Hola, he estado mirando en muchos foros pero no encuentro la solución, lo que quiero hacer en mi tienda online creada con virtuemart, es crear un item de menú y ponerle por ejemplo "Ofertas" y pinchando ahí que se listen todos los productos que tengo en oferta, por favor me podéis ayudar, Gracias.-
Hola itiman,
una cosa que puedes hacer es crear la categoría "Ofertas" dentro de tu VirtueMart y después asignar los productos que quieras colocarlos como destacados o en oferta en esta categoría. VirtueMart permite asignar un producto a varias categorías. Después puedes crear un item de menú de tipo VirtueMart y en el parámetro "Category ID" colocas el id de esta categoría.
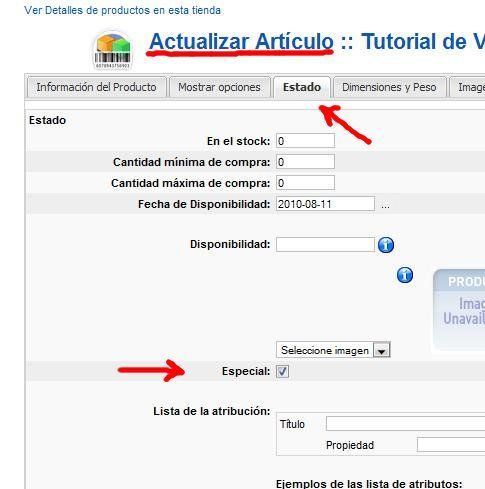
También se puede hacer marcando el producto como Especial en la pestaña Estado de la ficha de producto y luego usar el módulo de tipo mod_virtuemart_featureprod que lista los productos destacados del sitio y asignar este módulo sólo a el item de menú Ofertas.
De las dos opciones, me parece más sencilla la primera.
Saludos
Hola itiman,
En el JED existen algunos módulos para Virtuemart que te permiten mostrar solo determinadas categorías de productos lo que quizás se aproxima a lo que comentas en tu post.
- VirtueMart Full Category List: http://extensions.joomla.org/extensions/extension-specific/virtuemart-extensions/virtuemart-categories/9902
En la configuración del módulo, en el campo de parámetros verás la opción Specify a Category donde desde el selector podrás seleccionar la categoría que quieras mostrar de forma específica.
También tienes la posibilidad de marcar aquellos productos que quieras mostrar en "Oferta" como "destacados" (Especial) cuando creas cada producto o editando los productos que estarán en Oferta -adjunto captura- , y luego decir que el módulo "Productos Destacados VirtueMart" activarlo en alguna de las posiciones de tu plantilla para que los muestre titulando el módulo, por ejemplo: "Ofertas".
Pruébalo y di si te funciona así o si hay que buscar otras opciones. 🙂
Saludos 
Hola,
Muchas gracias a los dos por vuestros consejos, en referencia a los consejos de david, la primera me parece una buena alternativa, aunque me parece un desperdicio no utilizar la opción que lleva viertuemart para marcar el producto comom especial, por otro lado el utilizar el modulo de productos destacados y enlazarlo con un item de menú, me parece también buena idea pero ... el problema está en que no tiene el mismo diseño que la plantilla que utilizo y no me gusta como queda, se ve como un pegado.
En referencia a gnumax te puedo asegurar que he visto todas las extensiones que existen tanto gratuitas como de pago y no hay ninguna que me de esta opción, también por un precio razonable estaría dispuesto a pagar para que alguien me creara o adaptara un código para solucionar este tema.
Gracias un saludo
Hola itiman,
Al momento de escribir mi respuesta no estaba aún publicada la de David:
una cosa que puedes hacer es crear la categoría "Ofertas" dentro de tu VirtueMart y después asignar los productos que quieras colocarlos como destacados o en oferta en esta categoría. VirtueMart permite asignar un producto a varias categorías. Después puedes crear un item de menú de tipo VirtueMart y en el parámetro "Category ID" colocas el id de esta categoría.
Efectivamente me parece una solución sencilla y rápida de realizar para obtener esos resultados que buscas.
No dudo que hayas buscado extensiones en el JED (Joomla! Extensions Directory) o en VMED (VirtueMart Extensions Directory) sin éxito, ya que aun siendo un componente mundialmente conocido y utilizado aún le queda un largo camino por recorrer y muchas extensiones por poner a disposición de los usuarios para que se puedan hacer todas aquellas cosas que deseamos, pero la programación a medida también es una buena solución. 🙂
Saludos
Gracias gnumax por tus respuestas, he encontrado el siguiente buscador que con los parametros correctos se podría adaptar a lo que quiero, lo unico que no se que valor le tendría que poner para que buscara por el campo correspondiente, os lo dejo por si se os ocurre algo.
?>
<div class="virtuemart_advsearch">
setQuery($query);
$categoriesListt = $db->loadObjectList();
?>
<form name="adv_search" method="post" action="root(); ?>">
<!--
Y
NO
-->
Todas las Categorías
<option value="id; ?>">name; ?>
Todos los productos
Por nombre del producto
<!-- Manufacturer/Vendor only -->
Por descripción del producto
<input type="submit" value="" name="search" class="button search"/>
<!--
-->
gracias, un saludo
Hola, he encontrado la solución, aunque no es perfecta ya que hay que retocar un archivo del vm y para posteriores actualizaciones se tendría que tener cuidado pero bueno...funciona y posiblemente le puede sacar de un apuro a más de uno.
Para generar un item de menú que muestre, por ejemplo los artículos que tienen descuento, hay que modificar el siguiente archivo:
...administratorcomponentscom_virtuemarthtmlshop_browse_queries.php
en la linea aprox 79, sobre las lineas:
if( strtoupper($featured) == 'Y' ) {
// Filter all except Featured Products (="on special")
$where_clause[] = '`#__{vm}_product`.`product_special`='Y'';
}
if( strtoupper($discounted) == 'Y' ) {
// Filter all except Discounted Products
$where_clause[] = '`#__{vm}_product`.`product_discount_id` > 0';
}
añadir:
if (isset($_GET['featured'])) {
$featured = $_GET['featured'];}
if (isset($_GET['discounted'])) {
$discount = $_GET['discounted'];}
, por lo que se tiene que quedar:
if (isset($_GET['featured'])) {
$featured = $_GET['featured'];}
if (isset($_GET['discounted'])) {
$discount = $_GET['discounted'];}
if( strtoupper($featured) == 'Y' ) {
// Filter all except Featured Products (="on special")
$where_clause[] = '`#__{vm}_product`.`product_special`='Y'';
}
if( strtoupper($discounted) == 'Y' ) {
// Filter all except Discounted Products
$where_clause[] = '`#__{vm}_product`.`product_discount_id` > 0';
}
Una vez hecho ésto, creamos un item de menú normal, del tipo enlace externo, y en el enlace, ponemos:
index.php?page=shop.browse&option=com_virtuemart&discounted=Y&featured=N
en el caso que queramos mostrar los artículo marcados como especiales, deberiamos poner
index.php?page=shop.browse&option=com_virtuemart&discounted=N&featured=Y
Solución extraida del foro de www.joomlaspanish.org






