
¿Cuántas veces has pensado en mejorar la velocidad de carga de tu WordPress?
Es por eso que tenemos que hablar de
Optimizar WordPress es muy importante, aunque a veces no le prestes la suficiente atención. Cuando inicias un proyecto nuevo con WordPress, es fácil enfocarte solo en las funcionalidades y el diseño visual, dando por sentado que el rendimiento y optimización vendrán solos después.
Pero la realidad es que un sitio WordPress no optimizado termina convirtiéndose en una pesadilla tanto para ti como para el usuario final.
Cuando accedes a un sitio web, buscas inmediatez, y ver esa foto del perrito que sonríe, ya, no en dos segundos.
Un ejemplo es con WhatsApp. Ya no hace falta descargar el vídeo antes de verlo, sino que se va haciendo streaming del propio vídeo, en el momento que le das al play.
¿No es una pasada? (Sí, yo también era de Nesquik, porque el Colacao tardaba en diluirse).

Con todo este rollo inicial, básicamente deberías tener claro que sí o sí, tu web cargue en menos de 3 segundos, tenga el contenido que tenga. Ya sea a través de optimización de los archivos de la web, o mejorando el cómo y cuándo se presenta el contenido al usuario final (mejora de carga por Usabilidad de Usuario (UX)).
A lo largo de este artículo sobre el plugin prémium que más me gusta para la carga rápida de webs, WP Rocket, vas a conocer, paso a paso, cómo implementarlo en tu web para que desde el minuto uno gane en velocidad, y por consiguiente, ganes ranking en Google, visitas contentas, y más conversión.
Tabla de contenidos
- 1 ¿Por qué debes optimizar WordPress?
- 2 ¿Cuánto tarda en cargar tu web?
- 3 Ventajas de WP Rocket frente a otros plugins
- 4 Conociendo la web de WP Rocket y a sus creadores
- 5 Breve tutorial sobre WP Rocket
- 5.1 Análisis de una web, registro y compra del plugin en WP Rocket
- 5.2 Instalación en la web y configuración adecuada
- 5.3 Opciones básicas
- 5.4 Opciones avanzadas
- 5.4.1 Precarga de peticiones DNS
- 5.4.2 Vaciar caché de las siguientes páginas cuando se actualizan
- 5.4.3 Nunca poner en caché las siguientes páginas
- 5.4.4 No poner en caché páginas con ciertas cookies
- 5.4.5 Páginas en caché con strings GET
- 5.4.6 Nunca enviar páginas a caché con user agents
- 5.4.7 Fusionar los archivos minificados en uno solo
- 5.4.8 Archivos CSS y JS a excluir de la minificación
- 5.4.9 Archivos JS en el footer
- 5.4.10 Archivos JS con carga diferida
- 5.5 Resultados y comparación con resultados anteriores
- 6 Conclusiones
¿Por qué debes optimizar WordPress?
Un sitio WordPress sin optimizar cargará más lento y lo sentirás más pesado. Las páginas tardarán más de 3 segundos en cargar completamente, haciendo que los visitantes abandonen el sitio.
El servidor se sobrecargará rápidamente ante cualquier incremento de tráfico o actividad, dejando el sitio inaccesible, en el peor de los casos. Los recursos como memoria RAM y capacidad del servidor se desperdician, aumentando innecesariamente los costos del hosting.
¿Cómo puede ser que una plataforma tan poderosa y versátil como WordPress termine resultando lenta si no se realiza la optimización adecuada? Aparentemente, con solo instalar el sistema y algunos plugins ya debería bastar para tener un sitio rápido y ligero. Pero no es así, hay un trabajo de campo detrás que debes llevar a cabo y que afecta al Tema para WordPress que escojas, al tipo de imágenes que uses, y otros elementos del sitio.
Sin optimización, verás sitios que tardan varios segundos en cargar, o que se vuelven inutilizables cuando hay algo de tráfico o muchos plugins activos. También pueden convertirse en blancos fáciles de ataques por parte de usuarios malintencionados. ¿Cómo puede ser esto, si WordPress es una plataforma tan robusta? Pues la respuesta está justamente que hay que prestar atención a la optimización.
WordPress por sí solo no garantiza un buen rendimiento, aunque su núcleo es seguro y la carga de un sitio recién instalado, sin plugins adicionales ni Temas de terceros, carga muy rápidamente en menos de 1 segundo.
