Cambiar el texto del copyrigth
CONTENIDOS
Introducción
La configuración de Storefront no tiene una sección para cambiar el texto de copyright que se muestra en el pie de página o footer, por lo que en esta lección veremos cómo usar un plugin para cambiarlo.
Storefront por defecto permite cambiar los colores del pie de página pero no los textos, lo cual se realiza desde:
Apariencia Personalizar Pie de página
Storefront Footer Text
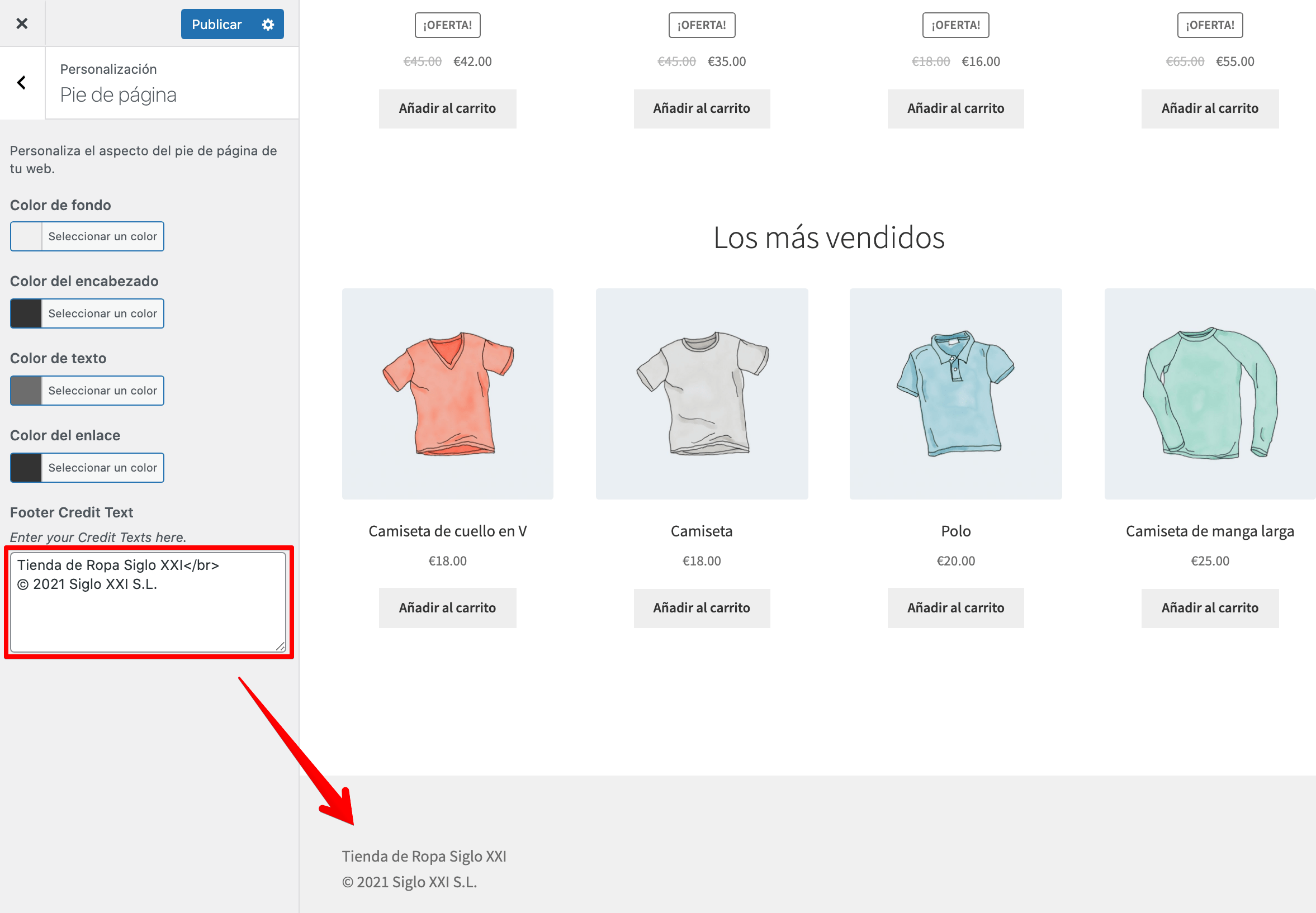
El plugin que usaremos será Storefront Footer Text y su configuración aparecerá como parte del personalizador del tema en la sección de pie de página.

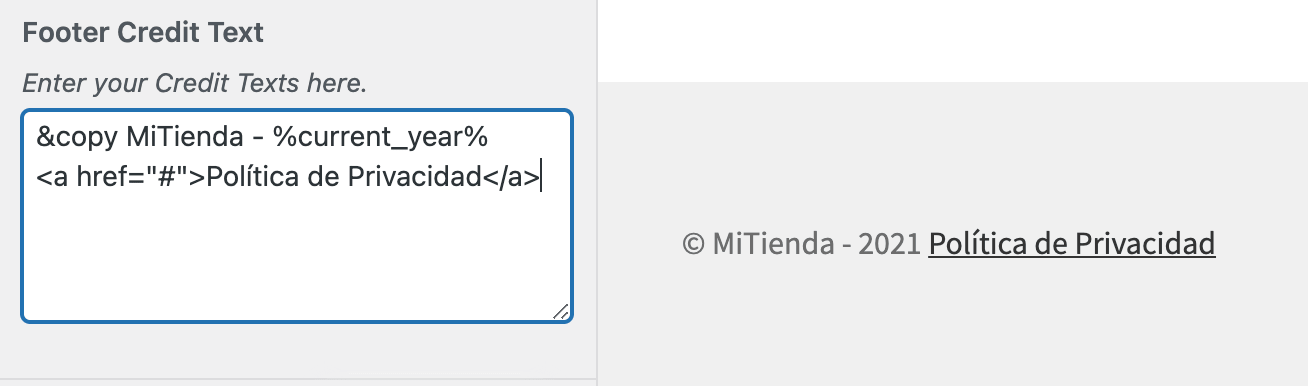
A través del plugin podemos agregar tanto texto plano como HTML tal como se ilustra en la imagen superior.
En esencia, el plugin lo que hace es añadir una caja de texto justo debajo de la personalización de colores, donde podemos añadir el texto que queramos y este será visible en el pie de página o footer de todas las páginas de la web.

Si queremos añadir varias líneas, una debajo de otra, tendremos que usar </br> al final de cada línea para quebrarla y que se pinten una debajo de otra y no a continuación.
Como ves, su uso es muy sencillo y te permite rápidamente cambiar el footer sin muchas complicaciones.
Cuestionario de Preguntas
