Personalizando el pie de página
CONTENIDOS
Introducción
En esta Lección personalizamos el pie de página (footer) de la web para mostrar el Copyright y nombre de la web o empresa.
El pie de pagina puede ser global, es decir, el mismo pie para todas las páginas de la web, o un pie de página individual para cada página.
De la misma forma es posible que te interese tener un pie global (para todas el mismo) y en alguna que otra página, tener un pie personalizado único para determinada página.
Los cambios los aplicamos desde el Personalizador de WordPress o desde el Personalizador de Temas de Divi.
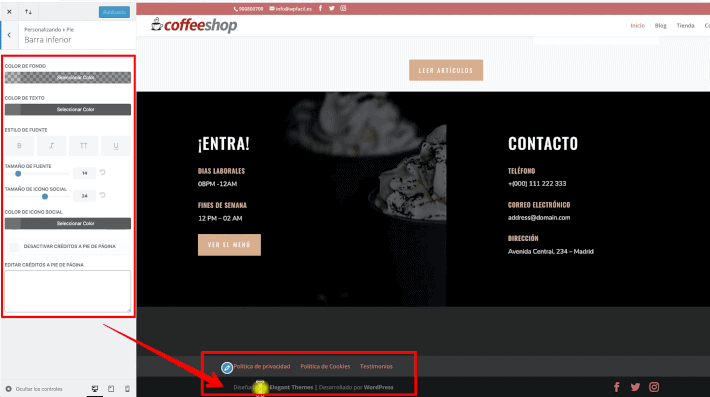
Apariencia Personalizar Pie Barra inferior

En los packs de WPFácil + Divi 4 de Webempresa, el cambio se aplica desde:
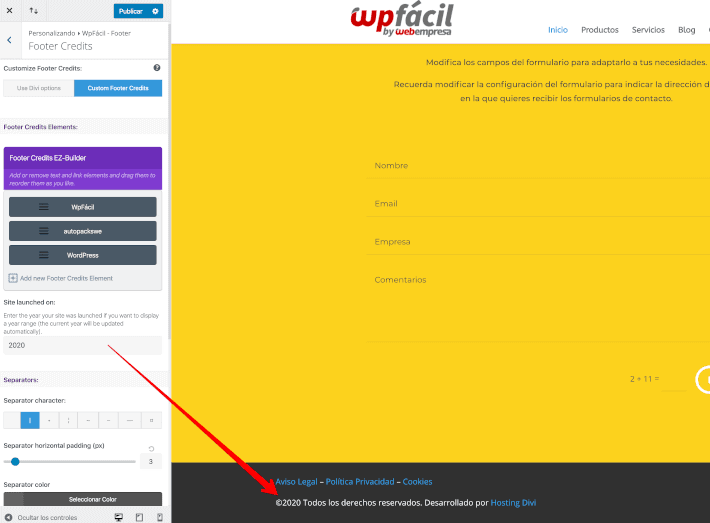
Apariencia Personalizar WpFácil – Footer Footer Credits
Accediendo al personalizador, vemos que es posible personalizar una serie de elementos que conforman la parte inferior de la web:
- Año (fecha) para el Copyright
- Separador de elementos, normalmente |
- Colores de separadores y enlaces
- Tamaños para el pie (ancho)

Dependiendo del tema que utilices en WordPress, es posible que tengas una o varias posiciones inferiores para el pie de página, por lo que la información a personalizar puede variar en base a que widget está anclada esa posición y que contenidos muestra.
Conclusiones
El pie de página suele pasar desapercibido para muchos usuarios e implementadores de sitios web, pero tienen un gran potencial para incorporar mucha información útil, no solo de menús de acceso a textos legales o de iconos sociales.
Puedes añadir por ejemplo módulos para mostrar un sencillo formulario de suscriptores a tus boletines y campañas de email marketing, incorporar un módulo de valoraciones o reseñas del sitio, un slider o carrousel de testimonios de clientes o usuarios, etc.
Las posibilidades son muchas y aunque prevalece la máxima de que “lo breve y bueno 2 veces bueno”, no está de más explorar su potencial y sacarle rendimiento.
Con esta Lección damos por concluido este Curso de DIVI 4 básico desarrollado por Webempresa.
Certificado
Nos gustaría recompensar tu esfuerzo por haber realizado este Curso poniendo a tu disposición tu Certificado de finalización de Curso.
Cuando completes esta última lección, después de realizar el cuestionario de preguntas, desde Webempresa University ponemos a tu disposición el certificado, para que vayas a “Mis Cursos” y en la pestaña de “Cursos completados” puedas ver el botón “Ver Certificado” y descargarlo en tu ordenador para imprimirlo y colgarlo en tu pared si quieres.

¡Gracias por habernos acompañado en esta fascinante aventura del conocimiento!
Cuanto más hacemos, más podemos hacer.
William Hazlitt

¿Nos dejas tu RESEÑA u opinión breve de este Curso? 🤗
Debes ser logged in para enviar una reseña.
Tu opinión ayudará a que otros decidan realizar este curso y a nosotros nos anima a seguir ofreciendo contenidos de calidad para todos los públicos.
Si te parece oportuno también puedes valorarnos en Facebook o Google, así darás visibilidad a nuestros Cursos GRATUITOS y ayudarás a que otros den el paso para formarse.
Cuestionario de Preguntas
