Muy buenas,
En general mi web tiene muy buena puntuación en page speed insights, gt metrix y pingdom.
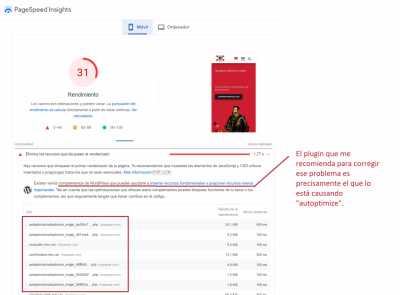
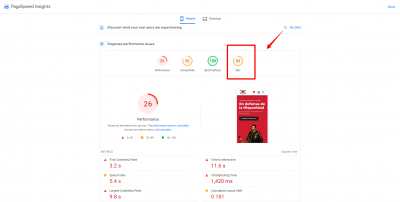
Pero en la versión móvil, en page speed, muestra un rendimiento muy malo en comparación con la versión desktop.
Lo curioso, si no he entendido mal, es que el principal problema que indica (Elimina los recursos que bloqueen el renderizado), es causado por el plugin autoptimize, y éste es precisamente el plugin que recomiendan instalar para corregir el problema. Cosa que no entiendo, a no ser que haya configurado mal el módulo para la versión móvil.
Gracias, un saludo.
Christian
Contenido solo visible a usuarios registrados
Hola Christian,
Supongo que has realizado los pasos:
https://www.webempresa.com/blog/quitar-javascript-que-bloquea-visualizacion-contenido.html
O has seguido otra guia? puedes ver esta y verificar los pasos que se muestran para tratar de mejorar esos puntos que están tomando mucho tiempo de carga de tu sitio.
Un saludo 🖐️
@argenis Hola Argenis,
Te cuento, he probado las dos formas que indica el enlace que me has enviado.
Si modifico el javascript desde el plugin de autoptimize, borro caché pero no se produce ningún cambio, todo se muestra igual en el test de page speed.
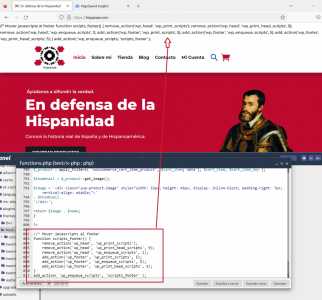
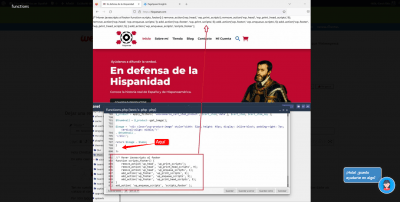
Ahora bien, si lo hago desde el archivo functions.php, si voy a abajo de todo y pego el código, el rendimiento mejora sustancialmente, pero el código se ve en el header de la web en el front.
Por otro lado, si pego el código antes de ?> el código no se muestra en el header de la web, pero el rendimiento vuelve a ser el de antes.
Muchas gracias, un saludo.
Christian
Hola Christian,
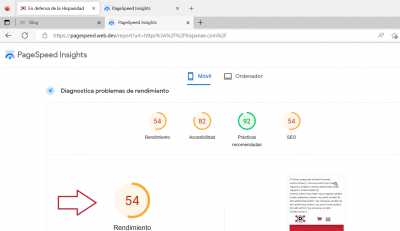
En este caso veo que la puntuación para SEO se mantiene con una puntuación de 84
Ten en cuenta que muchas veces estas opciones aun cuando se reporten en Google por carga de Autoptimize son añadidas por el tema u otro complemento, puedes darle un vistazo al comentario del desarrollador oficial → Contenido solo visible a usuarios registrados
Por otro lado dentro de tu captura veo que el código lo añades en el lugar incorrecto dentro del function.php debes incorporarlo antes del cierre de la etiqueta ?>
Verifica incorporarlo aquí y nos comentas como va todo
Un Saludo
@karen Hola Karen,
La imagen que muestras de SEO es sin el código.
Como indico en mi mensaje anterior, si pego el código antes de ?> , el rendimiento vuelve a bajar nuevamente.
Gracias, un saludo.
Christian
Hola Cristian.
Instala el siguiente plugin:
-> https://es.wordpress.org/plugins/async-javascript/
una vez instalado el plugin:
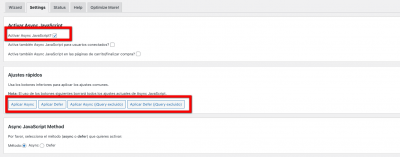
.- Accede a la configuración del plugin y selecciona " Activar Async JavaScript? "
.- En Ajustes rápidos pulsa en Aplicar async.
Revisa si con eso mejora, puedes ir probando también con otras opciones del apartado Ajustes rápidos y ver con cual obtienen mejor resultado:
Un Saludo
@pepesoler Hola Pepe,
Probé todo lo que me indicas pero el rendimiento en móvil no mejora.
En cuanto al código que me sugirió Argenis, si lo pego antes de ?> no tiene ningún efecto sobre el rendimiento, pero si lo pego después de ?> sí sube mucho el rendimiento, pero se ve el código en el header de la web en el front y baja mucho la puntuación SEO.
Tiene eso sentido?
Gracias, un saludo
//* Mover javascripts al footer
function scripts_footer() {
remove_action('wp_head', 'wp_print_scripts');
remove_action('wp_head', 'wp_print_head_scripts', 9);
remove_action('wp_head', 'wp_enqueue_scripts', 1);
add_action('wp_footer', 'wp_print_scripts', 5);
add_action('wp_footer', 'wp_enqueue_scripts', 5);
add_action('wp_footer', 'wp_print_head_scripts', 5);
}
add_action( 'wp_enqueue_scripts', 'scripts_footer' );Hola Christian.
pero si lo pego después de ?> sí sube mucho el rendimiento
Ese es el signo de cierre de PHP si lo pones despues de ese cierre el código no tendrá efecto o simplemente la página se caerá y tendrás un error.
Los resultados también dependen mucho de la codificación de la plantilla y eso si que no podemos revisarlo nosotros.
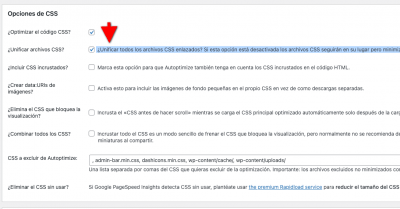
En las opciones de Autoptimize comprueba que tengas selecciona la opción de " ¿Unificar todos los archivos CSS enlazados? Si esta opción está desactivada los archivos CSS seguirán en su lugar pero minimizados. "
Si necesitas una revisión más profunda de la web puedes ponerte en contacto con algún colaborador para que lo revisen y te indique qué mejoras podrían realizar:
-> https://www.webempresa.com/directorio-colaboradores.html
Un Saludo
@pepesoler Perfecto Pepe, pediré entonces mejor ayuda a un experto en rendimiento.
Gracias por vuestro tiempo y disculpad las molestias.
Un saludo,
Christian
Hola Christian.
Nada Gracias a ti.
cualquier consulta que tengas no dudes en comunicarlo.
Un saludo