguientes dos valores
- padding-top
- top
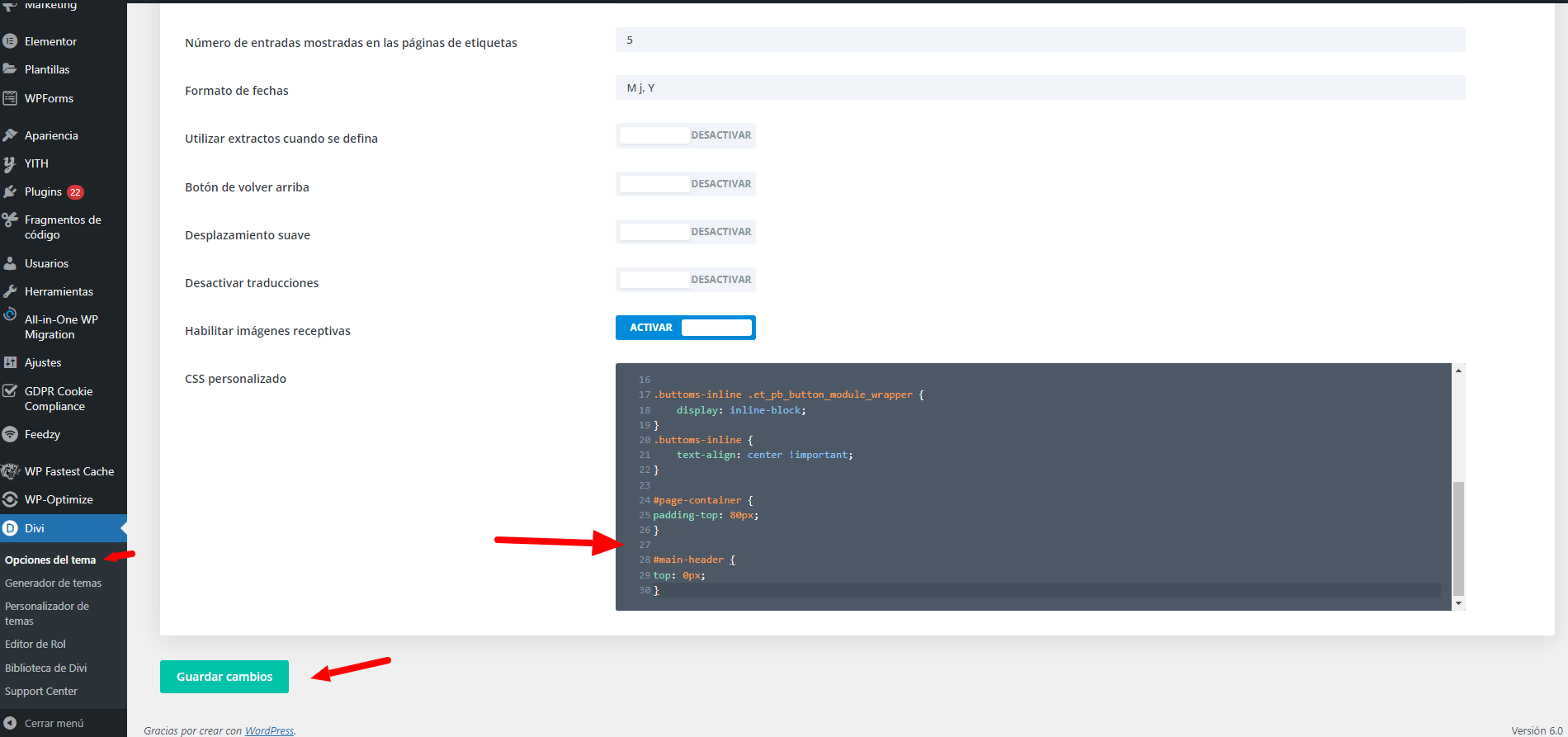
Como puedes ver el padding-top de 80px y el top es de 0px, lo siguiente que tenemos que realizar es añadir estos estilos dentro de las opciones del CSS de Divi, para ello ve al apartado de Divi > Opciones del tema > General > CSS personalizado
#page-container {
padding-top: 80px;
}
#main-header {
top: 0px;
}
Recuerda que si tienes algún sistema de caché debes eliminarlo para qué se muestra los cambios.
