Hola, me gustaría cambiar los cajetines de los comentarios. Quisiera eliminar el que pide "web" y el cuadrito "Sí, agrégame a tu lista de correos". Desde ajustes no puedo modificar nada de eso, ¿cómo puedo hacerlo?
Gracias
Contenido solo visible a usuarios registrados
Hola Olvido.
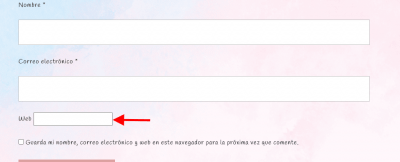
Supongo que lo que quieres eliminar es la celda donde pone Web:
.- Instala el siguiente plugin:
El plugin sirve para añadir código sin tener que editar los archivos, tienes una guía del plugin en este enlace:
-> Qué son los snippet y como introducir nuevas funcionalidades en tu WordPress.
Una vez instalado:
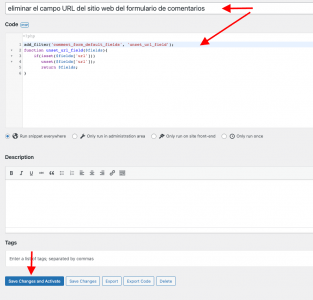
.- Accede a Fragmentos de código -> Añadir nuevo
.- Añade un título para tenerlo identificado y añade el siguiente código:
add_filter('comment_form_default_fields', 'unset_url_field');
function unset_url_field($fields){
if(isset($fields['url']))
unset($fields['url']);
return $fields;
}
.- Guarda los cambios y lo revisas
Un Saludo
Hola, muchas gracias, ha funcionado. Ahora me gustaría saber si, igual que en el formulario de contacto y el de suscripción, tengo una casilla para que acepten la política de privacidad, tengo que añadir esa casilla también para los comentarios (en otras webs lo he visto).
Y una cosa más, ¿cómo puedo editarlo para que el cuadro para incluir los datos (nombre, email y comentario) sea más reducido? Ocupa demasiado en la página.
Gracias
Hola Olvido.
Instala el siguiente plugin:
Una vez instalado:
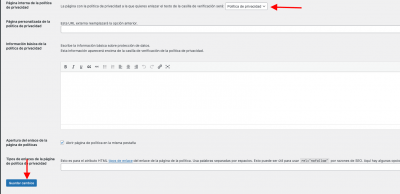
.- Accede Ajustes -> Comentarios.
.- Selecciona la página de política de privacidad y pulsa en Guardar.
En la celda Información básica de la política de privacidad puedes añadir información adicional como un correo por si alguien quieres revocar su consentimiento, la titularidad....
<p class="comment-reply-title comentarios">Información sobre protección de datos</p>
<p class="comment-subscription-form"><ul><li>Responsable: Olvido Guzmán</li>
<li>Fin del tratamiento: Controlar el spam, gestión de comentarios</li>
<li>Legitimación: Tu consentimiento</li>
<li>Comunicación de los datos: No se comunicarán los datos a terceros salvo por obligación legal.</li>
<li>Derechos: Acceso, rectificación, portabilidad, olvido.</li>
<li>Contacto: <a href="mailto:proteciondedatos@olvidogponsescritora.com" title="Contacta">proteciondedatos@olvidogponsescritora.com</a>.</li>
<li>Información adicional: Más información en <a href="https://olvidogponsescritora.com/politica-privacidad/" title="Política de Privacidad">nuestra política de privacidad</a>.</li></ul></p>
Si quieres añadirlo tendras que modificar los datos y el correo.
Nota: La casilla de verificación solo se muestra cuando no estás logueado.
Un Saludo
Muchas gracias, Pepe.
Por otro lado, necesito algún plugin o alguna herramienta que me permita editar los cuadros donde van los datos de los comentarios (nombre, email y comentario), ¿qué puedo usar?
Gracias
Hola Olvido.
Que quieres editar ? Añadir más datos ? Cambiar los nombre ?
Veo que comentas esto:
¿cómo puedo editarlo para que el cuadro para incluir los datos (nombre, email y comentario) sea más reducido?
Quieres que sea menos ancho ? que tenga menos altura ?
Prueba añadir lo siguiente en apariencia -> Personalizar -> CSS Adicional y revisa si es lo que buscas:
#comments input[type="text"], #comments input[type="email"], #comments textarea {
padding:0!important;
}
Un Saludo
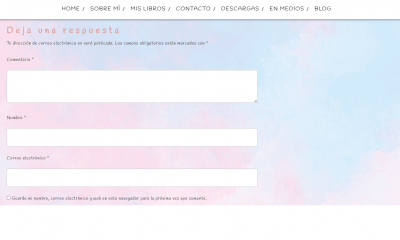
Hola, he hecho lo que me dices, pero no sucede nada (quizá es que no lo estoy haciendo bien). Yo lo que quiero es que personalizar el aspecto del formulario de comentarios. Te adjunto un pantallazo de lo que me sale:
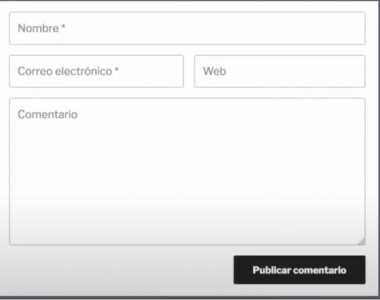
Lo veo demasiado exagerado, ocupa demasiado en la página y tiene mucho protagonismo. Me gustaría reducirlo, introducir en el cajetín correspondiente las palabras "nombre", "email", "Comentario", para que ocupe menos espacio y quede más compacto. Algo parecido a esto que te enseño aquí:
A ver qué puedo hacer.
