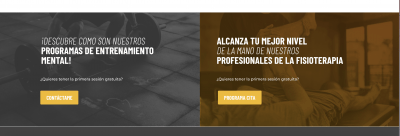
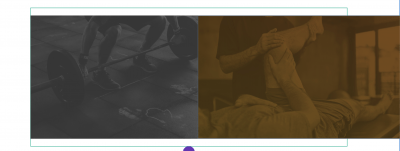
Hola, cómo puedo poner el fondo de una sección a ancho completo? Que quede así. Esta configurado así con separación, pero a la hora del responsive se desconfigura.
Hay alguna forma de ponerlo y que quede en ancho completo en todos los dispositivos.
Gracias de antemano 🙂
Contenido solo visible a usuarios registrados
Hola Sergio,
Es necesario que tu web sea accesible para poder revisarla, por favor.
Saludos
Hola Sergio.
Disculpa no se exactamente que es lo que estás buscando.
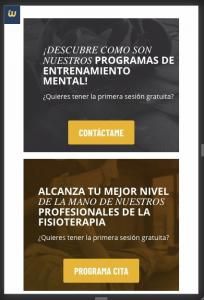
Si reviso en la versión móvil veo los dos bloques uno debajo del otro que es como se tiene que mostrar:
Lo que quieres es que los dos estén juntos ?
Si pones los dos bloques juntos se verán muy pequeños y será difícil para el usuario poder seleccionar los botones.
Un saludo
@pepesoler Hola Pepe! No, en móvil queda perfecto, el problema es cuando la pantalla es más grande. Queda así:
Hola Sergio,
En Divi cuando construyes una sección tienes la habilidad de ir asignado el ancho de una columna de acuerdo a lo que necesites, solo debes ir arrastrado el ancho de cada una de acuerdo al tamaño que desees
Verifica en cada una de tus secciones puedas seleccionas y arrastras su tamaño hacia donde deseas se ajuste.
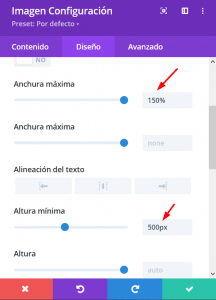
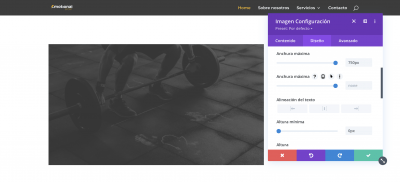
De igual forma puedes verificarlo dentro de la configuración de la imagen en el apartado Diseño -> Tamaño asignar el ancho que debe tener esta imagen y comprobar si con ello logres se ajuste de la forma que necesitas
Un Saludo
Hola Sergio,
Prueba añadir el ancho por % y verifica si se adapta, te sugiero pruebes directamente arrastrar las columnas donde tienes la imagen para posicionar de acuerdo al espacio que deseas.
Debes ir probando mientras haces los cambios actualizar la pagina y verificar si los esta mostrando de forma correcta
Un Saludo