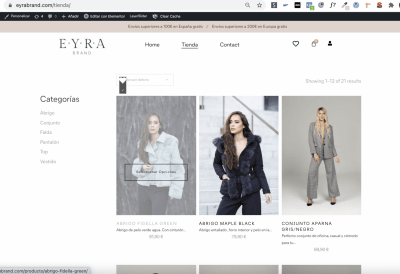
Me gustaria añadir al listado de la tienda el selector de color y tallas, igual que he añadido la descripción corta desde el plugin fragmentos de codigo. Adjunto capturas
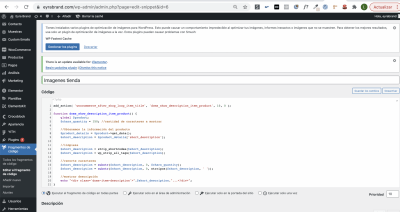
plugin fragmento de codigo:
Añadir en esta zona:
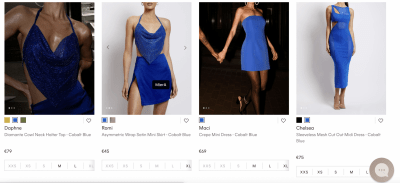
Ejemplo de resultado que busco:
Contenido solo visible a usuarios registrados
Hola Lourdes,
Existe este complemento:
https://wordpress.org/plugins/woo-show-single-variations-shop-category/
Por lo que se muestra en la descripción permite agregar esta función pero no igual a como nos compartes, esto que nos compartes esta elaborado en otra plataforma la cual se desarrolla a mano, es decir todo esta hecho desde cero a base de programación.
Podrías verificar con este complemento acercarte lo mas posible a lo que buscas, igualmente si requieres de algo a medida puedes consultar con nuestros colaboradores:
https://www.webempresa.com/directorio-colaboradores.html
Un saludo 🖐️
@argenis No es posible agregar el elemento de color y talla al igual que mostre la descripción? se que el ejemplo es prestashop, tan solo era un ejemplo visual. Me gustaria saber si es posible hacerlo a traves de fragmentos de codigo como mostre la descripcion, no añadiendo otro plugin. Gracias
Hola Lourdes.
Puedes utilizar un snippet para mostra las variaciones pero si quieres algo mas profesional tienes que utilizar un plugin:
add_filter( 'woocommerce_loop_add_to_cart_link', 'woo_display_variation_dropdown_on_shop_page' );
function woo_display_variation_dropdown_on_shop_page() {global $product; if( $product->is_type( 'variable' )) { wp_enqueue_script('wc-add-to-cart-variation'); $attribute_keys = array_keys( $product->get_attributes() ); ?> <form class="variations_form cart" method="post" enctype='multipart/form-data' data-product_id="<?php echo absint( $product->id ); ?>" data-product_variations="<?php echo htmlspecialchars( json_encode( $product->get_available_variations() ) ) ?>"> <?php do_action( 'woocommerce_before_variations_form' ); ?> <?php if ( empty( $product->get_available_variations() ) && false !== $product->get_available_variations() ) : ?> <p class="stock out-of-stock"><?php _e( 'This product is currently out of stock and unavailable.', 'woocommerce' ); ?></p> <?php else : ?> <table class="variations" cellspacing="0"> <tbody> <?php foreach ( $product->get_variation_attributes() as $attribute_name => $options ) : ?> <tr> <td class="label"><label for="<?php echo sanitize_title( $attribute_name ); ?>"><?php echo wc_attribute_label( $attribute_name ); ?></label></td> <td class="value"> <?php $selected = isset( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ? wc_clean( urldecode( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ) : $product->get_variation_default_attribute( $attribute_name ); wc_dropdown_variation_attribute_options( array( 'options' => $options, 'attribute' => $attribute_name, 'product' => $product, 'selected' => $selected ) ); echo end( $attribute_keys ) === $attribute_name ? apply_filters( 'woocommerce_reset_variations_link', '<a class="reset_variations" href="#">' . __( 'Clear', 'woocommerce' ) . '</a>' ) : ''; ?> </td> </tr> <?php endforeach;?> </tbody> </table> <?php do_action( 'woocommerce_before_add_to_cart_button' ); ?> <div class="single_variation_wrap"> <?php /** * woocommerce_before_single_variation Hook. */ do_action( 'woocommerce_before_single_variation' ); /** * woocommerce_single_variation hook. Used to output the cart button and placeholder for variation data. * @since 2.4.0 * @hooked woocommerce_single_variation - 10 Empty div for variation data. * @hooked woocommerce_single_variation_add_to_cart_button - 20 Qty and cart button. */ do_action( 'woocommerce_single_variation' ); /** * woocommerce_after_single_variation Hook. */ do_action( 'woocommerce_after_single_variation' ); ?> </div> <?php do_action( 'woocommerce_after_add_to_cart_button' ); ?> <?php endif; ?> <?php do_action( 'woocommerce_after_variations_form' ); ?> </form> <?php } else { echo sprintf( '<a rel="nofollow ugc" href="%s" data-quantity="%s" data-product_id="%s" data-product_sku="%s" class="%s">%s</a>', esc_url( $product->add_to_cart_url() ), esc_attr( isset( $quantity ) ? $quantity : 1 ), esc_attr( $product->id ), esc_attr( $product->get_sku() ), esc_attr( isset( $class ) ? $class : 'button' ), esc_html( $product->add_to_cart_text() ) ); }
}
Si quieres una vista mas parecida a lo que nuestras en al captura puedes utilizar el siguiente plugin:
-> https://es.wordpress.org/plugins/product-variations-swatches-for-woocommerce/
En su version Free solo lo muestra en la pagina del producto, para mostrarlo en el listado tienes que utilizar la version Pro de pago.
Tienes una demo en este enlace:
-> https://new2new.com/?item=woo-product-variations-swatches
Otra opción es con el plugin que te comento mi compañero Argenis.
Un saludo
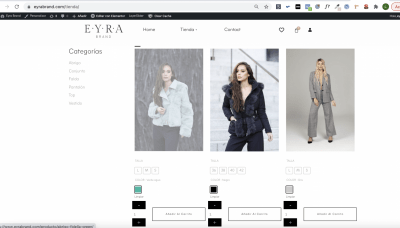
Necesito eliminar la palabra talla, Color: 'el nombre del color', apartado de añadir al carrito. ¿Seria posible? Es decir que se vea tan solo el cuadrado del color y los cuadrados con las posibles tallas.
@karen lo habia eliminado, lo vuelvo a añadir y espero su respuesta.
es el apartado tienda, ahora si podran verlo
Hola
Ese código que estas colando no es código CSS, es código PHP, por eso te permite guardarlo.
El código PHP usualmente se agrega en el archivo functions.php de tu theme o tema hijo o usando algún plugin de Snippets, por ejemplo:
https://es.wordpress.org/plugins/code-snippets/
Saludos.
@jmarreros Tiene razón, ya lo he añadido. ¿Pueden revisar como borrar los elementos que les pedía? Se lo repito por aquí:
'Necesito eliminar la palabra talla, Color: 'el nombre del color', apartado de añadir al carrito. ¿Seria posible? Es decir que se vea tan solo el cuadrado del color y los cuadrados con las posibles tallas.'
Hola
Esta consulta empezó inicialmente con otra consulta diferente.
Te sugiero hacer esta consulta en un nuevo hilo de discusión con el título adecuado, de esta forma no mezclamos temas.
Saludos.