Uso del Inspector de código para probar cambios CSS
Duración: 07:59 minutos
CONTENIDOS
Introducción
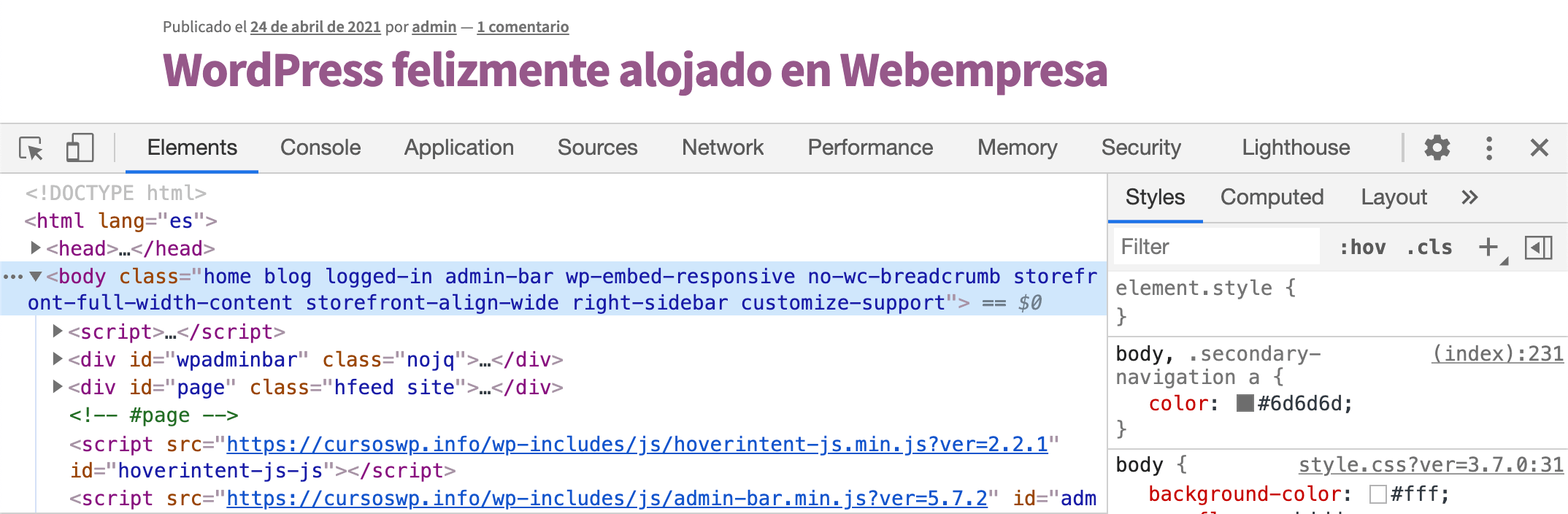
El inspector de código del navegador es una herramienta que usaremos para localizar los elementos que queremos modificar y ver qué estilos se están aplicando actualmente.
Además con el inspector de código se puede agregar código CSS temporal y ver los cambios automáticamente “en vivo” como parte del sitio.

Cuestionario de Preguntas