¿Cuánto tarda en cargar tu web?
Si nunca has tocado temas de optimización de velocidad web, sobre todo con WordPress, te invito a que ahora mismo abras una nueva pestaña en el navegador y vayas a Pingdom y hagas un test de tu sitio.
Haz otro con Google Page Insights y otro con GTmetrix.
Hago una serie de pruebas de carga con Pingdom y PageSpeed respectivamente, con un sitio web creado con WordPress y que utiliza Divi como constructor visual, para ver de paso si tan cierto es eso de que Divi retrasa la carga de las páginas.
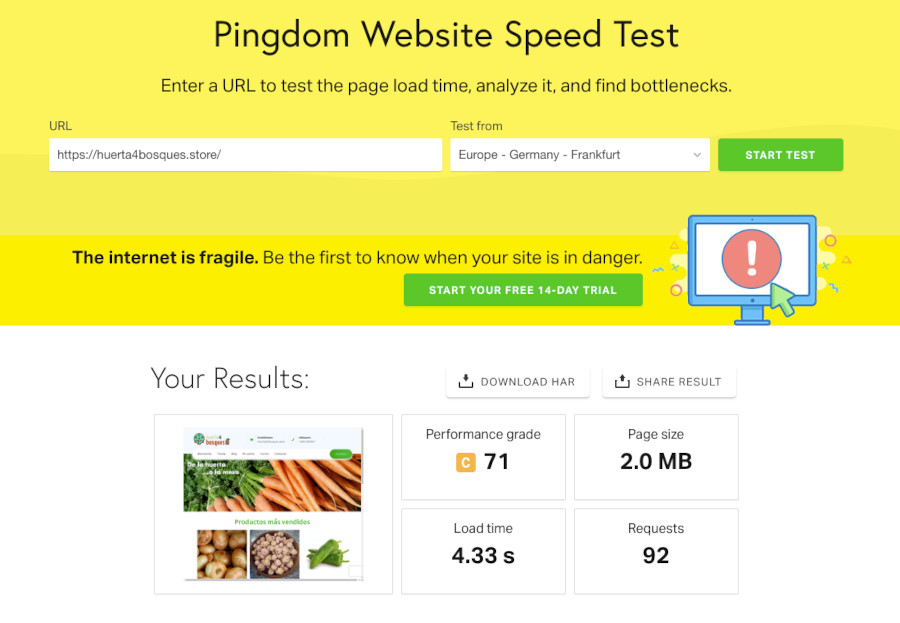
Analizando el sitio con Pingdom estos son los resultados obtenidos en un primer análisis, teniendo en cuenta que no hay plugins de optimización instalados en el sitio:

Si observas, actualmente el sitio está tardando 4,33 segundos en tardar, cuando lo ideal es estar por debajo de los 3 segundos.
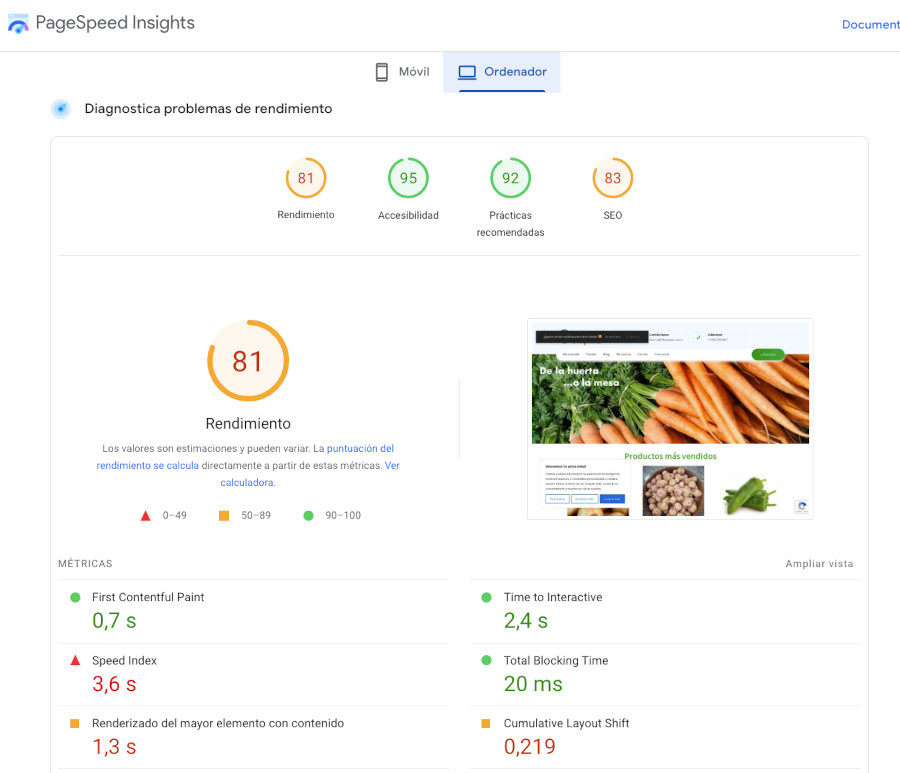
Para contrastar realizo la misma prueba, pero con PageSpeed de Google a ver qué resultados me devuelve en la primera carga del sitio:

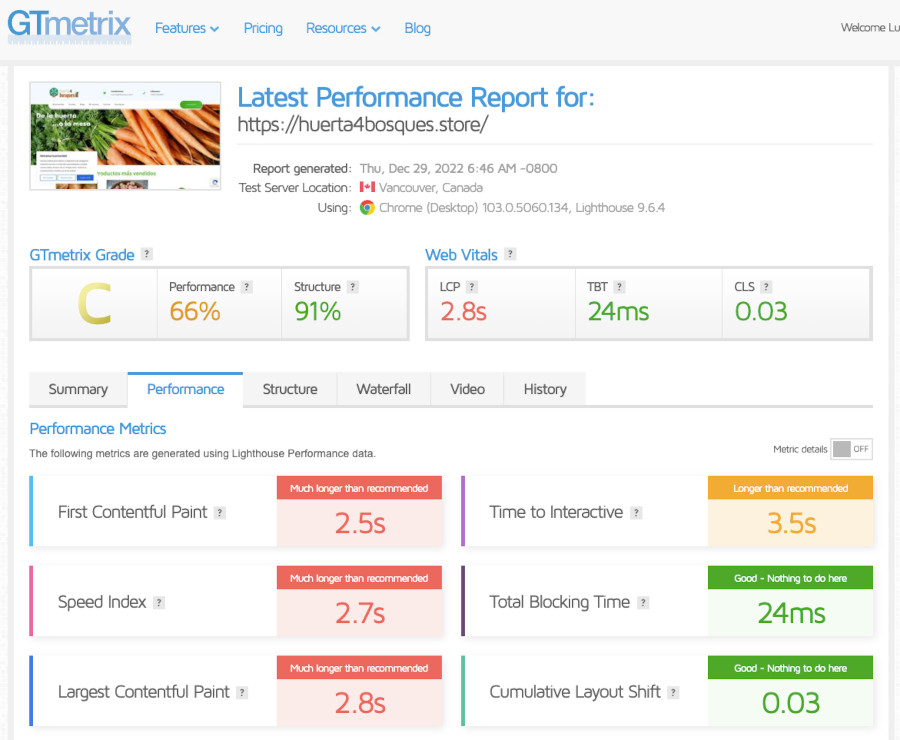
Y para ceñirme a lo indicado antes, utilizo GTmetrix realizando un análisis de carga del sitio y observo qué resultados arroja:

Las métricas obtenidas por cada una de estas 3 herramientas son diferentes, y en eso influyen varios factores:
- Tiempo de carga del contenido principal: esta métrica mide el tiempo que tarda el navegador en cargar el contenido principal de la página.
- Uso eficiente del ancho de banda: mide la cantidad de datos que se descargan para cargar la página, y si se están utilizando técnicas de optimización de ancho de banda para minimizar el tamaño de los archivos.
- Optimización de imágenes: evalúa si las imágenes están optimizadas para reducir su tamaño y mejorar el tiempo de carga.
- Optimización de JavaScript y CSS: comprueba si se están utilizando técnicas de optimización de JavaScript y CSS para minimizar el tamaño de los archivos y mejorar el tiempo de carga.
- Uso de caché: analiza si se usan técnicas de caché para almacenar contenido en el navegador del usuario y reducir la cantidad de datos que se descargan en cada visita.
