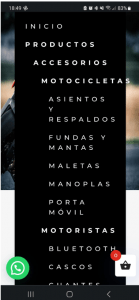
Al darle en el móvil al botón de menú se despliega entero :
Me gustaría que sólo salgan las categorias y luego una vez le des a una categoria que se desplieguen todas las que están dentro de esa categoria pero no que me salga todo el listado entero hacia abajo al darle al menú.
Gracias.
Contenido solo visible a usuarios registrados
Hola Roberto,
Verífica seguir los pasos de nuestra guía:
https://www.webempresa.com/blog/crear-un-menu-movil-colapsable-y-desplazable-con-divi.html
Verifica y nos comentas.
Un saludo
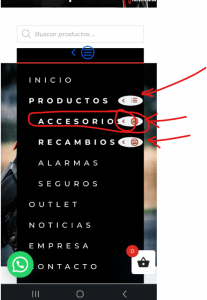
Hola @argenis, he hecho lo que me has indicado y ya salen bien pero se mete un icono un poco grande a la derecha que no me gusta, con una flecha para abajo me valdría pero ese icono al final tapa la última letra del menú, se puede quitar y poner algo más sencillo que no se note tanto pero que se vea que de esa opción del menú hay para desplegar otras opciones que cuelgan? O también si me dices como cambiar sólo el tamaño del texto del menú para la versión mobile, poque lo que hicimos anteriormente fue cambiarla para todos los dispositivos pero ya no me interesa ponerla más pequeña para la versión escritorio, si se puede poner más pequeña para cuando se visualice desde un movil o tablet?
Un saludo y espero ya no molestaros más con este tema!!!
Hola Roberto.
Revisa si es esto lo que buscas:
a.mobile-toggle::after {
border-radius: 10%!important;
background:#000000!important;
color:#fefefe!important;
}
@media only screen and (max-width: 780px) {
.et_pb_menu_0_tb_header.et_pb_menu ul li a {
font-size:15px!important;
}
}
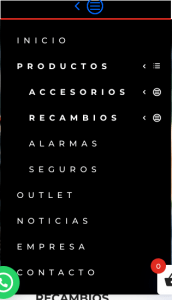
El resultado es este:
Un saludo
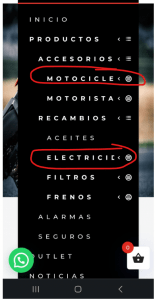
Hola @pepesoler, las primeras opciones se ven bien pero si despliegas por ejemplo accesorios, la primera que sale que es motocicletas no se ve entera y otro ejemplo más abajo en recambios sale electricidad pero no se ve entera tampoco.
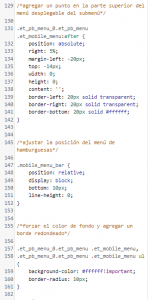
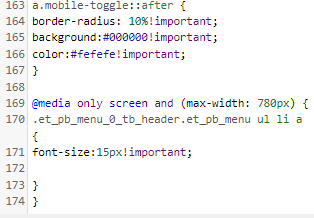
El código que me has mandado lo he metido en personalizador de temas y css adicional pero hay ya hay mucho código y no sé si otro que hayamos metido le estuviera haciendo que no cogiera este último, te mando unos pantallazos de lo que hay por si tengo que quitar algo de hay :
la mayoria del texto es por lo que me puso @argenis, para conseguir que el menú desde el movil se fueran desplegando : https://www.webempresa.com/blog/crear-un-menu-movil-colapsable-y-desplazable-con-divi.html
Hola Roberto,
En este caso prueba bajar el tamaño de tu fuente a 14px y disminuir un poco el padding entre ellos, para ello puedes probar si con el siguiente código CSS se muestra de forma completa los items del menú
@media only screen and (max-width: 600px) {
.et_pb_menu_0_tb_header.et_pb_menu ul li a {
font-size: 14px!important;
padding: 5px;
}
}
Verifica y nos comentas como va todo
Un Saludo
@karen al final lo he dejado el tamaño en 10px para que se vea entera las lineas que son más largas.
Muchas graicas por vuestra ayuda.
Hola Roberto,
Encantados de poder ayudar, si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con gusto lo vemos.
Un saludo 🖐️