Buenas,
Estoy creando una web sencilla, el caso es que en el hearder tengo logotipo en la zona izquierda y botón de contacto en la parte derecha. Esto creado mediante dos columnas de iguales dimensiones. En la vista escritorio se ve bien pero en tablet y móvil me gustaría ocultar el botón porque se ve mal. Los he ocultado pero no consigo que el hueco que ocupa no salga. ¿Hay alguna manera de ocultarlo o crear otro heard especifico para tablet y móvil? Adjunto fotos para que sea más visual.
Gracias de antemano.
Contenido solo visible a usuarios registrados
Hola Ignacio.
Puedes indicarnos la URL de la web para que podamos revisarlo ?
Cada plantilla es distinta y necesitamos revisarlo para poder informarte mejor.
Un saludo
@pepesoler si perdona, sale la de mi web. El fallo esta en https://www.moduldesigns.com
Hola Nacho,
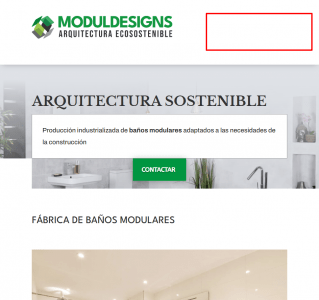
En este caso entiendo que el espacio en blanco te refieres a este
Si es asi en este caso lo que necesitas es indicarle al logo se centre para las versiones móvil y tablet, para ello solo necesitas configurar el logo y en el apartado de alineación seleccionar el comportamiento que deseas cuando esté en estos dispositivos.
Puedes ver un ejemplo en el siguiente enlace → Contenido solo visible a usuarios registrados
Una vez realices esto guarda los cambios y comprueba como se muestra tu cabecera en estos dos dispositivos.
Verifica esto y nos comentas como ha ido todo
Un Saludo