Buenas tardes!
Necesito una pequeña ayuda, sobre el zoom en los dispositivos moviles para wordpress. En mi tienda online tengo montado con la tema flatsome que funciona muy bien y super rápido. Al analizar mi página en el version movil con Lighthouse, resulta que me da el suiguiente error o consejo para poder ampliar la página con dos dedos en moviles.
Es lo que me presenta como error:
- El atributo
[user-scalable="no"]se usa en el elemento<meta name="viewport">o el valor del atributo[maximum-scale]es inferior a 5.
Yo en mi página viendo el código lo tengo así:
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
¿Como se puede cambiar estos valores para cumplir con los requisitos y de que carpeta se encuentra eso?
También me da otro error que no se si tiene que ver con el anterior:
- Los elementos
[aria-hidden="true"]contienen elementos descendientes seleccionables
Muchas garcias por ayudar.
Contenido solo visible a usuarios registrados
Que tal Balazs,
Esta meta puedes ubicarlo en el header que corresponde a tu theme, tienes dos alternativas
1-buscar el archivo header.php dentro del directorio de tu theme, desde el administrador de archivos en tu panel
2-puedes agregar un fragmento de codigo en tu archivo de functions.php o desde el plugin de code snippets
function new_meta_viewport() {
echo '<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5">';
}
add_action( 'wp_head', 'new_meta_viewport', 1 );
El valor de maximun-scale puedes modificarlo por el que desees en este caso a numero 5
Respecto al otro punto
Los elementos [aria-hidden="true"] suelen estar presentes en varios complementos y posiblemente esta alerta puede ser omitida
https://es.wordpress.org/plugins/code-snippets/
Saludos!
Gracias por la rápida respuesta!
He puesto el código indicado con el plugin code snippets y despues he borrado el cache. Al comprobar/analizar de nuevo me sigue indicado el mismo que en el caso anterio.
El fragmento ha cogido porque lo tengo así ahora con el valor 10:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=10"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
Además he comprobado de nuevo en el móvil y no se puede ampliar la página.:(
¿Que he hecho mal? Saludos
Que tal Balazs,
Si en efecto, el fragmento de código ha funcionado pero no se esta aplicando del todo ya que aparecen ambos tags, el agregado por ti y el agregado por el tema por defecto
En este caso tendrías que modificar el archivo donde se encuentra el metatag correspondiente al tema, tal como te comente anteriormente debe estar ubicado en el archivo header.php
Hay que destacar de que tienes una muy buena calificación desde Pagespeeds y las practicas recomendadas no se traducen como errores en tu web
Por ultimo pero no menos importante tu tema actual Flatsome es de paga, podrias consultar a los desarrolladores al respecto
Saludos!
Muchas Gracias!
Voy hacer asi pero parece que tengo que encontar desde c panel donde es la ubicacion de este archivo porque no veo en el panel de wordpress->editor themas. Buenos la carpeta Header.php si he encontrado tanto en la tema padre como en el hijo. He probado con los dos y no funciona tampoco.
Un saludo
Hola Balazs,
Descuida siempre es un gusto poder ayudarte, respecto de donde editar el archivo de header.php vamos a repasar el proceso a continuacion
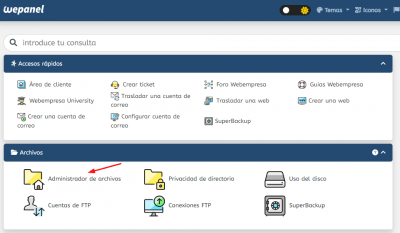
Desde nuestro panel vamos al administrador de archivos
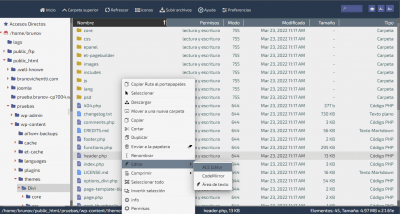
Vamos a ubicar el directorio que corresponde a nuestro tema, la ruta puede ser la siguiente public_html/midominio/wp-content/themes/nombredemitema
Dentro del directorio del tema ubicamos el archivo header.php, dejo imagen referencial al pulsar clic derecho y seleccionar el editor para modificar el archivo
Espero las capturas te sean de ayuda, nos confirmas cuando sea posible dar el tema como resuelto
Saludos!