¿Hay una solución más rápida?
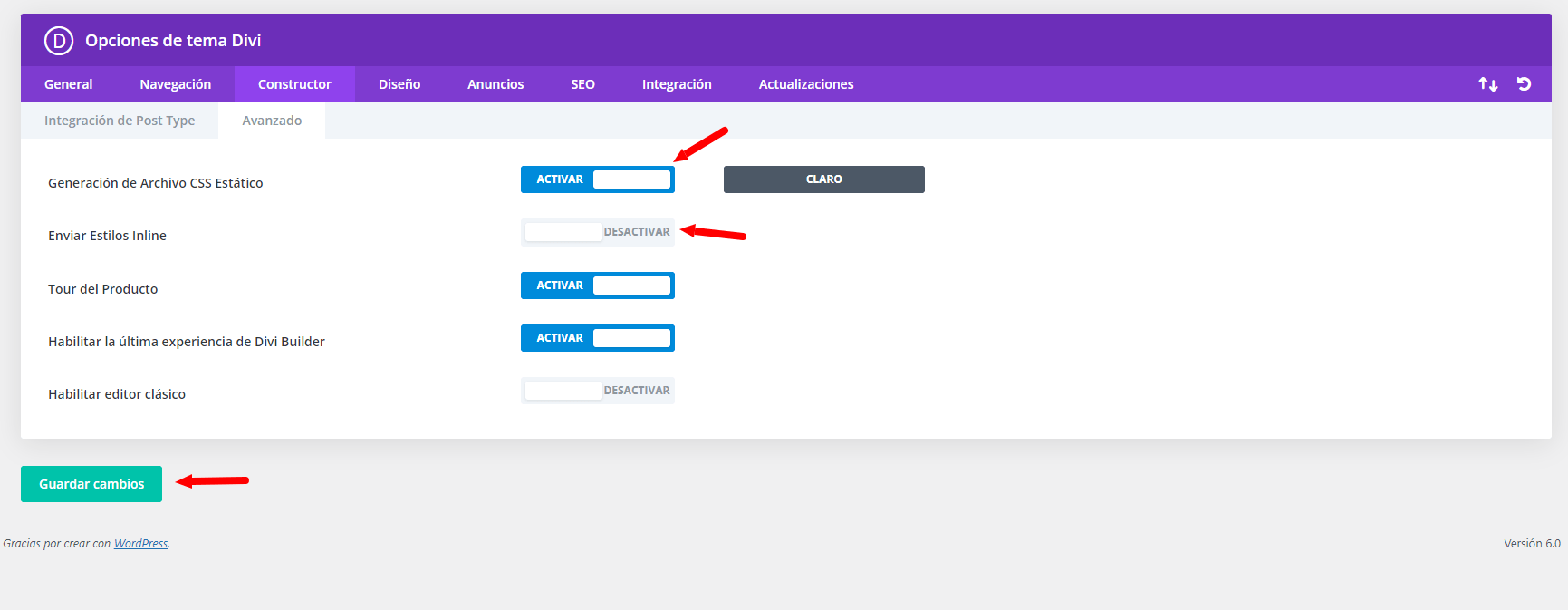
Si los pasos anteriores no funcionan una solución rápida que podemos probar, lo que tenemos que hacer es ir a las opciones en Divi > Opciones del tema > Constructor > Avanzado y asegurarnos tenemos activo la opción que indica “Generación de Archivo CSS Estático” y desactivo la opción “Enviar Estilos Inline”
Guarda los cambios y revisa, ya no se muestre de nuevo este pequeño salto molesto al cargar nuestro sitio web.
¿Te ha resultado útil este artículo?

Equipo de soporte WordPress y Woocommerce en Webempresa.