Esto quiere decir que no siempre los datos que te arroja una única herramienta debes considerarlos como únicos y concluyentes, ya que son muchos los factores que influyen en los resultados, desde el servidor contra el que se realiza la prueba, pasando por el ancho de banda disponible, tu latencia (de la conexión) con respecto al servidor de la prueba y otros factores que es complejo analizar en un artículo de esta naturaleza.
Tampoco digo que los resultados que recojas con alguno de los medidores citados, u otros, no sirvan, sencillamente debes cogerlos con pinzas, y realizar otras pruebas en paralelo, ya que no todo es centrarte en la velocidad, porque la usabilidad y experiencia del usuario también deben primar en el desarrollo de tu web.
De poco sirve que una web cargue en 1 segundo si luego no hay contenido gráfico porque lo has sacrificado a fin de mejorar la carga.
¡Dale una vuelta!, la velocidad no lo es todo.
Ventajas de WP Rocket frente a otros plugins
Antes de nada, aclarar que WP Rocket no me ha contactado para hacer un post, ni me paga por escribir sobre ellos, ni lo patrocina. Tampoco encontraréis ningún enlace de afiliado ni nada por el estilo. Simplemente, he usado varios plugins de caché y optimización, evaluando lo bueno y lo malo de cada uno, y finalmente (además de ser muy fan de los plugins premium, y no gratuitos), me quedo con este plugin.

Este plugin es de pago
El plugin WP Rocket mejora drásticamente la velocidad de carga de las páginas de un sitio WordPress. Utiliza técnicas como minificación y compresión de HTML, CSS y JavaScript, lazy load de imágenes en WordPress y gestión de estáticos en caché. Esto aligera mucho el peso de las páginas, reduciendo el tiempo de carga para los visitantes.
Además, el plugin incorpora opciones avanzadas de caché y optimización específicas para WordPress. Permite el uso de caché selectivo de diferentes tipos de contenido, caché en nube, y purga automática del caché cuando se publica nuevo contenido.
También es compatible con la mayoría de plugins y temas de WordPress. Estas funciones avanzadas facilitan obtener un alto rendimiento en sitios WordPress.
Ventajas que tiene frente a otros plugins:
- Sencillez
- Usabilidad
- Buen soporte
- Multifuncional
- Asequible (versión PRO)
Son muchos profesionales y expertos en WordPress los que recomiendan WP Rocket como plugin adecuado para acelerar la carga de contenidos estáticos y mejorar la optimización del sitio web para mejorar la puntuación de Core Web Vitals.
Plugin más sencillo
Se trata de un plugin muy sencillo de configurar, al contrario que otros plugins como por ejemplo W3 Total Caché (el cual es bueno, pero te da una bofetada de configuraciones al instalarlo).
WP Rocket ya se pone a funcionar y hacer tu web más rápida desde el mismo momento en que lo activas en tus plugins.
UX friendly y en español
El plugin no solamente es sencillo y fácil de utilizar, sino que tiene un panel de administración fácil de entender y agradable de usar para el usuario.
Incluye explicaciones de cada una de sus opciones de configuración, y además, importante para muchos usuarios que se inician en WordPress o en este tipo de plugins de velocidad y optimización, está en español.
Soporte impresionante
En el panel de configuración encontrarás pestañas de Soporte, Preguntas Frecuentes y Documentación.
Al ser un plugin de pago, de licencia anual, tienes acceso al soporte mientras mantengas una licencia activa.
Varios plugins en uno
Una de las ventajas que más me gusta del plugin es que hace lo que solamente se consigue usando un combinado de varios plugins gratuitos a la vez.
Por si no lo sabes, cuantos más plugins se utilicen en una web de WordPress, más afectará al rendimiento y carga de la misma, por lo que esto ya es un factor importante a tener en cuenta para optar a dicho plugin.
Precio
Para todo lo que hace, me parece un plugin muy asequible. Su precio para una web es de 59 dólares al año, para 1 sitio web, el plan más accesible.
Si eres implementador/a de WordPress y necesitas añadir este plugin a tu servicio de creación y optimización web, dispone de una licencia anual de 299 dólares, que te permitirá instalarlo en sitios ilimitados.
Conociendo la web de WP Rocket y a sus creadores
Si vas a la web de WP Rocket te encuentras con un diseño moderno para un buen plugin.
Ahora mismo tienen más de 2,850.000 sitios web usando el plugin. Lo más interesante que quiero mencionar es la página de características de WP Rocket en donde te muestran las funcionalidades del plugin para que lo aproveches al máximo.

