Buenas compañeros/as,
llevo varios días intentando buscar un plugin que me permita asociar cada entrada con una imagen destacada pero que ésta no aparezca, ni en la página de inicio ni en la entrada (single post).
Deseo habilitar la opción de imágenes destacadas para que aparezca en las miniaturas del sidebar.
¿Alguien puede echarme una mano?
Gracias de antemano.
Hola Joaquin,
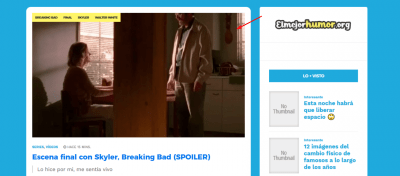
¿Puedes indicarnos si estas es la imagen que deseas ocultar?
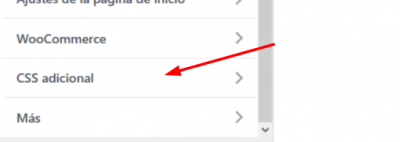
Si es así, puedes intentar agregando este código en el apartado Apariencia -> Personalizar -> CSS Adicional
.entry-thumb {
display: none !important;
}
Actualizas los cambios y verificas si con esto logras los cambios que quieres realizar
Un Saludo
Hola @karen,
sí esa es la imagen que quería ocultar y he conseguido hacerlo añadiendo este código css adicional:
#entries .entry-item .entry-thumb{display:none;}
.single .entry-thumb{display:none;}
El problema que tengo a continuación es, que en esta web hay diferentes apartados, entre ellos "trending" que son páginas donde colecciona según visitas/comentarios un listado ordenado de entradas. En este caso, si querría que se vieran las miniaturas. Pero respetando el código anterior.
Ejemplo:

Aquí ya tengo lo que deseaba en el home page. Pero al introducir este código afecta al resto de páginas. En estas páginas, está configurado para que se vea las miniaturas. Y de hecho si rompo el código puedes ver como realmente se pueden mostrar las imágenes destacadas en las entradas:

Pero haciendo esto, vuelvo a tener todo desactivado (obviamente) en todas las páginas. Lo que deseo es, que en el home page y en las entradas no aparezcan las imágenes destacadas que yo inserto. Pero sí en estas páginas. Es como decirle en qué páginas mostrar y cuáles no.
Si dejamos el código anterior activado:
#entries .entry-item .entry-thumb{display:none;}
.single .entry-thumb{display:none;}
Este es el resultado:

¿Podrías ayudarme? Un saludo y gracias.
Hola Joaquín,
No he logrado visualizar las imágenes de prueba que nos envías, puedes adjuntarlas nuevamente?
También puedes intentar aplicar el código CSS solo en las paginas que necesitas agregar el id de la pagina en especifico.
Te comparto este articulo donde muestran como puedes agregar CSS a una pagina especifica -> Contenido solo visible a usuarios registrados
Un Saludo
Buenas,
Tengo un problema parecido:
- Quiero poner la imagen destacada de la home, pero no quiero que se visualice en el front. Esto solo quiero hacerlo en la página de la home. He intentado con varios códigos puestos aquí, pero no me funciona ninguno.
Mi web es: https://tuchofermadrid.com/
¿Cómo se podría solucionar?
Muchas gracias,
Un saludo
Hola Cristian,
Aunque tu tema sea igual o similar, necesitamos que nos ayudes creando una nueva entrada en foro para poder verificar tu caso a detalle, puedes ver una guía de como publicar aqui:
https://guias.webempresa.com/preguntas-frecuentes/crear-una-consulta-ticket-foro/
Adicional te comparto la guía para subir imágenes, ya que nos ayudaría el poder saber de que imagen nos hablas una vez hagas la consulta:
https://soporteforo.webempresa.eu/guia/subir-imagenes-a-consultas-en-foro/
Un saludo 🖐️