Hola, espero estén bien de salud. Una pregunta:
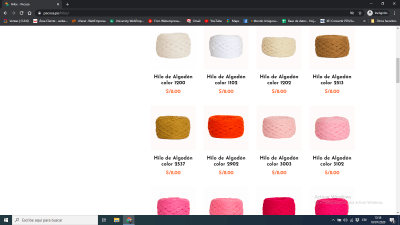
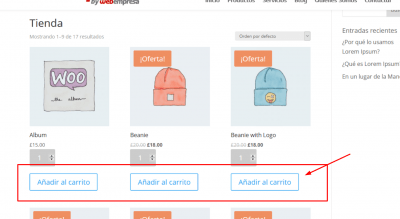
¿Cómo puedo hacer para que en la página de tienda aparezcan en cada producto el botón añadir al carrito y poder poner la cantidad? No sé si hay una configuración por defecto de DIVI o es en WooCommerce o ¿debo hacerlo con un plug-in adicional?
PD: Esto lo hice añadiendo el módulo tienda poniendo los productos de una categoría, el espacio en blanco de la izquierda es porque hay va un widget.
Hola Gian,
Para añadir el botón de agregar al carrito en tu pagina de tienda añade el siguiente cosido CSS en el archivo function.php de tu tema
// Añadir botón "Agregar al carrito" en la pagina de tienda Divi
add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 20 );
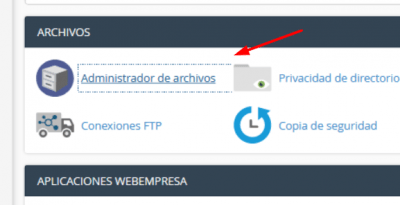
Para ellos debes ingresar en tu cPanel -> Administrador de Archivos y luego en tu carpeta donde tienes los archivos de tu sitio web
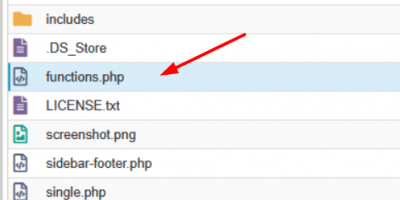
Luego Comprueba tu tema, si tienes instalado un tema hijo debes ingresar a este y luego ubicar el archivo function.php, si no tienes tema hijo ubicalo en tu tema principal en este caso Divi
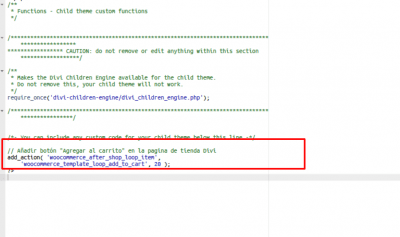
Cuando tengas ubicado tu archivo, editalo y añade la linea de código abajo del todo
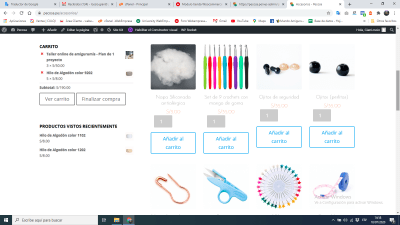
El resultado debe ser algo parecido a esto
Para añadir la opción de selección de cantidad, puedes usar el siguiente plugin. Solo debes instalarlo y activarlo, el automáticamente añade la opción en la pagina de tu tienda
-> https://wordpress.org/plugins/quantity-field-on-shop-page-for-woocommerce/
Verifica si con esto logras añadir lo que necesitas
PD: Recuerda mantener una copia de seguridad de tu archivo siempre que realicen modificación a nivel de código, de esta forma puedes restaurar si se genera algún error.
Te comparto un archivo donde muestran como puedes realizar copias de seguridad -> https://www.webempresa.com/blog/copias-de-seguridad-desde-el-panel-de-hosting-cpanel.html
Un Saludo
Una pregunta:
¿este es el archivo que debo editar?
Lo que pasa es que tengo dos páginas y la que quiero modificar es pecosa.pe
Confírmame por favor.
Hola Gian,
Por lo que entiendo en tu último mensaje debería haber una captura? para poder confirmarte si es el archivo o no?, si este es el caso no la vemos intenta adjuntarla nuevamente
Saludos 🖐️
Hola!
Si ya logre insertar el código 🙂
Mil gracias. Lo que no se es como editar la parte visual
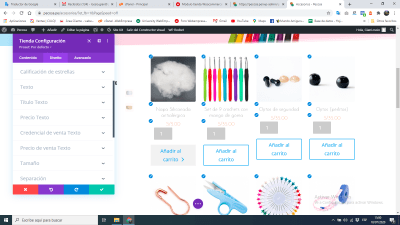
Porque se ve por defecto y en la configuración de divi no me da la opción para editarlo como si con otros botones.
Slds.
Hola Gian,
Para hacer estos ajustes como agregaste esto por medio de códigos no va a mostrarse en el editor de divi y deben ser de forma manual mediante la inserción de códigos css te comparto el código que debes ingresar en Apariencias → Personalizar → Css Adicional
button.button.alt.ajax_add_to_cart.add_to_cart_button.product_type_simple {
font-size: 18px;
color: #000;
}
Igualmente si deseas modificar otra cosa o que tenga otro estilo diferente puedes hacer una consulta nueva.
Saludos 🖐️
Gracias
Hola Gian,
Más que encantados de poder ayudarte
Saludos 🖐️