Hola Roberto,
Puedes enviarnos la URL donde se muestra esta vista de los productos? de esta forma podemos revisarlo con mayor detalle.
Un Saludo
@karen Saludos este es el link https://grupoinfozonal.com/
Hooa Roberto,
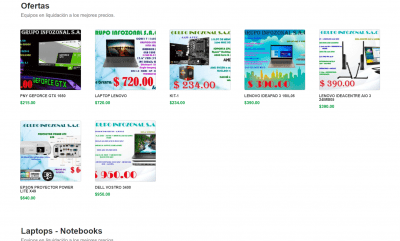
Actualmente veo que en la página que nos compartes se muestran los siguientes productos
No veo que añadas más información aparte del título y precio los cuales tienen un espacio reducido entre ellos; sin embargo, si quieres por ejemplo centrar el texto y modificar el aspecto del precio puedes probar con el siguiente código CSS
.woocommerce-loop-product__title {
text-align: center;
}
.et_pb_shop_0.et_pb_shop .woocommerce ul.products li.product .price .amount {
text-align: center !important;
color: #ffffff!important;
}
bdi {
background: #009640!important;
padding: 5px;
border-radius: 5px;
}
Este código debes añadirlo en el apartado de Apariencia → personalizar → CSS adicional
Verifícalo y nos comentas como ha ido todo
Un Saludo
@karen saludos, ingrese el codigo pero veo que solo centra el titulo y cambio el color del precio adjunto imagen, creo no me exprese bien lo que deseo exactamento es reducir el espacio entre las imagenes de los productos como las imagenes de ejemplo que envie.
Hola Roberto.
Añade lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
.woocommerce ul.products li.product, .woocommerce-page ul.products li.product {
margin: 0 1.5% 2.992em 0;
}
Un saludo
@pepesoler , Saludos Pepe, gracias funciono excelente, otra consulta por favor, como puedo al igual que en las imagenes de woocomerce, darle un espacio personalizado a los anuncios que he colocado adjunto imagen, graciassss.
Hola Roberto,
En este caso para esta sección puedes probar con el siguiente código CSS
.page-id-258732 .et_pb_gutters2 .et_pb_column, .et_pb_gutters2.et_pb_row .et_pb_column {
margin: 0 0.5% 2.992em 0;
}
Un Saludo
@karen Graciassss, Karen funciono excelente, voy aprendiendo 😋
Hola Roberto.
Me alegra que lo solucionaras 😀
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo