Buenas tardes, al ver la web en el teléfono o tablet se cortan las palabras e imágenes, sin embargo en el ordenador se ven bien, cómo puedo solucionarlo? muchas gracias!
Contenido solo visible a usuarios registrados
Hola Pablo,
Puedes indicarnos que palabras e imágenes, viendo el sitio no logro identificar algo cortado como nos mencionas, puedes enviarnos una captura siguiendo esta guía:
https://soporteforo.webempresa.eu/guia/subir-imagenes-a-consultas-en-foro/
Un saludo 🖐️
Hola Pablo,
En este caso este es el funcionamiento del tema, ya que el sitio web necesita ajustarse de forma correcta en cada dispositivo este ajustara las imágenes y textos que añadas de forma que se muestre bien en dispositivos móviles, ten en cuenta que muchos constructores te permiten manipular esto desde el mismo constructor añadiendo estilos específicos según cada resolución de donde se visualice el sitio web, una opción para controlar esto es asignar reglas específicas para qué sé muestre un tamaño especifico en el texto en móvil,
Por ejemplo en este caso si deseas que el texto de los títulos que tienes en la URL que nos compartes [ Contenido solo visible a usuarios registrados sean más pequeños en móvil necesitas añadir un código CSS por ejemplo
@media only screen and (max-width: 600px) {
span.et_pb_fullwidth_header_subhead {
font-size: 35px!important;
}
}
Este código usualmente se añade en Divi -> Opciones del tema -> General -> CSS personalizado, si desea cambiar algunos textos específicos en este casi necesitamos saber la URL de la página y cuál es el elemento que quieres modificar para revisar el código he indicado como puedes hacerlo
Un Saludo
Muchas gracias por contestar, me pasa en varias páginas, tanto en las imágenes como en los textos, te dejo el listado de las páginas en las que me pasa, si me puedes enviar los códigos necesarios te lo agradezco mucho.
https://www.conductacanina.com/
https://www.conductacanina.com/servicios-2/
https://www.conductacanina.com/cursos-2/
Hola Pablo.
Por lo que veo estas añadiendo los estilos en HTML.
.- Edita el bloque del texto
.- Selecciona la pestaña " Móvil "
.- Selecciona la pestaña " texto " del editor.
Veras un código parecido a esto:
<h5><span style="color: #333333; font-family: Lora, Georgia, 'Times New Roman', serif;"><span style="font-size: 50px;"><b>¿Cómo trabajamos?</b></span></span></h5>
Tienes que modificar el tamaño del texto bajando el valor " font-size: 50px " por ejemplo " font-size: 30px "
Como consejo es mejor que trabajes los estilos desde las opciones de diseño del modulo:
Un saludo
Hola Pablo,
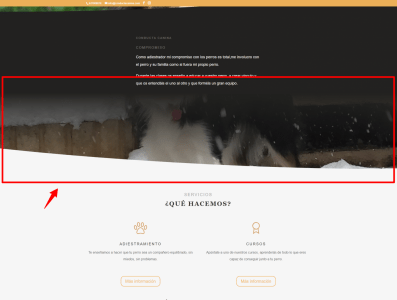
En este caso veo que las imágenes se adaptan de forma correcta para móvil, como te comente anteriormente cada elemento que añadas en el constructor se adaptará de la mejor forma para que las imágenes se visualicen en el contenedor donde estén, sin embargo, lo que puedes hacer es aumentar el tamaño de la sección para que esté en móvil se vea un poco más grande y la imagen se adapta mejor, por ejemplo esta sección que tienes en tu página de inicio
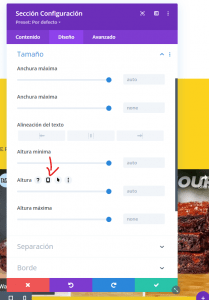
Puedes probar editarlo y en la sección principal ir a la pestaña de Diseño -> Tamaño
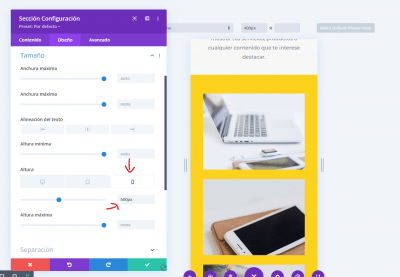
Luego de ello debes selecciona la opción para móvil y asignar el tamaño a la altura
Ten en cuenta que esta opción no funcionará para todas las secciones que tengas y que la imagen que añadas se seguirá adaptando de la mejor forma para visualizarse en los diferentes dispositivos donde se visualice.