hola,
para habilitar el scroll horizontal en wordpress DIVI, hemos seguido un tutorial, y lo hemos conseguido con este código css aplicado a la columna o row correspondiente.
--------------------
overflow-x: scroll;
display: grid;
grid-template-columns: repeat(6, 70%); //donde el 6 y 70% se modifican para ajustar con el numero de objetos su anchura.
----------------
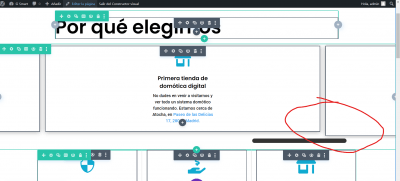
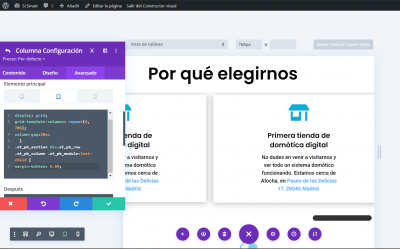
pero sea cual sea la cantidad de objetos o cuadrantes en cada scroll horizontal, el último objeto, columna o cuadrante siempre es ligeramente más alto que el resto.
incluso dentro del editor divi, se ve claramente que la columna es ligeramente más alto
¿cómo puedo arreglarlo?
Contenido solo visible a usuarios registrados
Hola,
En este caso prueba si el siguiente código CSS te permite añadir la misma altura a todos los elementos
@media (min-width: 981px) {
.et_pb_section div.et_pb_row .et_pb_column .et_pb_module:last-child {
margin-bottom: 1.5%;
}
}
Verifica esto y nos comentas como ha ido todo
Un Saludo
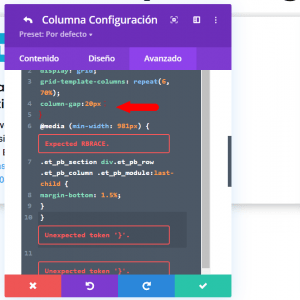
hola no me sirve, y también me sale mensajes de error.
si que hace algo pero no iguala la altura de la columnas.
Perfecto, eres una crack!
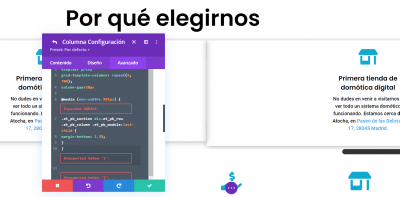
al final puse esto:
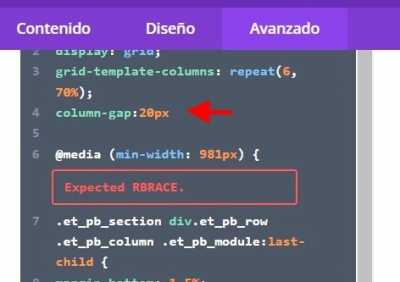
column-gap:20px;
}
.et_pb_section div.et_pb_row .et_pb_column .et_pb_module:last-child {
margin-bottom: 1.5%;
Porque sino da error.
PERO...
en ese caso solo solucionado la vista en ordenador, de 1.5%, las vistas de table y movil son diferentes y también hay que ajustarlos. adjunto captura de tablet que son 5.5%.
Pero supongo que esos porcentajes son válidos para esta cantidad de contenido, si tenemos contenido diferente, tenemos que irlos ajustando cada vez?
En este caso parece que correginos el error con un parche, pero no es el origen del error, que tampoco sabemos cual es.
Pero si realmente no hay otra forma de solucionarlo, pues... vaya faena.
Hola,
En este caso si deseas ajustarlos para versión móvil y tablet necesitarás ajustar esto de acuerdo a la resolución que deseas, por ejemplo para móvil puede ser
@media only screen and (max-width: 600px) {
.et_pb_section div.et_pb_row .et_pb_column .et_pb_module:last-child {
margin-bottom: 12.5%;
}
}
Para tablet puedes probar:
@media only screen and (min-width: 600px) {
.et_pb_section div.et_pb_row .et_pb_column .et_pb_module:last-child {
margin-bottom: 4.5%;
}
}
Ten en cuenta que esto puede variar de acuerdo a como deseas mostrarlo, en este caso debes ir probando y ajustando el margen hasta que se muestre como deseas
Un Saludo
hola, entonces no hay una solución definitiva que arregle esto de una vez.
¿Siempre hay que irlos ajustando de 1 en 1?
Que tal,
Para cada caso en cada resolución si deseas aplicar una vista en especifico es necesario aplicar los media queries que corresponden, pese a que los estilos que te ha compatido mi compañera son en porcentajes lo que ayuda en la adaptabilidad debes considerar la proporción de los dispositivos, es por ello que se suele manejar 3 proporciones globales para las vistas desktop, tablet y mobile respectivamente.
Por otra parte si buscas algo mas elaborado es posible que sea necesario desarrollarlo a medida, para ello contamos con nuestros colaboradores que con gusto podran ver tu solicitud https://www.webempresa.com/directorio-colaboradores.html
Saludos!