Pongo esta cuestión por aquí también porque no tengo claro dónde he de publicar. En cuanto alguien me diga dónde he de publicar este tipo de cuestiones borro el que no corresponda. El otro tema está abierto en: https://www.webempresa.com/foro/historico/problemas-con-fonts-en-el-tema-neve#post-373680. Mil gracias.
Saludos a todos,
Soy nuevo en este foro, así que por favor, si me equivoco con cualquier cosa decidmelo para poder colocar la pregunta donde corresponda. Muchas gracias por vuestro tiempo.
Voy con la cuestión. Tengo un tema Neve instalado (versión gratuita), y tengo tanto el parent como el child que proporcionan instalado. Mi idea era añadir 4 fonts adicionales para customizar el tema adecuadamente. He seguido las instrucciones que adjunto a continuación y que aparecen en este enlace: https://docs.themeisle.com/article/1312-how-to-use-a-custom-font-in-neve.
Este es el código que pegué en el functions.php del child (cambiando la font por la primera que quería poner):
function add_custom_font() {
$font_path_ttf = get_stylesheet_directory_uri() . '/fonts/BionicKidSimpleSlanted.ttf';
?>
<style type="text/css">
@font-face {
font-family: 'BionicKidSimpleSlanted';
src: url( <?php echo esc_url( $font_path_ttf ); ?>) format('truetype');
}
</style>
<?php
}
add_action( 'wp_head', 'add_custom_font' );
add_action( 'customize_controls_print_styles', 'add_custom_font' );
function add_custom_fonts( $localized_data ) {
$localized_data['fonts']['Custom'][] = 'BionicKidSimpleSlanted';
return $localized_data;
}
add_filter( 'neve_react_controls_localization', 'add_custom_fonts' );
El caso es que aparentemente funcionó para la primera font puesto que aparecía en Apariencia>Personalizar dentro del back como fuente disponible. La cuestión es que no lo probé en una entrada.
Luego me he puesto a modificar el código para intentar conseguir incluir 3 más (en total quiero meter 4 fonts nuevas), sin ningún éxito. Me daba errores de cannot redeclare add_custom_font y además el sitio dejó de funcionar el otro día (aunque luego sin tocar nada volvió a funcionar). Tras esto volví a meter el código que aparentemente funcionaba para una tipografía. Vuelve a estar disponible en dónde antes, pero si me voy a una entrada e intento aplicarla solo me aparecen las de Google no me aparece la custom mia.
¿Cuál sería el código para meter las cuatro fonts? ¿Cómo podría hacerlas visibles más allá de apariencia>personalizar con el fin de modificar entradas (con el fin de que aparezcan como opción disponible en el desplegable a la hora de editar una entrada)?
Un millón de gracias a todos.
Un saludo.
Enrique.
Hola,
por lo que veo en la documentación del tema esa función únicamente importa o utiliza una fuente para tu web y no 5, observa el BionicKidSimpleSlanted.ttf, repite una y otra vez, te sugiero agregar la misma funcion pero con otra fuente o bien, ponerte en contacto con el desarrollador para que ta ayude aclando tus dudas.
Saludos
Muchas gracias por tu respuesta Bulmaro. Sí, ya me había fijado en el ttf, de hecho, eso es exactamente lo que hice, repetir una y otra pero me dió un error que decía algo así como "cannot redeclare function add_custom_font". Creo que debe de ser un tema de sintáxis de php. Estuve mirando mucho por internet pero no encontré nada que funcionara. He probado muchas cosas, incluso se me ha "roto" la web por el camino (email de wordpress de "tu sitio tiene problemas técnicos" incluido), pero estoy seguro de que es algo simple que se me escapa. :/
¿He estado mirando y no ofrecen soporte desde el tema, se te/os ocurre como podría solucionarlo? ¿Cómo puedo declarar varias fonts desde la misma función en php?
Muchísimas gracias.
Un abrazo.
Enrique.
Hola Enrique,
En este caso como comenta mi compañero Bulmaro no veo dentro de la documentación del tema que se puedan añadir mas fuentes con el código.
Puedes evaluar usar algún plugin como https://es.wordpress.org/plugins/use-any-font/ que te permita incorporar mas fuentes como necesitas}
De igual forma puedes revisar el siguiente articulo y verificar si con ello puede añadir la fuente que deseas -> https://decodecms.com/agregar-google-fonts-en-wordpress-sin-usar-plugins/
Comprueba si con el puedes incorporar lo que requieres en tu sitio web
Un Saludo
Buenas tardes Karen,
Mil gracias por tu respuesta. Efectivamente, con ese código concreto no se puede. De hecho es lo que intenté y de ahí la cuestión (incluso como comento trate de modificarlo de varias formas sin conseguir más que un error fatal). Quería hacerlo sin usar plugins añadiendo alguna línea de código sencilla al child de mi tema. Por otro lado he revisado el artículo que me pasas, y el problema es que eso es para añadir fonts de Google pero no fonts que no sean de Google.
Entiendo que alguien que sepa bien php podría saber facilmente dónde estuvo el error o cómo añadir más de una font en la función, pero yo al no controlar tanto pues... 😓
Cualquier ayuda en este tema es más que bienvenida.
Muchísimas gracias por vuestro tiempo y respuestas.
Un abrazo.
Enrique.
Hola Enrique,
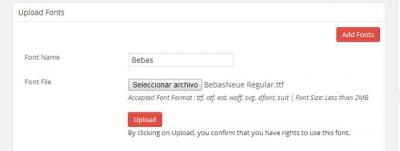
La mejor opción para subir una tipografia a tu wordpress es -> https://wordpress.org/plugins/use-any-font/ , este complemento te permite aplicar cualquier formato de fuente ttf, otf, eot, woff, svg, dfont y suit, con la posibilidad de elegir de forma mas facil donde aplicarlo (h1,h2,h3,p, etc.)
