Hola,
¿Cómo puedo mejorar el tiempo de carga de mi página web en dispositivos móviles?
Ya he implementado algunas mejoras recomendadas para optimizar la velocidad en ordenadores, con vuestra ayuda, pero noto que la carga en móviles sigue siendo lenta.
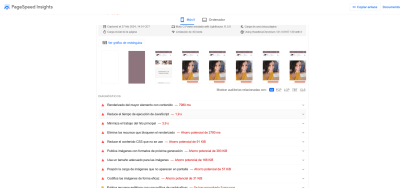
¿Un rendimiento del 47 tendría que preocuparme?
¿Qué ajustes adicionales puedo hacer para mejorar el rendimiento en dispositivos móviles?
Contenido solo visible a usuarios registrados
Hola Blanca,
Usualmente, la optimización en móvil suele costar un poco más, ten en cuenta que son varias configuraciones y optimizaciones que necesitas implementar, ten en cuenta que no tienes que hacer mucho caso de la puntuación de page speed en su mayoría sirve para ver qué posibles mejoras puedes realizar, pero no para el seo o la posición de la web, es más muchas de las recomendaciones no se pueden realizar.
Sin embargo, puedes revisar otras recomendaciones que se mencionan en
→ https://www.webempresa.com/blog/optimizar-wordpress-para-que-tu-web-cargue-mas-rapido.html
De igual forma, revisa algunas recomendaciones como:
- Si tu plan lo permite podrás activar Magic caché desde tu WePanel -> Otras Herramientas -> Magic Caché. Tienes más información en esta guía: https://guias.webempresa.com/preguntas-frecuentes/magic-cache/
- El plugin Monarch consume una gran cantidad de recursos realizando peticiones POST en cada visualización de página consumiendo hasta el 90% de los recursos que tu web usa. Te recomendamos te plantees alternativas como Simple Share Buttons Adder que no consume casi recursos: https://wordpress.org/plugins/simple-share-buttons-adder/ Consulta el siguiente artículo por si te es de utilidad: http://www.webempresa.com/blog/item/1773-utiliza-plugins-para-socializar-contenidos-en-wordpress-que-no-arruinen-tu-web.html
- Deshabilitar Cart Fragments en tu tienda ahorra mucho consumo de recurso: https://www.webempresa.com/blog/lentitud-carrito-compra-tienda-online-woocommerce.html
- Instala un plugin de caché, en nuestras pruebas hemos detectado un buen rendimiento en aplicaciones con Woocommerce con el plugin WpRocket: https://wp-rocket.me/
Un Saludo
Hola Karen,
Mis preocupaciones que tengo sobre la usabilidad de mi sitio web en dispositivos móviles se debe a que recibí un informe de una agencia de marketing que destacaba áreas de mejora en este aspecto. ¿Crees que las observaciones de la agencia de marketing son fiables y necesarias en mi caso?
He revisado algunas recomendaciones de optimización de WordPress, como las del blog pero antes de implementar cambios adicionales, me gustaría preguntar cómo podría mejorar la situación considerando los plugins que ya tengo instalados y configurados. Estos plugins fueron recomendados y configurados con vuestro asesoramiento previo.
Aquí están los plugins relevantes que actualmente tengo instalados:
WP-Optimize - Clean, Compress, Cache
W3 Total Cache
Autoptimize
Me preguntaba si hay algo más que podría hacer con estos plugins o si necesitaría considerar otros complementos para abordar las preocupaciones de usabilidad en dispositivos móviles. ¿Qué sugerencias adicionales tendrías en este sentido?
¿Consideras que las recomendaciones específicas de optimización mencionadas en el blog, como la configuración de Magic Caché o la instalación del plugin WpRocket, podrían mejorar significativamente la usabilidad de mi sitio web en dispositivos móviles? En caso afirmativo, ¿debería considerar ajustes específicos en la configuración de los plugins que ya tengo instalados, o tal vez sería necesario reemplazar alguno de ellos para una mejor optimización?
Gracias y saludos,
Blanca
Hola Blanca,
En este sentido siempre son buenas las mejoras y válidas; sin embargo, debes tener en cuenta que muchas veces estas mejoras requieren que intervengas en el propio código de la plantilla ya que cuando se desarrolla los programadores añades funcionalidades para que estas se vean con el diseño que desean.
