Hola, ¿cómo podría poner los iconos de redes sociales al final de una entrada de blog para que se pueda compartir junto a un mensaje que diga, por ejemplo, "comparte en..." o algo parecido?
Gracias
Contenido solo visible a usuarios registrados
Hola Olvido,
En este caso puedes probar con algunos plugins como
→ https://wordpress.org/plugins/scriptless-social-sharing/
→ https://wordpress.org/plugins/sassy-social-share/
→ https://wordpress.org/plugins/simple-social-buttons/
Puedes ver otras opciones también en el siguiente enlace que tenemos disponible → https://www.webempresa.com/blog/7-plugins-wordpress-para-redes-sociales-gratis-y-de-pago.html
Un Saludo
Hola, muchas gracias. Lo he hecho con Scriptless Social Sharing, pero los iconos para compartir aparecen después del formulario de suscripción. No sé si recuerdas que quise incluir ese formulario al final de cada entrada del blog. Pero los iconos para compartir en redes sociales me gustaría que fueran directamente al final de la entrada, no después del formulario, porque el formulario no forma parte de la entrada, simplemente se incluye al final. ¿Cómo puedo invitar a compartir justo al final de la entrada al margen del formulario?
Gracias
Hola Olvido,
En este caso al utilizar dos complementos distintos cada uno añade su código, sobre mailpoet este inserta el formulario al final del contenido de la entrada por lo que se añade como parte en sí del contenido por lo que la ubicación de los botones de compartir sé nuestra debajo de este.
Para modificarlo es posible necesité modificar el código y comportamiento de los plugins en su código, ya que es algo muy personalizado en este caso te recomiendo lo consultes con nuestro directorio de colaboradores quienes puede ayudarte a añadir lo que necesitas.
Un Saludo 😊
Hola Olvido.
Lo primero veo que por ejemplo PERICO Y LA LUNA es una pagina y creo que tendrias que tratarla como una entrada, donde tienes por ejemplo " La Madriguera " , puedes tener la pagina con los libros y enlazarlos a las entradas.
Para el tema de los iconos veo que utilizas Simple Social Buttons y puedes añadirlo en la posición que quieras con el módulo de Gutenberg:
.- Edita la entrada donde quieres añadir los Iconos:
.- Selecciona Añadir un Bloque en la posición donde quieres mostrar los botones
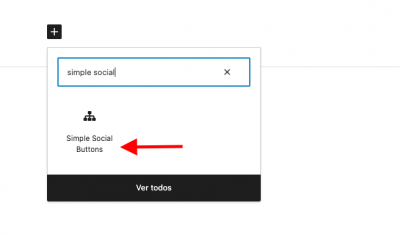
.- Añade el módulo Simple Social Buttons
.- En la opción " Temas " del módulo puedes indicarle el formato que quieres, Círculo, cuadrado...... "
Con estos pasos tendras los botones de compartir en la posición donde quieras mostrarlos.
Un Saludo
Ok. Muchas gracias a los dos
Hola Olvido.
Nada, Gracias a ti 😀
Cualquier consulta que tengas no dudes en comunicarlo
Un Saludo