Añadir que los creadores de WP Rocket son franceses, de Lyon, y que este plugin en 2023 cumple ya 10 años en el mercado cosechando éxitos.
Breve tutorial sobre WP Rocket
Paso ya al corazón de este artículo. Voy a hacer un «antes y después» de un sitio y hablaré de 3 pasos: Compra, Instalación/Configuración, Resultados.
En lugar de explicarlo todo por escrito y mediante screenshots, te muestro en un vídeo cada apartado, en donde explico mejor los pasos para que lo entiendas todo a la primera.
Análisis de una web, registro y compra del plugin en WP Rocket
A continuación, analizo la web actual, y hago un test de velocidad previo, para poder compararlo luego con lo que consiga tras configurar el plugin:
Ahora toca registrarse en la web de WP Rocket y comprar el plugin, para descargarlo e instalarlo en nuestra web. Analizamos también cómo mejora la web, solamente por activar el plugin, sin ninguna configuración previa:
Instalación en la web y configuración adecuada
Antes de pasar al vídeo, te voy a comentar brevemente para qué sirve cada una de las funciones que te vas a encontrar en el plugin:
Opciones básicas
Lazy Load
Las imágenes que haya en la web se irán cargando conforme se vaya haciendo scroll hacia abajo.
Hay usuarios a los que les gusta más y otros a los que le gusta menos, pero la opción es interesante. A veces da problemas con los iframes (Tus tuits embebidos, por ejemplo) y con algunos vídeos.
Optimización de archivos
Los archivos se minifican. Esto quiere decir que se eliminan espacios en blanco, se pone todo el código en una sola línea y en un solo archivo, etc.
Si por ejemplo tienes 3 archivos de CSS, te los pone todos juntos. Hay que llevar cuidado con esta opción porque algunos temas o plantillas se rompen si se activa.
Es recomendable ir activando uno a uno, y ver qué pasa con el sitio. Lo bueno es que si tienes problemas puedes contactar con WP Rocket y te ayudan a solucionarlo.
Caché móvil
No hace falta activarlo si no se usa una plantilla o tema específico para móvil (si usas WP-Touch por ejemplo).
Con temas responsive, no hace falta activarlo. Lo ideal es saber cuánta gente te visita desde móvil. Puedes averiguar cómo leyendo el post sobre Google Analytics.
Caché de los feeds (RSS)
Si tienes una web normal, con un blog normal (que no se actualiza varias veces al día) lo puedes dejar activado.
Caché para usuarios conectados
Esta opción de Caché para usuarios conectados es superútil en todos los casos de sitios web con acceso a miembros registrados «membership».
Caché SSL
WP Rocket activa por defecto esta opción cuando toda la web se encuentra ya bajo un protocolo HTTPS.
Limpiar caché cada…
Cada cuánto se vacía la caché. Lo puedes dejar tal y como está.
Opciones avanzadas
Algunas de las funcionalidades disponibles, con configuraciones más avanzadas, pensadas para usuari@s con más conocimientos.
Precarga de peticiones DNS
Hace que se carguen antes los scripts con peticiones externas (Google Fonts, Fonts Awesome, etc.). En el vídeo te explico cómo se configura esto.
Vaciar caché de las siguientes páginas cuando se actualizan
WP Rocket actualiza automáticamente la caché después de cada actualización de post, página, etc.
En la web de WP-Rocket se explican todas las opciones que activan una limpieza automática de caché: ¿Cada cuánto se actualiza la caché?
La opción Vaciar caché de las siguientes páginas cuando se actualizan es particularmente útil cuando, por alguna razón o configuración de la web, la limpieza automática de la caché no es suficiente y hay que forzarla.
Nunca poner en caché las siguientes páginas
Si no quieres que algunas páginas se cacheen, ponlas aquí. Si usas WooCommerce o Easy Digital Downloads, son perfectamente compatibles con WP Rocket y no cachea ninguna página de producto o de carrito.
El título lo describe bien. 🙂
Páginas en caché con strings GET
WP Rocket excluye ya automáticamente todos los query strings de la caché. Esta opción sirve a añadir excepciones a este comportamiento por defecto.
Con el tiempo han añadido excepciones automáticas, entonces por ejemplo para los parámetros UTM, que sí son cacheados por defecto. Todos los demás query string que se quieren cachear, hay que añadirlos en este campo.