Ya que utilizas Divi algunas recomendaciones que puedes seguir son:
→ https://www.webempresa.com/blog/como-optimizar-las-core-web-vitals-en-wordpress.html
→ Contenido solo visible a usuarios registrados
Como te comento son varias cosas que debes ir revisando y configurando hasta tener las configuraciones que necesitas.
Un Saludo
Después de revisar detenidamente los informes de velocidad de Google y las recomendaciones que me proporcionaste, debo admitir que me siento un poco abrumada por la cantidad de información y las posibles acciones que podría tomar para mejorar la usabilidad del sitio en dispositivos móviles.
https://pagespeed.web.dev/analysis/https-blancagalvez-com/fjw4pj3lpb?form_factor=mobile
He intentado optimizar algunas de las imágenes cambiando el formato en Photoshop y comprimiéndolas al 80 % antes de volver a subirlas. Sin embargo, con algunas imágenes no he querido hacerlo (cambiar tamaño, todas esta comprimidas) porque empeoraba su calidad y afectaba negativamente la experiencia del usuario. Podría probar con otros tamaños, no reduciendo tanto...
Pero antes de seguir retocando imágenes, me gustaría saber si esto realmente hará un gran cambio en la velocidad y la usabilidad del sitio, o si hay otras áreas en las que debería centrar mi atención para obtener mejoras significativas.
Dado que ya he implementado algunos plugins de optimización, como Autoptimize, W3 Total Cache y WP-Optimize, me pregunto si podrías orientarme sobre por dónde empezar en mi caso concreto. Me gustaría centrarme en una o dos áreas específicas que puedan tener el mayor impacto en el rendimiento del sitio, para luego avanzar desde allí.
¿Podrías recomendarme una estrategia inicial para optimizar mi sitio web, teniendo en cuenta los plugins que ya tengo instalados y las áreas que más necesitan atención según los informes de velocidad?
Aprecio mucho tu ayuda y orientación en este proceso, ya que me siento un poco perdida y creo que tener un enfoque más concreto me ayudaría a avanzar de manera más efectiva.
Gracias de antemano por tu tiempo y tus sugerencias.
Saludos,
Blanca
Hola Blanca,
Lo primero que debes tener en cuenta es que lo que menciona Google son recomendaciones y no siempre debes seguirlos todos al pie de la letra, reducir el tamaño de tus imágenes es muy importante pero no siempre este va a constituir que sea lo único que necesitas cambiar.
Ahora mismo, si realizo un test de velocidad veo que Google te indica varias recomendaciones, creo que puedes seguir unas por una y ver como vas modificando lo que puedas, muchas veces no podrás cambiar todo, ya que por ejemplo hay archivo o código que utiliza tu tema para funcionar adecuadamente.
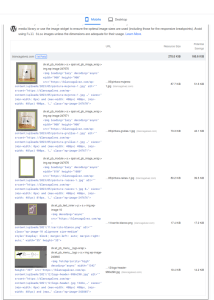
Lo primero que puedas probar es comenzar a cambiar y mejorar el tamaño de estas imágenes y contenido
Una vez los modifiques puedes evaluar, convertir tus imágenes a nuevos formatos como WebP, puedes ver información en esta entrada → https://www.webempresa.com/blog/usar-imagenes-webp-wordpress.html
Por otro lado, veo que tienes algunos plugins como WP Optimize, W3 Total Cache, Autoptimize, lo mejor es que conservar solo los que necesites, por ahora te recomendaría comenzara verificando con Autoptimize, ya que veo tienes la versión pro, no sé si estoy en lo correcto, puedes darle un vistazo a esta, guía que tenemos disponible → https://www.webempresa.com/blog/autoptimize-wordpress.html
Ya que utilizas este plugin de igual forma revisar como eliminar los recursos que bloquean el renderizado, para ello puedes darle un vistazo a esta guía → https://www.webempresa.com/blog/quitar-javascript-que-bloquea-visualizacion-contenido.html
También comprueba deshabilitar Cart Fragments en tu tienda ahorra mucho consumo de recurso: https://www.webempresa.com/blog/lentitud-carrito-compra-tienda-online-woocommerce.html
Puedes comenzar con estos puntos y luego vamos viendo que otras opciones puedes aplicar.
Un Saludo
He realizado algunos cambios para mejorar el rendimiento del sitio. He reducido el tamaño de las imágenes y las he comprimido para optimizar la carga de la página. (Me quedan algunas todavía)
He deshabilitado los fragmentos del carrito como recomendaste, lo que debería ayudar a reducir el consumo de recursos.
