Hola, Buenos días.
Estoy intentando que cuatro imágenes en una fila se vean como dos columnas en la versión para móvil, pero aún haciendo lo que leo en foros (añadir algún código CCS), no logro hacerlo.
muestro pantallazos:
El código que escribo es:
@media only screen and (max-width: 479px) {.dos-columnas .et_pb_column { width: 50%!important; }} |
y añado DOS-COLUMNAS en el CCS de cada imagen, pero nada.
Pienso que seguramente estoy colocando el código fuera de lugar.
Alguna sugerencia.
Hola Carlos,
¿Puedes enviarnos la URL de tu consulta? de esta forma podemos verificar con mayor detalle lo que nos comentas.
Si es posible enviamos la URL de la sección que deseas colocar en dos columnas.
Un Saludo
Claro, gracias.
Es la siguiente:
http://mannagel-cp47.wordpresstemporal.com/mannagelats/los-mejores-helados/?et_fb=1&PageSpeed=off
Hola Carles,
Comprueba añadir la siguiente linea de código en la configuración de tu columna.
display: flex;
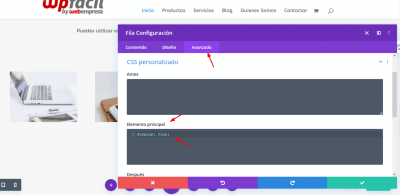
Para ello editar la sección donde tienes las columnas que deseas ajustar y pulsa sobre la opción de sus configuraciones
Dentro de esto ubica la pestaña Avanzado -> CSS personalizado y en la opción de Elemento principal añade la linea de código.
Guarda los cambios y actualiza, el resultado debe ser algo como esto
Comprueba si con esto logras modificar lo que necesitas.
Un Saludo
Aparentemente funciona en tablet, pero no en teléfono.
De echo, al darle al visualizador que modela la visión de teléfono, comienza agrupando las cuatro columnas en dos, pero inmediatamente vuelve a la única columna vertical.
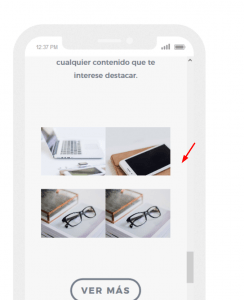
En los pantallazos que acompaño se ve en un momento que se agrupan en dos columnas, pero inmediatamente se recomponen en una única columna.
Hola Carlos,
Entiendo puedes probar añadiendo la siguiente configuración.
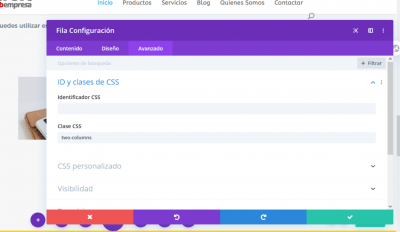
En la columna que tienes ahora agregada las imágenes abre su configuración y ve a la pestaña avanzado ID y Clases CSS, dentro de esta debes añadir a siguiente clase two-columns
Una vez lo agregues guarda los cambios
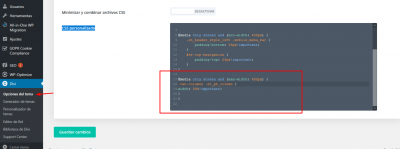
Ahora ingresa a las opciones de Divi -> Opciones del tema y añade el siguiente código CSS en el apartado CSS personalizado
@media only screen and (max-width: 486) {
.two-columns .et_pb_column {
width: 50%!important;
}
}
Guarda los cambios y comprueba si logras ubicar tus columnas móviles en dos, el resultado debe ser algo como como este
Verifica si con esto logras modificar lo que necesitas
Un Saludo
Nada @karen
Sigue intentando mostrar dos columnas, pero inmediatamente se convierte en una columna.
Eso en es en el visualizador modo teléfono del ordenador. En el teléfono ni siquiera eso logra. (estoy mirándolo en un iphone X)
Acabo de chequearlo en un Samsung viejo y tampoco se ve en dos columnas.
Hola
Prueba agregando el siguiente código CSS:
Agrega este código a nivel general, a nivel de tu child-theme en el style.css, o desde Personalización de WordPress o desde la opciones generales de Divi para agregar código CSS.
@media (max-width: 480px){
.entry-content .et_pb_row_4col > div:nth-child(even){
margin-left: 4%!important;
}
.entry-content .et_pb_row_4col > div{
width: 46%!important;
}
}
Saludos.
Lo logré!
Gracias
Hola
Que bueno que te funcionó.
Saludos.
muchas gracias. Lo había logrado ya con la última fórmula que me había pasado @Karen.
Un abrazo y gracias. Ya tengo una nueva consulta, pero será maána. Buenas noches 🙂
Hola Carlos,
Fantástico, estaremos al pendiente para poder ayudarte con esa nueva consulta, recuerda elaborarla en un tema nuevo.
Saludos 🖐️