Hola amigos de web empresa. He instalado stripe con un plugin en woocomerce y tengo solo seleccionada la opcion de pago con tarjeta pero sin embargo cuando vas a la página de finalizar compra me muestra solo el pago mediante paypal y contrareembolso, opciones que tengo desactivadas.
Me podeis ayudar. Gracias.
Contenido solo visible a usuarios registrados
Hola Carlos.
Configuraste los datos del terminal en el plugin ?
Tienes que darte de alta en strype y obtener los datos de la clave api que te hacen falta para configurar el terminal:
Te indico los pasos paar configurar el plugin:
Para configurar el plugin de Stripe en Woocommerce iremos a: “Woocommerce > Ajustes” y haremos clic en la pestaña “Pagos”. A continuación, haremos clic en el botón “Configuración” del método de pago: “Stripe – Tarjeta de crédito (Stripe)”
Vamos a ir viendo las diferentes opciones:
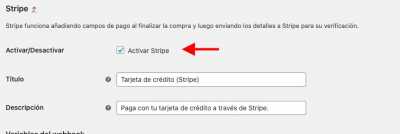
1.- Activar/Desactivar: ha de estar marcado el checkbox. Si no lo tienes marcado, márcalo.
2.- Título: este texto se mostrará a tus clientes como título de esta forma de pago. Puedes editarlo si quieres.
3.- Descripción: este texto se mostrará a tus clientes como descripción o explicación de esta forma de pago. Si quieres, puedes editarla también.
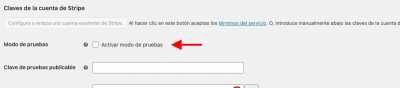
4.- Modo de pruebas – Activar modo pruebas: es imprescindible que este checkbox esté desmarcado para que Stripe funcione en modo real. Por lo que, desmarca este checkbox.
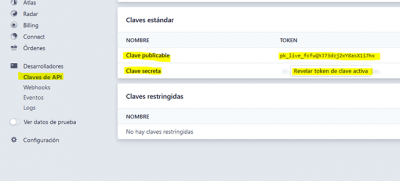
Para rellenar los siguientes apartados deberás acceder a tu cuenta de cliente de Stripe e ir a “Desarrolladores > Claves de API”. Ahí verás que tienes dos claves: la clave publicable y la clave secreta.
5.- Clave de producción publicable: desde tu panel de cliente de Stripe “Desarrolladores > Claves de API”, copia la clave publicable y pégala en este campo.
6.- Clave de producción secreta: para obtener esta clave debes hacer clic en el botón: “Revelar token de clave activa”. (aparte de pegar esta clave en el campo correspondiente de la configuración de Woocommerce, te recomiendo que te guardes esta clave en una hoja de Word o donde quieras que en un futuro te permita recuperarla, ya que en ocasiones Stripe limita su visualización. Seguramente, ya no te volverá a hacer falta, pero por si las moscas)
7.- Firma secreta del webhook: para este apartado, debes acceder a la administración de cliente de Stripe e ir a “Desarrolladores > Webhooks”.
A continuación, en el apartado “Puntos de Conexión” haz clic en el botón “Añadir un punto de conexión”
Copia la url de la variable del webhook que tienes en tu Woocommerce, concretamente lo tienes en la configuración del plugin Stripe en Woocommerce y pégala en el campo “URL del punto de conexión”. A continuación haz clic en el enlace: “recibe todos los eventos”. Finalmente haz clic en el botón: “Añadir punto de conexión”.
Ahora en el apartado: “Secreto de firma”, haz clic en el botón: “hacer clic para revelar”. Copia el código que te aparece y pégalo en el campo: “Firma secreta del webhook” que tiene en la configuración del plugin de Stripe para Woocommerce.
8.- Formulario integrado para la tarjeta de crédito: este checkbox va a definir la apariencia del formulario para introducir los datos de la tarjeta. Si el checkbox está desmarcado, los campos de nº de tarjeta, fecha de caducidad y cvv aparecerán separados unos de otros. Si por el contrario, marcamos este checkbox solo aparecerá un único campo donde introducir el nº de tarjeta, fecha de caducidad y cvv.
9.- Descripción del extracto: este será el texto identificativo que le aparecerá al cliente en los pagos realizados a través de tu tienda online. Por lo que lo normal sería poner el nombre de tu tienda en este campo.
10.- Captura: es muy importante que tengas MARCADO este checkbox “Captura el cargo inmediatamente”, para que los cargos se hagan efectivos.
11.- Botones de petición de pago: Esta opción sirve para poder aceptar pagos a través de Apple Pay o Chrome Payment (según el navegador utilizado). Esto se refiere a que se podría pagar en un solo clic ya que los datos de facturación y pago se podrían obtener de la cuenta de Google o Apple, según el navegador que esté utilizando el cliente. Si no quieres activar esta opción desmarca el checkbox.
Las siguientes opciones solo tienen sentido en caso de tener esta opción marcada. Dichas opciones están relacionadas con las estética de dicho botón.
12.- Tarjetas guardadas: esta opción permite que el cliente pueda volver a pagar con una tarjeta que haya guardado. Los datos de la tarjeta se guardan en Stripe. Es decir, si marcamos esta opción los clientes podrán utilizar para pagar una tarjeta que ya han utilizado alguna vez.
A continuación guarda todos los cambios y listo. Ya puedes realizar alguna prueba de compra en tu tienda usando una tarjeta de crédito.
En este enlace tienes tarjetas de prueba para realizar pruebas de compra:
-> https://stripe.com/docs/terminal/testing
Un saludo