Aclarar que el plugin Autoptimize que utilizo no es la versión Pro.
Respecto a la combinación de plugins que utilizo, en otro hilo de conversación se llegó a la conclusión de que la configuración actual, que incluye Autoptimize, W3 Total Cache, WE-Varnish-Cache y WP-Optimize, es adecuada para las necesidades de mi sitio.
Esto es lo que tengo apuntado:
"Sobre la primera configuración que indicaste, Autoptimize, W3 Total Cache, WE-Varnish-Cache, WP-Optimize, me parece perfecta, cada plugin hace su labor.
Autoptimize: combinar, minificar y cachear archivos CSS, JavaScript y HTML.
W3 Total Cache: Plugin de cache de página
WE-Varnish-Cache: Caché de servidor que funciona muy junto con W3 Total Cache o WPRocket
WP-Optimize: Plugin para optimizar la base de datos."
Dado estos plugins, me pierdo un poco si debo tener en cuenta eliminar los recursos que bloquean el renderizado. Otra cosa que no se si podría hacer en mi caso es plantearme Lazy Load.
Por último, he observado que el rendimiento del sitio aún se ve afectado principalmente por el tamaño del logo. Estoy explorando la posibilidad de crear una versión más pequeña y optimizada del logo específicamente para dispositivos móviles, lo que podría ayudar a mejorar la carga en esos dispositivos sin comprometer la nitidez en pantallas más grandes. Es esta una solución razonable?
Lo cierto es que aún reduciendo las imágenes, me pide que las tengo que reducir mas, pero no quiero perder calidad.
Y después de estos cambio me sale que va más lento aún...
Hola Blanca,
Entiendo, en este caso veo que son muchos puntos que deseas abordar para la optimización, como te comento inicialmente suelen ser recomendaciones que no necesariamente necesitamos tomar al pie de la letra ya que muchas veces el propio tema que utilicemos, plugins y configuraciones adicionales no podremos eliminarlos como desea Google si queremos que el sitio web siga funcionando como queremos.
Sobre los plugins que utilizas, es una buena combinación, pero muchas veces es bueno mantenernos concentrados en optimizar el sitio web hasta donde podamos con algunos y no todos, muchas veces no es necesario mantenerlos todos en un sitio web.
Dicho esto, dentro de foro no podemos indicarte de forma específica que necesitas hacer para mejorar la velocidad de tu sitio web, solo podemos brindar recomendaciones, pero nosotros no ofrecemos este servicio de optimización, pero si no tienes conocimientos técnicos para poder hacerlo tú, podemos recomendarte a profesionales con los que solemos colaborar.
Como puedes ver tal vez de acuerdo a todo lo que deseas hacer, es necesario un análisis exhaustivo de un profesional especifico en esta área para que te indique de forma precisa como puedes optimizar todo lo que necesitas.
Un Saludo
Hola,
¡Muchas gracias por tu ayuda! y por proporcionarme los contactos de profesionales que podrían ayudarme con la optimización de mi sitio web. Entiendo completamente que hay limitaciones en cuanto a lo que pueden ofrecer en términos de asistencia directa.
Ahora, tengo una consulta más específica que me gustaría plantear:
Después de revisar cuidadosamente mis plugins actuales y considerar las recomendaciones que me habéis ido dando, estoy pensando en instalar el plugin WP Rocket para mejorar el rendimiento de mi sitio en dispositivos móviles.
En este sentido, me gustaría pedirte orientación sobre los plugins existentes y si alguno de ellos podría ser eliminado al incorporar WP Rocket.
MIS PLUGINS:
Autoptimize
W3 Total Cache
WE-Varnish-Cache
WP-Optimize
Basándome en lo que he aprendido, creo que Autoptimize y W3 Total Cache podrían duplicar funcionalidades con WP Rocket. ¿Qué opinas sobre esto? ¿Sería correcto considerar la eliminación de estos plugins?
Aprecio mucho tu orientación.
Saludos,
Blanca
Hola Blanca.
¿Sería correcto considerar la eliminación de estos plugins?
WPRocket tiene la opción de minificación que te ofrece Autoptimize y podrias eliminar ese plugin, lo mismo que W3 Total Cache, este es un plugin de cache lo mismo que WPRocoet.
