Por alguna razón, trato de reescribir una instrucción de hoja de estilo de mi plantilla Astra en las zona personalizada de .Css de Wordpress y no me acepta el cambio así que he decidido hacer el cambio en el archivo original desde el navegador de archivos de Webempresa y me encuentro con que una vez reescrita la hoja de estilo, el cambio se produce también en la web, pero a los días vuelve a aparecer el valor anterior en el archivo original y no entiendo la razón.
El valor por que yo cambio es border-radius: 1 0 0px 0px; para cambiar el valor 1 por valor 0
enlaces sin líneas */
.gallery-caption {
color: var(--ast-gallery-block-color);
padding: 10px;
border-radius: 0 0 0px 0px;
border: 0px solid #706969;
border-top: none;
font-size: .9em;
}
Es como si los archivos originales fuese restituidos periódicamente y no se si es algo que sucede desde Webempresa o desde la empresa de plantillas Astra o el proveedor de la galería que utilizo que es Elementor Pro. He abierto un ticket en Webempresa y me dicen que puede ser que algún plugin esté reescribiendo la css y que consulte con vosotros.
Un cordial saludo.
Contenido solo visible a usuarios registrados
Añado otra nueva información, en mi web hay tres lugares desde los que se puede escribir el CSS, he puesto la instrucción en los tres aunque quizás fuera suficiente con la tercera opción,el CSS adicional integrado en WP y fuese conveniente borrar el Simple Custom CSS and JS
Plugin: CSS y Javascript personalizado (Simple Custom CSS and JS)
Añadir Css personalizado que viene relacionado con el plugin anterior
en Apariencia/Personalizar/CSS adicional
Hola Rosario,
Donde estas agregando el CSS, ten en cuenta que cada actualización quitara el elemento CSS por qué no es algo que viene en tu tema por defecto, puedes probar con este plugin:
https://es.wordpress.org/plugins/insert-headers-and-footers/
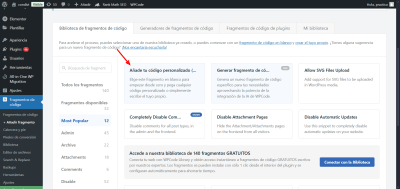
Cuando lo instales vas a:
Código personalizado > agregar nuevo > nuevo código personalizado
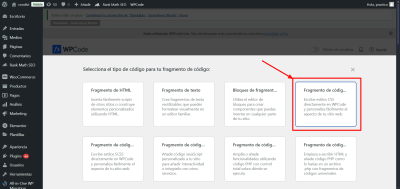
Seleccionas en lo que se muestra lo siguiente:
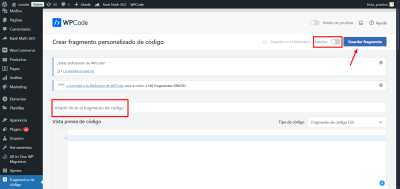
Aquí escribes tu código pero ten en cuenta llenar los siguientes datos:
Verifica con eso y nos comentas.
Un saludo 🖐️
He instalado el plugin recomendado y escrito el código siguiente
enlaces sin líneas */
.gallery-caption {
color: var(--ast-gallery-block-color);
padding: 10px;
border-radius: 0 0 0px 0px;
border: 0px solid #706969;
border-top: none;
font-size: .9em;
}
Pero se ha vuelto a reescribir el original y este código no está funcioando, se vuelven a ver las líneas indeseables de la galería.
He aplicado Stephan a la web y me dicen en la sección de tickets, que se reescriben los archivos cuando se utiliza este sistema, pero con wpCode no debería de apreciarse la reescritura del archivo original. Me han dicho en la sección tickets que puede haber otras extensiones que reescriban los archivos o bloqueen las funciones del código personalizado, y que quizás en el foro pudiéseis ayudarme.
Hola Rosario,
Puedes compartirnos donde está haciendo efecto este código CSS, o donde esperas que lo haga? es posible que este mal planteado, tambien puedes probar aplicando important:
.gallery-caption {
color: var(--ast-gallery-block-color) !important;
padding: 10px !important;
border-radius: 0 0 0px 0px !important;
border: 0px solid #706969 !important;
border-top: none !important;
font-size: .9em !important;
}
Esto hace que actúe siempre por sobre cualquier otra regla CSS que solape.
Un saludo 🖐️
De momento estoy aplicando la regla !important; si vuelve a pasar, enviaré la captura. Muchas gracias por la ayuda.
Hola rosario.
Ok pero no lo pongas en los archivos de tu plantilla añádelo en apariencia -> Personalizar -> CSS Adicional.
Si lo pones en los archivos cuando se actualice la plantilla se sobreescribiran con los nuevos archivos y lo perderás.
Un saludo
OK. Lo haré así, pero veo que además de en apariencia -> Personalizar -> CSS Adicional, tengo dos plugins más instalados, uno es WPCode y el otro se llama CSS y JS personalizado ¿Puede ser que causen conflictos entre ellos?. ¿Cual me recomiendas?
Hola Rosario.
No en principio no tienen qué causar problemas. Todo lo que tengas que añadir de CSS añádelo siempre en Apariencia -> Personalizar -> CSS Adicional.
Un saludo
Pero entonces, ¿Me recomiendas desinstalar las dos extensiones que tengo?
Hol Rosario,
Es cuestion de hacer pruebas, si vez que esta funcionando de esa forma puedes pasar los códigos CSS a Apariencias > personalizar > css adicional, yo que tu esperaría un poco para confirmar que todo esté bien antes de pasarlo para allá.
Un saludo 🖐️