Buenos días,
Tengo un problema con el módulo de blog: cuando pulso en "entradas más antiguas" se queda “pillado”.
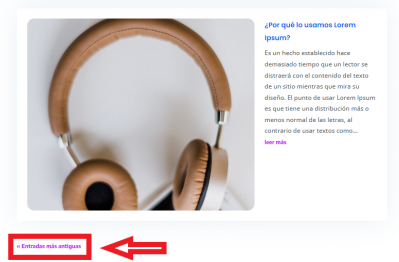
Al pulsar aquí:
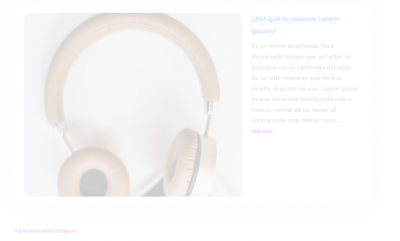
Se queda pillado:
Se queda atenuado como en la imagen y no llega a las entradas más antiguas. Aun estando atenuado si pulso sobre una entrada si que me lleva a la plantilla que muestra la entrada y las entradas parece se muestran perfectamente.
Tengo un código en estyle.css, he probado a quitarlo y sigue exactamente pasando lo mismo. El módulo se queda igualmente pillado al intentar desplazarse por las entradas pulsando en “entradas más antiguas”.
Os dejo el código por si hace falta:
/*Agregar media query para que aplique solo en table y desktop*/
@media (min-width: 767px) {
/*Cambiar el ancho de la imagen*/
.et_pb_row.et_pb_row_2_tb_body.BlogCategorias .entry-featured-image-url {
width: 65%;
float: left;
margin-bottom: 0!important;
}
/*Cambiar el ancho de los demas elementos*/
.et_pb_row.et_pb_row_2_tb_body.BlogCategorias .et_pb_post .entry-title {
width: 35%;
float: left;
padding-left: 30px;
}
.et_pb_row.et_pb_row_2_tb_body.BlogCategorias .et_pb_post .post-meta {
width: 35%;
float: left;
padding-left: 30px;
}
.et_pb_row.et_pb_row_2_tb_body.BlogCategorias .et_pb_post .post-content {
width: 35%;
float: left;
padding-left: 30px;
}
/*Estilo de caja y sombra a los post*/
.et_pb_row.et_pb_row_2_tb_body.BlogCategorias .et_pb_post {
box-shadow: 0px 2px 80px 0px rgb(160 190 212 / 22%);
border-radius: 6px;
padding: 30px;
}
}
Aquí podéis ver lo que os comento:
Contenido solo visible a usuarios registrados
Que tal Carlos,
Es un gusto saber que has podido resolver el problema, cualquier otra consulta que tengas estaremos atentos
Saludos!