Que tal Jonathan,
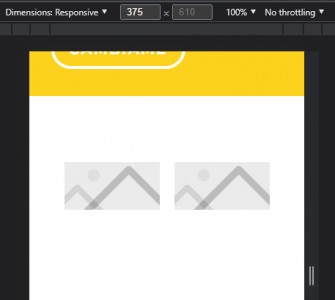
El colocar ambas imágenes una al lado de la otra en la vista mobile representa que juguemos un poco con los estilos que rigen ambas columnas, por ejemplo
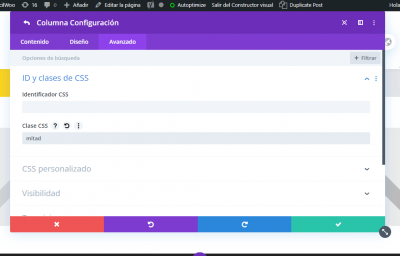
Tenemos una Fila con dos columnas, a cada fila vamos a aplicarle una clase de la siguiente manera
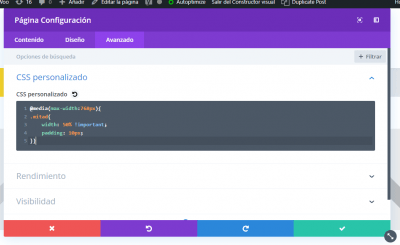
Ya con nuestra clase estipulada como "mitad" vamos a aplicar los CSS que haran que se vean ambas imagenes en una fila en dispositivos mobiles, estos estilos CSS puedes aplicarlos desde el apartado de ajustes de Divi, desde el editor directamente en la pagina (pero solo funcionaran en dicha pagina) o por ultimo desde las opciones Apariencia-> Personalizar-> CSS agregado
@media(max-width:768px){
.mitad{
width: 50% !important;
padding: 10px;
}}
En este caso los colocare directo en el editor de la pagina, guardo cambios y valido su funcionamiento
Nos comentas si te ha funcionado, Saludos!