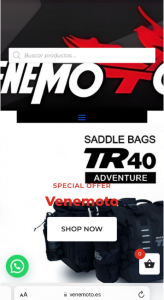
Buenos días, me gustaría que me ayudarais o me dierais vuestro consejo sobre el problema que tengo con las imagenes de la página de inicio, tanto la imagen que he puesto en el header de la web como las imágenes que están justo debajo del header y el menú de la página de inicio. El problema es que al verlas desde el movil, o tablet o un portatil más pequeño, las imágenes en vez de adaptarse para que se vean enteras pero más pequeñas lo que hacen es cortarse y queda muy feas, os muestro como las veo yo desde mi equipo:
lo de abajo del menú es un carrusel de 4 imagenes :
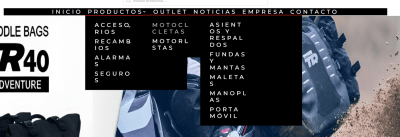
Cuando la web https://venemoto.es se ve desde un portatil mas pequeño las imágenes se van cortando y no se adaptan al tamaño :
y si las vemos desde un móvil :
¿Me podeis ayudar para que esas imágenes se vean enteras sea cual sea el dispositivo desde el que se usa para ver la web?
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola Roberto,
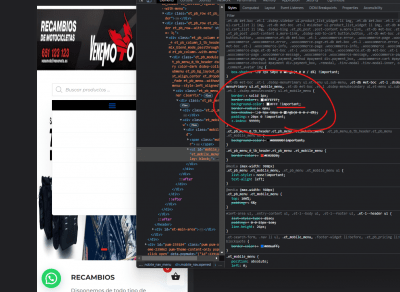
En este tienes una clase en tu menú que está asignado estilos especies a tu menú y por ello no te toma los cambios que realices en los ajustes de diseño del módulo
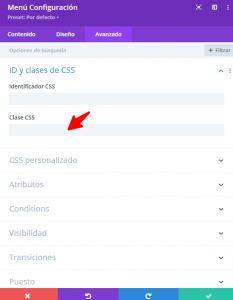
Edita tu menú y comprueba dentro de la pestaña Avanzado → ID y Clase CSS y comprueba si tienes alguna clase añadida, si es así elimínala y guarda los cambios. Luego de ello comprueba como se muestra el menú
Ten en cuenta guardar como tienes la clase añadida en esta sección por si necesitas añadirla de nuevo
Revisa esto y nos comentas como va todo
Un Saludo
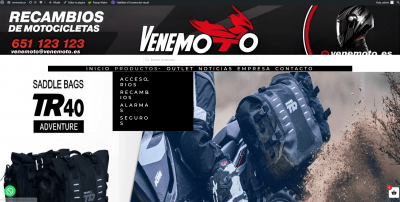
Efectivamente @karen había un código y al quitarlo sale en el color correcto pero el problema es que el código lo había metido para que las lineas del mení cabieran en una sola linea sin bajar de linea y ahora al quitarlo pues salen mal, te enseño foto para que veas a que me refiero:
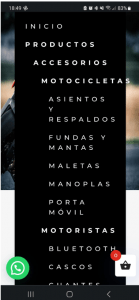
y en el móvil tambíen se ve mal y sale todo el menú entero sin estar recogido como en otras ocasiones que pinchas en accesorios y se va abriendo el menú con las diferentes opciones dentro de accesorios pero ahora sale todo el menú entero y queda también feo:
Hola Roberto,
Veo que tienes aplicado un 24 al tamaño del menú, esto puedes modificarlo directamente en el ajuste del menú:
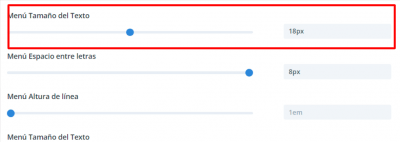
Luego vas hasta la sección de tamaño:
También aumenta un poco el tamaño de los menús:
.et-menu li li a {
padding: 6px 20px
px
;
width: 250px !important;
}
Verifica y nos comentas.
Un saludo 🖐️
OK @argenis, bajado a 18 el tamño de letra y metido el código y le he puesto 310px y así me vale, sólo me queda lo que te comenté tambié antes sobre alguna manera para que el menú en el móvil al darle no se despliegue entero :
Que sólo salgan las categorias y luego una vez le des a una categoria que se desplieguen todass las que están dentro de esa categoria pero no que me salga todo el listado entero hacia abajo al darle al menú, te hablo desde la parte de móvil.
Gracias.
Hola Roberto,
Perfecto ya esto formaría parte de otro tema, para poder organizar de una mejor forma el foro, ayúdanos creando un nuevo tema y al haber resulto este lo cerramos y te compartimos en este nuevo que crees la forma con la que en Divi puedes hacer esto que comentas.
Un saludo 🖐️