Nunca enviar páginas a caché con user agents
Un user agent es un cliente web para ver contenido de internet.
Por ejemplo, Chrome, Safari en iPhone, etc. Con algunos user agents puede que tu web se vea mal. Puedes introducir aquí dichos user agents (ej: Apple-iPhone). No sé si esta opción te hará falta alguna vez.
Fusionar los archivos minificados en uno solo
Cuidado con esta opción, suele ser la que rompe muchos temas. Recuerda ir activando una a una cada opción para ver cuál te funciona y cuál no, y contacta con soporte de WP Rocket para que te ayuden.
Archivos CSS y JS a excluir de la minificación
Esta puede ser la solución al problema anterior. Los archivos que te generen problemas, los incluyes aquí, y problema resuelto.
Hay algunas plantillas que necesitan tener algunos archivos JS al principio. Para el resto de archivos que no requieran carga inicial, mejor ponerlos en el footer. Esto aumentará la velocidad de carga.
Archivos JS con carga diferida
Te carga los archivos JS de manera asíncrona.
Paso a continuación a revisar las opciones básicas del plugin:
Toca ahora analizar las opciones avanzadas del plugin:
Y por último revisa el resto de pestañas del panel de administración del plugin:
Resultados y comparación con resultados anteriores
Ya se ha dado un buen repaso a todas las posibilidades de configuración del plugin. Es el momento de ver si ha merecido la pena la implementación del mismo.
Realiza ahora un test de velocidad con la herramienta de Pingdom, para analizar el antes y el después:
Como ves, la web ha mejorado bastante en tiempo de carga, en tamaño de la web y en peticiones que hace.
Recuerda que también es muy importante optimizar el tamaño de las imágenes que hay en la web, para que la carga sea incluso más rápida.
Si quieres mejorar aún más el score de la web, haz uso de un CDN (Content Delivery Network) como CloudFlare ¡conseguirás aún más velocidad!
Conclusiones
Como has podido ver a lo largo de este extenso artículo, el plugin WP Rocket aun siendo de pago, se convierte casi en una necesidad para sitios web que necesiten acelerar la carga de sus páginas y obtener buena puntuación, principalmente en Core Web Vitals y gustarle a Google para llegar a más público.
Algunas de las características que lo hacen especial son:
- Mejora del rendimiento del sitio: WP Rocket es una de las soluciones de caché más populares para WordPress, y entre sus ventajas está la de ayudar a mejorar el rendimiento del sitio al almacenar en caché las páginas y los recursos del sitio. Esto permite que el sitio se cargue más rápido para los visitantes, lo que puede mejorar la experiencia del usuario y también puede ayudar a mejorar el SEO del sitio.
- Optimización de recursos: También incluye una serie de opciones de optimización de recursos, como la eliminación de scripts y estilos CSS innecesarios, la optimización de las imágenes y la compresión de archivos. Estas opciones pueden ayudar a reducir el tamaño de los archivos del sitio y a mejorar la velocidad de carga.
- Integración con servicios de CDN: Ofrece integración con servicios de red de entrega de contenido (CDN), lo que significa que puede distribuir los recursos del sitio a través de múltiples servidores en diferentes ubicaciones geográficas. Con ello se ayuda a reducir la carga en el servidor principal y se mejora la velocidad de carga del sitio para los usuarios que están lejos del servidor principal.
- Facilidad de uso: Es fácil de usar y ofrece una interfaz intuitiva y opciones de configuración simples. No es necesario tener conocimientos técnicos avanzados para utilizar la extensión y empezar a mejorar el rendimiento del sitio de inmediato.
- Soporte de calidad: Tiene un excelente soporte al cliente y una amplia documentación en línea para ayudar a los usuarios a configurar y utilizar la extensión. Además, la empresa ofrece regularmente actualizaciones para mantener la extensión al día y solucionar cualquier problema que pueda surgir.
Si quieres aprender a manejar el “editor de bloques” Gutenberg te recomiendo este Curso de Optimización SEO en WordPress, de Webempresa University, para aprender desde cero y a tu ritmo.
Curso 100% GRATUITO ¡recomendado!
¿Te ha resultado útil este artículo?

Experto en WordPress con más de 12 años de experiencia
ayudando a emprendedores y negocios a crear y optimizar sus páginas web.
Está especializado en optimización de velocidad y en la elección adecuada
de page builders según las necesidades del proyecto.










