Personalización de cabecera y pie de página
CONTENIDOS
Introducción
Es importante entender qué implica la personalización de la cabecera, pie de página y menús en un sitio creado con WordPress, pues son elementos esenciales de cualquier web y saber personalizarlos te ayudará a aprovechar mejor sus posibilidades.
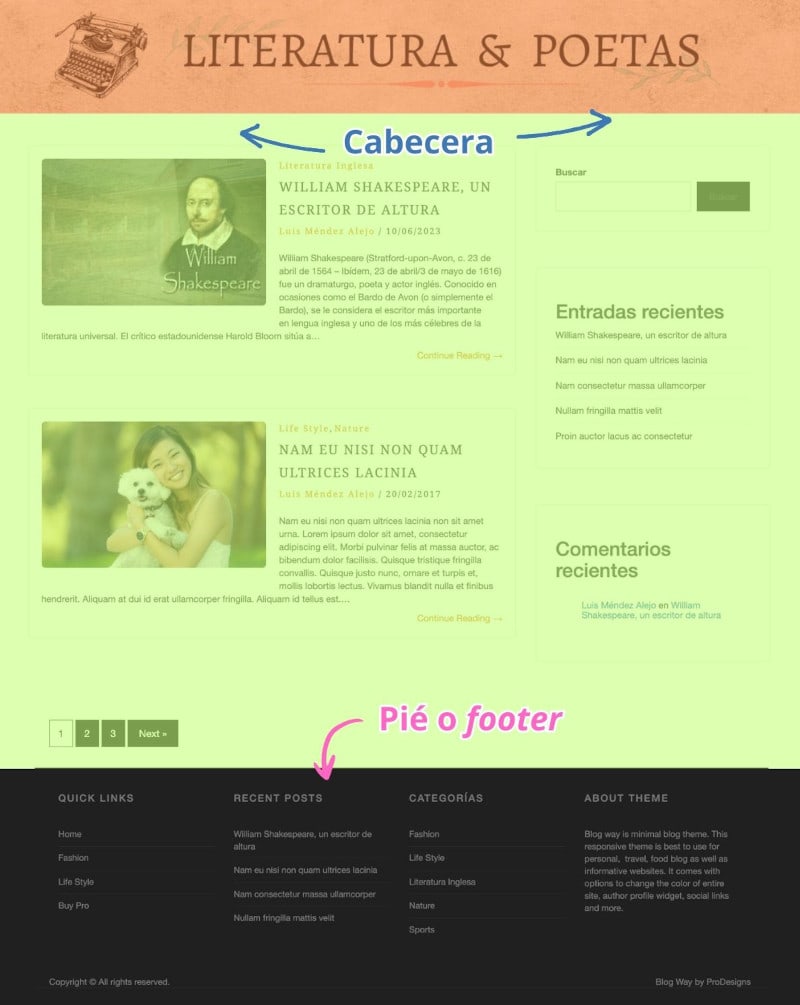
La cabecera, también conocida como encabezado, es la parte superior de tu sitio web. Es la primera impresión que los visitantes tienen de tu página al acceder. Al personalizar la cabecera, puedes hacer que refleje tu estilo y marca.

Elementos a personalizar en el Tema en uso
La personalización del Tema que utilices en tu sitio web tienes que tenerla muy en cuenta porque al final, de lo que ajustes o configures en él, dependerá la impresión que los visitantes del sitio se lleven.
Además, influye mucho en la usabilidad de la web y de cómo los motores de búsqueda y sus robots de indexado perciben el sitio, su estructura y los elementos que componen la web, y que deberías evaluar de manera constante revisando Core Web Vitals para tener la seguridad de que la web cumple los mínimos para posicionar bien.
Cabecera y sitio
Estos son algunos elementos que puedes personalizar:
- Logotipo: Asegúrate de que tu logotipo sea visible y se encuentre en un lugar destacado, dentro de las opciones que tu Tema permita. Puedes cargar tu propio logotipo a través del personalizador de WordPress.
- Menú de navegación: El menú de navegación es esencial para ayudar a los visitantes a desplazarse por tu sitio web. Personaliza los enlaces, el diseño y el estilo del menú para que se ajusten al Tema y la usabilidad del sitio.
- Imágenes o banners: Puedes añadir imágenes o banners promocionales, de afiliado, etc., en la cabecera para captar la atención de los visitantes. Estas imágenes pueden ser estáticas o incluso animadas.
- Colores y fuentes: Elige una combinación de colores y fuentes que se alineen con tu identidad de marca. Esto servirá para mantener una apariencia coherente en todo tu sitio web.
Pié de página o footer
Ahora, pasemos al pie de página, también conocido como footer (en inglés) y que cumple un papel relevante en las webs.
Algunos elementos que puedes personalizar:
- Información de contacto: Incluye tu dirección, número de teléfono, dirección de correo electrónico y enlaces a tus perfiles de redes sociales. Esto ayudará a los visitantes a localizarte en redes sociales o comunicarse contigo por email.
- Copyright y aviso legal: Un pequeño texto que debería incluir el año actual y los derechos de autor en el pie de página, en caso de haberlos. Si tienes algún requisito legal específico, como un aviso de privacidad, también puedes añadirlo aquí por medio de un Menú.
- Enlaces útiles: Incluye enlaces adicionales en el pie de página, por ejemplo, a la página de términos y condiciones, política de privacidad o preguntas frecuentes FAQ.
Recuerda que la personalización de la cabecera y del pie de página de tu sitio WordPress es una oportunidad para expresar tu identidad y crear una experiencia atractiva para tus visitantes, clientes o compradores.
¡Diviértete explorando y personalizando tu sitio web de WordPress!
¿Necesitas ampliar información?
