Hola,
Después de haber hecho cambios en el css del módulo de rejilla del blog se me ha desconfigurado la página de resultados del módulo de búsqueda. Ver la página de ejemplo.
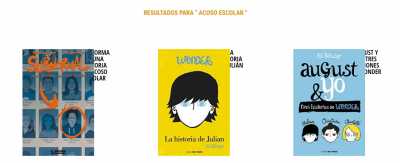
En móvil se ven bien los títulos pero en ordenador no. Si hay alguna forma fácil de recolocarlos para que se adapte a todos los dispositivos, perfecto. Si no, para no complicar mucho la cosa, me basta con saber cómo eliminar los títulos. Imagino que es simplemente añadir css personalizado en la pestaña Avanzado del módulo... ¿Cuál sería el código?
Contenido solo visible a usuarios registrados
Hola
¿Podrías revertir los cambios que realizaste?, entiendo que lo realizaste desde el backend de manera visual.
Si sigues con problemas evalúa recuperar una copia de seguridad, sino tienes copias puedes usar SuperBackup
Saludos.
@jmarreros Hice los cambios desde Apariencia-Personalizador de temas-Css adicional, agregando el código que me ha facilitado tu compañero para solucionar un problema que tenía con las imágenes destacadas. ¿Por qué debo eliminarlo? El resto de cosas me funcionan bien (al menos, eso parece). ¿No se puede eliminar los títulos de los resultados de búsqueda?
Hola Natalia,
De acuerdo a la última consulta que efectuaste te compartimos un código:
.et_pb_image_container {
left: 18% !important;
}
@media screen and (max-width: 321px) {
.et_pb_image_container {
left: 10% !important;
}
}
Has agregado otro adicional a este? ya que los títulos a la derecha de la imagen no se encontraban en esta posición por defecto al momento de suministrarte el código anteriormente mencionado.
Un saludo 🖐️
@argenis También este código:
.et_pb_image_container {
width: 200px !important;
}
Yo lo había modificado a 215px para que quedara bien centrado. Pero de todas maneras, dejándolo a 200px sigue pasando lo mismo.
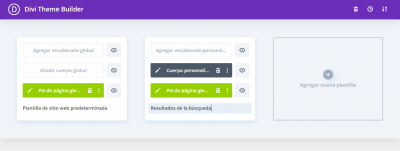
Aclaro que la página principal sobre la que hice la consulta se visualiza bien. El problema ahora está en la página de resultados de búsqueda. Creé una plantilla desde Divi-Generador de temas-Cuerpo personalizado y agregué un módulo de blog donde salen los resultados que cumplen los criterios de la búsqueda que se haga.
¿No se puede indicar que no se muestren los títulos un código en pestaña Avanzado-css personalizado de ese módulo? Si hay otra solución, comentadme y lo pruebo.
Un saludo
Hola
Para que el código no afecte a otras páginas, salvo la del home, agrega .home al inicio, es decir tu código quedaría.
.home .et_pb_image_container {
left: 18% !important;
}
@media screen and (max-width: 321px) {
.home .et_pb_image_container {
left: 10% !important;
}
}
.home .et_pb_image_container {
width: 200px !important;
}
Saludos.
Hola,
El nuevo código que me indicas no responde a mi consulta. Lo que necesito es poder modificar los títulos de la página de resultados que he configurado para los buscadores internos del sitio web. O bien centrar los títulos para que se visualicen bien en todos los dispositivos, o bien eliminarlos.
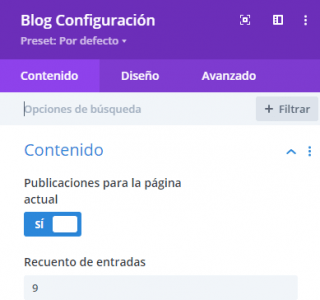
La plantilla de la página de resultados la he hecho desde Divi-Generador de Temas, y la sección que me está dando problemas es la del módulo blog (donde se visualizan los resultados según los criterios de la búsqueda que se haga)
Adjunto pantallazos y enlace a una página de ejemplo de resultados de búsqueda
Un saludo
Hola Natalia,
Verifica agregando este código css:
.et_pb_blog_grid .et_pb_image_container {
position: inherit !important;
}
Al hacerlo se logrará ver el texto sin que lo tape la imagen.
Un saludo 🖐️
@argenis He agregado el código pero no soluciona el problema. No tapa la imagen pero se sigue quedando en la parte derecha de la imagen y, además, me descentra la imagen destacada en el resto de páginas. ¿Lo de eliminar los títulos a través del CSS de ese módulo de blog en concreto no se puede hacer? ¿Qué otra solución hay? ¿Igual probar con 4 columnas en cada fila en lugar de 3? Quedo pendiente. Gracias
Hola Natalia,
Para eliminar en concreto este texto elimina el código que te he enviado anteriormente, y agrega el siguiente:
.et_pb_blog_grid.clearfix h4.entry-title {
display: none !important;
}
Con respecto a las 4 columnas es algo que requiere mas detalle en programación según se muestra en la documentación > https://www.elegantthemes.com/documentation/divi/blog/, el máximo de columnas es 3 por lo que si requieres que sean 4 puedes contactar con nuestros Colaboradores quienes podrán crear un código para que se visualicen 4 columnas de forma correcta.
Un saludo 🖐️
Ahora sí! Ya está solucionado. Muchísimas gracias @argenis
Hola Ntalia,
Encantados de poder ayudar, si tienes alguna otra consulta recuerda que siempre puedes crear un nuevo tema pra poder mantener el foro en orden.
Un saludo 🤓 🖐️