Hola buenas, estoy terminando de desarrollar la página web para mi cliente y estoy comprobando que si navego en versión movil, el menú me aparece de manera habitual como en cualquier dispositivo.
Tengo un apartado que se llama "Tours Por italia" del que cuelgan los diferentes tours. La url "Tours por Italia" es una url que tiene información relacionada. Cuando paso el ratón por encima de "tours por italia" se despliega el segundo nivel con los tours disponibles. En versión escritorio si que puedo seleccionar o bien el nivel superior (tours por italia") o el segundo nivel (los diferentes tours), pero cuando pongo vista movil y doy a la flechita para desplegar el menú, directamente me lleva a la url de tours por Italia, y no se me mantiene desplegado el segundo nivel.
¿Como puedo hacer para que se me mantenga desplegado y que pueda el usuario seleccionar o bien ir a la info del nivel principal o bien a la info de cada uno de los tours? He probado a poner una # en la url de "tours por italia" pero claro, no puedo entonces acceder a la página de esa url...
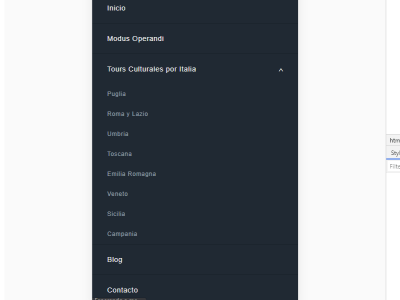
Adjunto una imagen para detallar.
Muchas gracias!
Hola, lo que comentas depende del menú que tiene tu theme, usualmente debería aparecer un icono a la derecha para desplegar ya que en movil no hay evento de hover (o mouse sobre).
Envíanos la url de tu sitio para verificar igualmente.
Saludos.
Hola, sí, si te fijas en la foto si que tiene la flechita a la derecha. El problema que tengo está en que cuando pulso la flechita, en lugar de quedarse desplegado, como hay una url en el nivel principal, me dirige a esa url, en lugar de quedarse desplegado. La url es http://menatravel-cp495.wordpresstemporal.com/
Hola
Entiendo que este menú lo genera el propio theme, es posible que sea algún bug del theme, has visto si en la demo del theme sucede lo mismo?, puedes enviar la url desde donde lo descargaste.
Si es un theme de pago igual podrías consultar con los desarrolladores, antes asegúrate de tener la versión más reciente.
Saludos.
Esta es la url del tema https://themes.waituk.com/entrada-modern/
También estoy consultando con los desarrolladores y no tengo mucha respuesta de momento...
Por lo que veo inspeccionando con f12 en el nivel padre tienen almohadilla (#) como enlace por lo que luego cuando se ve en versión móvil, al no tener enlace funciona correctamente.
Mi dificultad está en que yo en el nivel padre tengo una url asignada y si pulso en la flechita para desplegar, en lugar de quedarse desplegado me redirige a la url del nivel padre.
¿No hay alguna forma de poder configurar en wordpress en menus este comportamiento?
Hola, no es un problema de WordPress, es un problema de tu theme, en la demo solo veo, tal como comentas, enlaces padre con #.
Tendrias que seguir la consulta con los desarrolladores, ya que lo logico es que si quieres hacer un enlace en el item padre te permita y el icono de desplegar funcione independientemente (no es el caso en tu theme)
Saludos.