Muchas gracias. Un saludo
Hola Olvido.
Ok, con el código anterior lo que hicimos es que las celdas tengan un alto inferior al que tenían.
.- Accede a Fragmentos -> Añadir nuevo
.- Añade un título para tenerlo identificado.
.- Añade el siguiente código:
add_filter( 'comment_form_defaults', 'we_modify_fields_form' );
function we_modify_fields_form( $args ){
$commenter = wp_get_current_commenter();
$req = get_option( 'require_name_email' );
$aria_req = ( $req ? " aria-required='true'" : '' );
$author = '<div class="fields-wrap"><input placeholder="'.__( 'Name' ) . ( $req ? ' *' : '' ).'" id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) .'" size="30"' . $aria_req . ' />';
$email = '<input placeholder="'.__( 'Email' ) . ( $req ? ' *' : '' ).'" id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) .'" size="30"' . $aria_req . ' />';
$comment = '<textarea placeholder="'. _x( 'Comment', 'noun' ).'" id="comment" name="comment" cols="45" rows="8" aria-required="true"></textarea>';
$args['fields']['author'] = $author;
$args['fields']['email'] = $email;
$args['comment_field'] = $comment;
return $args;
}
add_filter( 'comment_form_fields', 'we_modify_order_fields' );
function we_modify_order_fields( $fields ){
$val = $fields['comment'];
unset($fields['comment']);
$fields += array('comment' => $val );
return $fields;
}
.- Accede Apariencia -> Personalizar -> CSS adicional y añade lo siguiente:
#commentform input,
#commentform textarea{
margin-top:15px;
}
p.comment-form-cookies-consent {
display: none;
}
@media (min-width:678px){
#commentform #email{
width:49%;
float:left;
}
#commentform .fields-wrap:after{
content:"";
display: block;
clear:both;
}
#comments input#author {
width: 45%!important;
margin-left: 2em;
}
}
Un saludo
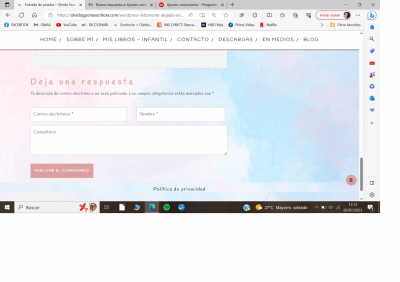
¡Genial! Muchas gracias, ha quedado genial. Ahora me gustaría saber si puedo hacer algo más. Te paso un pantallazo y te explico:
En el encabezamiento pone "Deja una respuesta", y he intentado encontrar el modo de modificar ese encabezamiento a través de Apariencia > Personaliza >VW Settings, que es desde donde he podido personalizar toda la cuestión de las tipografías y fuentes. No sé si hay otro camino para poder cambiarlo. Me gustaría que pusiera "Deja un comentario" y, quizá, modificar el tamaño de la fuente.
Gracias!
Hola Olvido.
Añade lo siguiente en el plugin para añadir Codigo:
add_filter('gettext', function( $tran, $txt, $dom ) {
if ( 'Leave a Reply' == $txt ) return 'Deja un comentario';
return $tran;
}, 10, 3 );
El tamaño del texto lo puedes modificar añadiendo lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
#comments h2#reply-title {
font-size:20px;
}
Puedes aumentar o bajar el valor " 20px " para adaptar el tamaño.
Un Saludo
El primer paso de este último movimiento que tengo que hacer no sé dónde hacerlo, no sé dónde incluir el código:
add_filter('gettext', function( $tran, $txt, $dom ) {
if ( 'Leave a Reply' == $txt ) return 'Deja un comentario';
return $tran;
}, 10, 3 );
Por otro lado, en una respuesta anterior, cuando me hablas de que tengo que cambiar los datos y el correo en la información de política de privacidad, no sé exactamente qué datos y qué correo tengo que cambiar.
Gracias
Hola Olvido.
Ese codigo lo Tienes que añadir en Fragmentos de código -> Nuevo, el mismo sitio donde añadiste el primero.
no sé exactamente qué datos y qué correo tengo que cambiar.
Tienes que modificar los correos de esta linea por un correos donde quieres recibir las notificaciones:
<a href="mailto:proteciondedatos@olvidogponsescritora.com" title="Contacta">proteciondedatos@olvidogponsescritora.com</a>.</li>
Un saludo
Genial, muchas gracias.
Hola Olvido.
Nada, gracias a ti.
Cualquier consulta no dudes en comunicarlo.
Un Saludo