Hola, tras haber tenido bastantes porblemas a la hora de adaptar mi web a tablets y móviles he empezado con el curso básico de DIVI y ahora recién empiezo el Curso Divi Avanzado y estoy en el vídeo de Pié de página, he hecho todo tal cuál el vídeo y todo genial sin problema cuando abro en dispositivos móviles se vé todo tal cual lo veo en las vistas del constructor de Divi, no he ajustado nada mas que lo que dice el vídeo, se me plantean dudas:
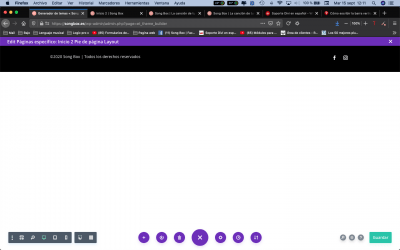
- En la vista de escritorio me gustaría mover los moludos hacia los extremos, es decir el módulo de texto izquierdo llevarlo a la izquierda y el módulo de redes sociales llevarlo mas a la derecha, ¿cuál es la forma correcta de moverlos sin que me de problema despues?
- En la vista de móvil se ve como en la imagen que adjunto, no están alineados, y se ven fuera de su sitio, lo "bueno" que cuando doy giro al móvil en su vista horizontal se adapta aunque siguen sin estar alineados, cosa ue en mi diseño original no pasaba, se me desmoronaba todo por algo que seguro he estado haciendo mal, ¿cuál es la forma de poner los módulos bonitos en vista vertical y que al hacer vista horizontal no se vaya todo fura de lugar como bien veo en otras página que se adapta bien en sus vistas horizontal y vertical?
- Para tablet aplico lo mismo que en móvil
muchas gracias por estar siempre solucionando las dudas de los que como yo nos estamos iniciando en este apasionante mundo 🙂
Hola Toni,
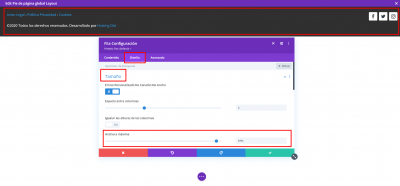
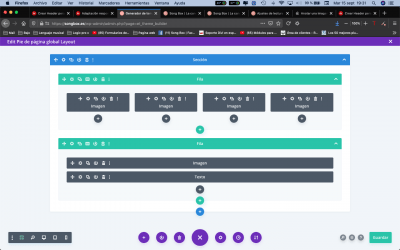
Con respecto a tu primera duda, te adjunto una imagen y te detallo debajo lo que se ve allí:
Al seleccionar la fila (color verde al pasar el mouse), seleccionas editar y entre las opciones ingresas a diseño, luego a tamaño y acá verás la opción para asignar el ancho a la sección, usualmente esta en pixeles pero puedes cambiarlo a porcentaje como esta en la captura con esto agrandas el espacio y se alinea a los extremos como mencionas.
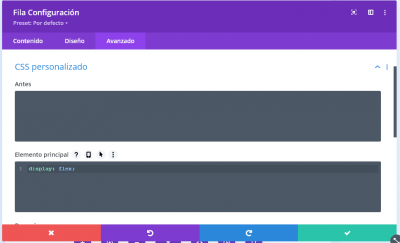
Con respecto a la egunda y tercera, el divi automaticamente, crea las versiones responsive por lo que debes agregar un código siguiendo la misma ruta que antes en lugar de seleccionar diseño, esta vezs seleccionas avanzado:
Luego ingresas a Css personalizado, y aqui agregas dentro de la sección que se llama Main Content lo sigiente:
display: flex;
De esta forma quedaría un elemento al lado del otro.