Cuando instalamos el plugin lo primero que hace es pedirnos una API Key, tienes que seguir el enlace y proporcionar tus datos. Es un proceso rápido y sencillo.
Después de insertar la clave ya podrás utilizarlo, solo añades el nombre de la fuente y subes los archivos:
Otra opción es importar las fuentes de forma manual es:
- Descarga el tipo de fuentes que quieres utilizar y añádelo a la carpeta fonts que encontrarás dentro de la carpeta de tu plantilla wp-content/themes/nombre de tu theme/fonts
- Edita el archivo de estilos de tu plantilla css y añade el código de importación, sería algo similar a lo siguiente:
@font-face {
font-family: ‘nombre de tu fuente’;
src: url(‘/wp-content/themes/nombre de tu tema/fonts/nombre de tu fuente.eot’);
src: url(‘/wp-content/themes/nombre de tu tema/fonts/nombre de tu fuente.eot?#iefix’) format(‘embedded-opentype’),
url(‘/wp-content/themes/nombre de tu tema/fonts/nombre de tu fuente.woff2′) format(‘woff2’),
url(‘/wp-content/themes/nombre de tu tema/fonts/nombre de tu fuente.woff’) format(‘woff’),
url(‘/wp-content/themes/nombre de tu tema/fonts/nombre de tu fuente.ttf’) format(‘truetype’),
url(‘/wp-content/themes/nombre de tu tema/fonts/nombre de tu fuente.svg#loveloblack’) format(‘svg’);
font-weight: normal;
font-style: normal;
}
Como consejo te diría que no te compliques la vida y que lo realices con el plugin use-any-font, ya que como vez, pueden variar las url y es mas complicado el hacer estos ajustes que simplemente usando el complemento.
Verifica esto y nos comentas como ha ido todo
Un saludo
Buenas Karen,
Muchas gracias por los aportes. Lamentablemente, ya había probado tanto ese como otros plugins y no han funcionado bien en mi caso. También había probado a tocar el CSS pero nada ha resultado. Creo que me quedan pocas alternativas tras todas las horas que le he metido, por no decir resignarme a no utilizar mis fonts y coger alguna parecida de Google... 😔
Muchas gracias igualmente,
Un abrazo,
Enrique.
Hola Enrique,
Es extraño que no te funcione el complemento que mencionan previamente Karen y Bulmaro, te muestra algún error en especifico? o simplemente no se muestra? recuerda que algunas fuentes no son compatibles con otros exploradores y que influye la cache de tu wordpress, si tienes algún complemento de cache es posible que tengas que vaciarla para que estos cambios en fuentes se visualicen, también puedes abrir en modo incognito luego de hacer este borrado para asegurar que estas viendo la versión mas reciente.
Si has intentado por medio de css y aún no te resulta es probable que el problema se encuentre en el archivo que contiene la fuente tipografica, has intentado descargar otra fuente y hacer prueba de cambio de fuente con esta?.
Un saludo 🖐️
Muy buenas Argenis,
Muchísimas gracias por tu respuesta. Respecto al plugin mencionado me encontré con varias cosas. La fundamental es que por un lado, la versión gratuita solo permite la instalación de una font ( y yo necesitaba cuatro). Me hubiera planteado comprarlo pero ni siquiera esa una ha funcionado (aún tocando la opción de caché que tiene, ni vaciando caché, ni modo incógnito...). Y en lo que respecta al CSS, ninguna de las cuatro me funcionabna en ninguna extensión (ttf, woff, woff2...). Yo creo que tiene que ver con el código de php del functions.php del child pero al no ser un experto en en php no estoy seguro.
Muchas gracias.
Un abrazo.
Enrique.
Hola Enrique,
Para agregar las fuentes no es estrictamente necesario hacerlo por medio del functions, es por eso que te compartió Pepe la guía sobre como importar puedes hacerlo como te hemos indicado por medio de css únicamente.
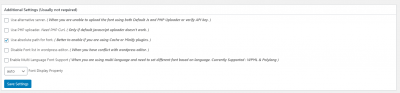
Al momento de hacer la importación por medio de use any font es probable que tengas que hacer click en esta opción:
E igualmente recuerda dar clic en save settings y borra las functions que estas aplicando para verificar si estas no están interrumpiendo el comportamiento del plugin, también es posible que las clases varíen y por eso no se están aplicando las fuentes, puedes intentar aplicándolo a todo lo que se puede clickear, si ya necesitas crearlo por medio de codificación php no proporcionamos ese tipo de códigos por foro y puedes dirigirte con los Colaboradores quienes pueden ayudarte con esto que necesitas.
Un saludo 🖐️
/Pensaba que se había enviado pero veo que mi último mensaje no quedó registrado así que aquí de nuevo./
Hola Argenis, muchas gracias por la respuesta.
En efecto, las directrices que mencionas ya las había implementado pero no funcionaron... Así que de momento voy a resignarme a utilizar otras fuentes distintas a las que quería importar. :/
Muchas gracias a todos.
Un abrazo y buen fin de semana.
Enrique.
Hola
Igualmente, buen fin de semana.
Si tienes dudas adicionales sobre esto puedes seguir este hilo, o sino esta relacionado puedes consultar en un nuevo hilo de discusión.
Saludos.
Hola Enrique,
Más que encantados de poder ayudar, feliz finde igualmente.
Un saludo 🖐️