Uso de Media queries, cambios para móviles
CONTENIDOS
Introducción
Dentro de lo que se considera “diseño responsivo” cabe destacar el uso de “media queries” para establecer formato de estilos adaptable a diferentes tamaños de pantalla o dispositivos.
El Media Query se introdujo en el estandar W3C a raíz de CSS3 y utiliza la regla @media para incluir un bloque de propiedades CSS sólo si una determinada condición es verdadera.
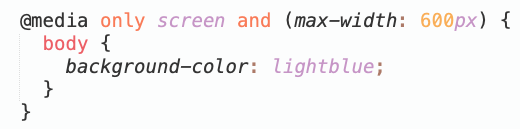
Un ejemplo en el siguiente código:

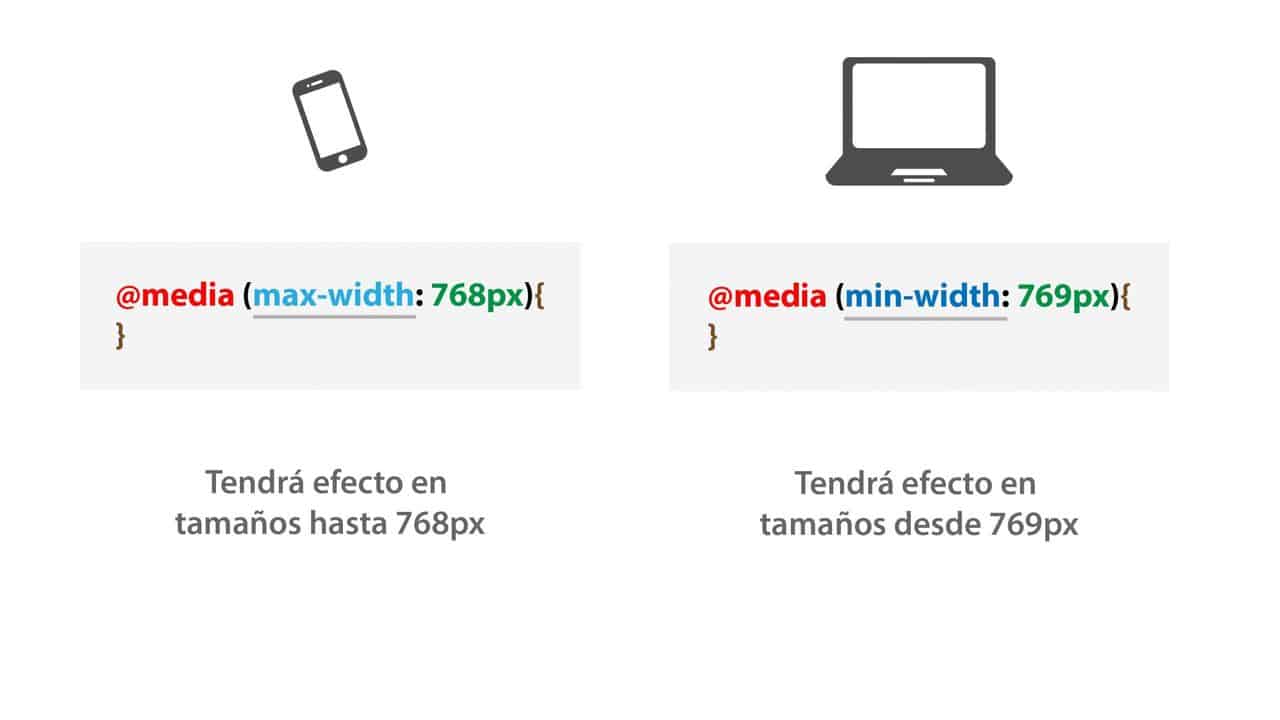
A través del uso de las Media queries de CSS puedes definir estilos específicos para dispositivos móviles.
En realidad los estilos se definen dependiendo del ancho definido en la media querie y nos puede servir por ejemplo para mostrar/ocultar elementos tanto en dispositivos móviles como en ordenadores.

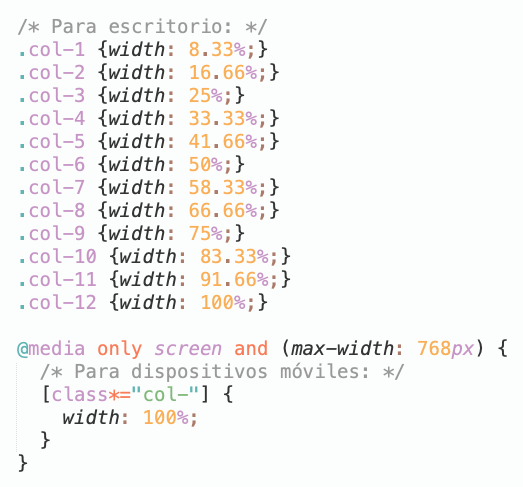
Representándolo en código CSS, cuando la pantalla (ventana del navegador) es más pequeña que 768px, cada columna debe tener un ancho del 100%:

Cuestionario de Preguntas