Un saludo
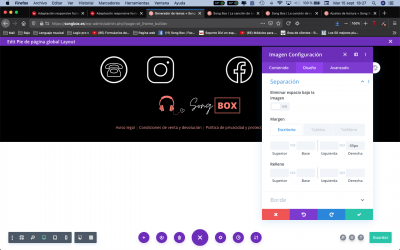
Si quisiera alinear el texto de la izquierda con las redes sociales manualmente ¿como lo hago? tengo dudas si hacerlo con el parámetro separación o con el parámetro transformar, todo esto teniendo en cuanta que luego se adapte bien a movil en vertical y horizontal
Hola Toni,
Imagino que te refieres al alinearlo verticalmente, para esto utiliza el de separación especificamente el de margen, de esta forma puedes manejar un poco mas la separacióln aunque el constructor de divi no te permite como tal crear una vista especifica para cada resolución quisaz deberias evaluar el cambiar a elementor como constructor visual que si lo hace, https://es.wordpress.org/plugins/elementor/ .
Un saludo 🖐️
Yo puedo usar elementor con la plantilla DIVI? pensaba que no se podía, puedo usarlo con la web que ya tengo hecha y rectificar cosas?
Hola Toni,
En este caso debido a que estas solicitando elementos muy personalizados en base a cada resolución por esto te comento lo del elementor, ya que divi es un poco limitado en cuanto a este aspecto, puedes instalar elementor, el unico problema es que el contenido no lo tendrás por lo que deberás volver a configurar las páginas o la página que quieras cambiar pero como te comento dada la necesidad de personalización especifica esta puede ser una opción, si lo deseas puedes antes de hacer algo con elementor ver el curso de webempresa y darte una idea si te va a funcionar o no: https://www.webempresa.com/university/curso-de-elementor-basico/
Nos comentas si con esto podemos dar como solventado el tema o si una vez verifiques todo nos comentas cual sera el siguiente paso, un saludo 🖐️
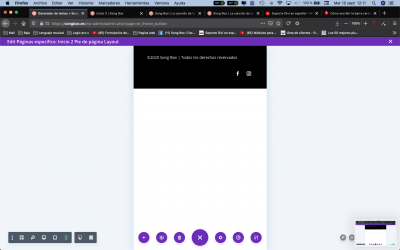
La verdad que me da miedo tener que empezar a manejar un nuevo plugin como elementor, bastante se me complica Divi, ya que he dado el paso de rehacer mi web prefiero seguir en ello, acabo de rehacer el footer y me queda así:
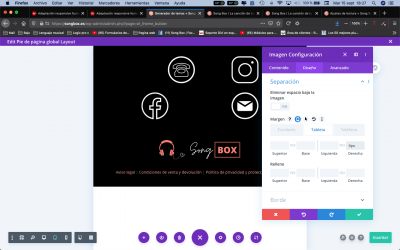
ahora el problema es que quiero pegar entre sí los 4 circulos para que no estén tan separados en la vision de escritorio pero que no me afecte a las otras vistas, pero hago esto:
y al ir a la vista de tablet se ha movido también por defecto, el problema es que no se cuál es el valor inical, si lo pongo en 0px no coincide, deberia estar debajo justo del teléfono al igual que los dos circulos de al lado que están uno debajo del otro, y en lavista de teléfono me pasa igual:
¿Puedo cambiar la configuración para que ipad me salgan en linea y en móvil dos arriba y dos debajo?
Asi me sale ahora por defecto
Gracias, saludos
Hola
Envíanos la estructura que tiene el footer que has creado, lo normal serí aque tengas dos filas , la primera de ellas con 4 columnas para las redes y la otra fila para el logo
Saludos.
Hola
Tal como lo tienes es correcto y es como lo trabaja Divi, es decir Divi no te muestra dos columnas en movil, sólo te muestra una
Lo tienes un poco complicado si quieres mostrar dos columnas en movil y posiblemente tenga que hacerlo por CSS.
Revisa:
Contenido solo visible a usuarios registrados
Saludos.
Esta solución me sirvió de mucho y ahora lo estoy aplicanco a algunas de mis filas para que muestren las columnas en horizontal en el móvil, muchas gracias