Hola, ¿cómo hago para que el menú de Divi siempre esté visible sin tener que hacer scroll?
Muchas gracias
Hola Ana,
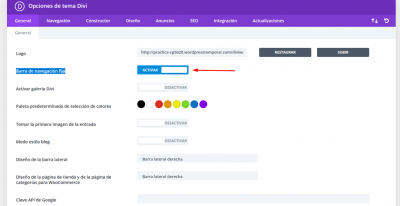
Entiendo que deseas que tu menú se mantenga dijo al hacer scroll en tu sitio web? Puede activar esta opción desde el apartado de Divi -> Opciones
En la pestaña General activa la sección que te indica Barra de navegación fija,
Con esto tu menú permanecerá visible siempre al hacer scroll
Un Saludo
Hola Karen muchas gracias por tu respuesta,
Lo que me pasa con la opción que propones es:
- Si lo activo: me acompaña el menú cuando hago scroll, (pero nada más entrar en la página no se ve hasta que no empiezo a hacer scroll)
- Si no lo activo: se ve al entrar en la página pero se pierde al hacer scroll
Busco combinar las dos 🙂 que siempre esté visible y que además me acompañe al hacer scroll, en el móvil me funciona así pero en el ordenador no
Hola Karen,
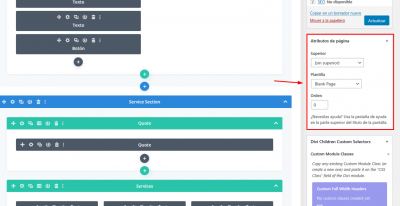
Como dices está puesto Plantilla por defecto, y se ve el menú, el problema es que no se ve hasta que no empiezo a hacer scroll
¿se te ocurre qué más puede ser?
Gracias por tu ayuda
Hola Ana,
Puedes probar desactivando la opción de fijo en las configuraciones de DIVI y dejarlo como estaba al inicio para que se visualice tu menú.
Luego para colocar el menú fijo puedes agregar este código en el apartado Apariencia -> Personalizar -> CSS personalizado
#main-header {
position: fixed !important;
}
Verifica si con esto lograr colocar el header fijo y que no se oculte
Un Saludo
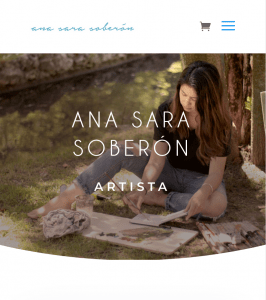
Hola Karen, he añadido el código y el funcionamiento es el que busco!! solo que no me respeta el espacio con el header, sino que se superpone, te adjunto dos imágenes para que veas cómo se pisa la foto principal con el menú. ¿Se puede añadir algo más de código para que no se superponga? creo que con eso ya quedaría perfecto 🙃 La primera foto es la que tiene el código css activado