Sobre el tema de PageSpeed, si que te digo que no te obsesiones mucho, solo sirve para ver si se puede mejorar algo y no siempre se puede pero no afecta al posicionamiento de la web.
Tienes ejemplos como amazon que gastan millones de euros anuales en optimización y rendimiento de su página y obtienen en PageSpeed notas muy bajas en version móvil y ordenador:
-> https://pagespeed.web.dev/analysis/https-amazon-es/k37j5ogva1?form_factor=mobile
Un saludo
Hola,
Muchas gracias por tu respuesta y por proporcionarme esa información tan útil. Después de considerarlo, he decidido seguir adelante con la instalación de WP Rocket.
Me gustaría pedirte un consejo sobre cómo proceder con la transición. ¿Sería mejor desinstalar primero los plugins mencionados, como Autoptimize y W3 Total Cache, y luego instalar WP Rocket?
Otra cosa, ¿hay algún paso adicional o consideración importante que deba tener en cuenta al instalar WP Rocket?
Saludos,
Blanca
Hola Blanca.
¿Sería mejor desinstalar primero los plugins mencionados, como Autoptimize y W3 Total Cache, y luego instalar WP Rocket?
Da igual, el orden no importa, puedes vaciar la caché de los plugins y luego los eliminas, una vez eliminados instalar WPRocket
¿hay algún paso adicional o consideración importante que deba tener en cuenta al instalar WP Rocket?
Es complicado decirte ya que cada web es distinta, plugins, plantilla... depende mucho de la instalación pero bueno con la configuración por defecto del plugin sería suficiente, luego es jugar un poco con las opciones del plugin hasta encontrar la que mejor rendimiento nos de.
Tienes una guía en el blog:
-> https://www.webempresa.com/blog/como-acelerar-wordpress-plugin-wp-rocket.html
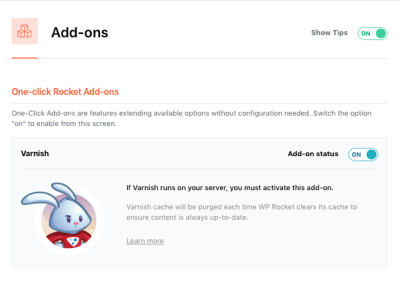
Veo que utilizas Varnish, cuando instales WPRocket solo tienes que ir a sección add-ons y activar la compatibilidad con Varnish:
Un Saludo
Hola,
He eliminado los plugins Autoptimize y W3 Total Cache con éxito. Sin embargo, al intentar instalar WP Rocket, me encontré con un problema de compatibilidad con WP-Optimize. ¿Debo eliminarlo para resolver este problema?
Entiendo que si lo elimino, necesitaré una alternativa. En el blog que me proporcionaste, sugiere complementar WP Rocket con un plugin específico para optimizar imágenes.
¿Podrías recomendarme un plugin de optimización de imágenes compatible con WP Rocket? En el blog se mencionan Smush y ShortPixel. Dado que mi tienda es una ecommerce con WooCommerce y se trata de una tienda de arte con muchas imágenes, ¿cuál sería la mejor opción para mi caso?
Gracias por tu ayuda.
Saludos,
Blanca
Hola Blanca,
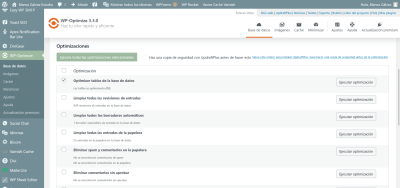
En este sentido sobre la compatibilidad solo basta con no mezclar las funcionalidades de ambos, es decir, utilizar WP-Optimize solo para la base de datos y WP Rocket para la caché y otras optimizaciones.
Si tienes algo activo en WP-Optimize diferente a la base de datos, desactívalo y deja esto solo con WP Rocket, puedes dar un vistazo a la siguiente guía donde explica como configurar WP Rocket → https://www.webempresa.com/blog/como-acelerar-wordpress-plugin-wp-rocket.html
Sobre las imágenes puedes probar utilizar optimizador.io el cual te permite reducir el tamaño de tus imágenes entre un 20% y un 70% sin perder calidad.
Un Saludo
He intentado configurar WP-Optimize solo para la base de datos, pero sigue apareciendo el aviso de que los dos plugins no son compatibles y de que elimine WP-Optimize.
Si este hilo de conversacio es muy largo, inicio otro, me decís. Muchas gracias.