Introducción a CSS
PrevisualizaciónCONTENIDOS
Introducción
En esta lección del curso de CSS veremos algunos aspectos básicos de las Hojas de Estilo en Cascada, qué tener en cuenta y cómo para realizar cambios de estilos en WordPress.
El lenguaje CSS (en inglés Cascading Style Sheets) permite crear páginas web de gran apariencia, ya que se trata de un lenguaje basado en reglas, es decir, se definen reglas que especifican grupos de estilos que deben aplicarse a determinados elementos o grupos de elementos de la página web.
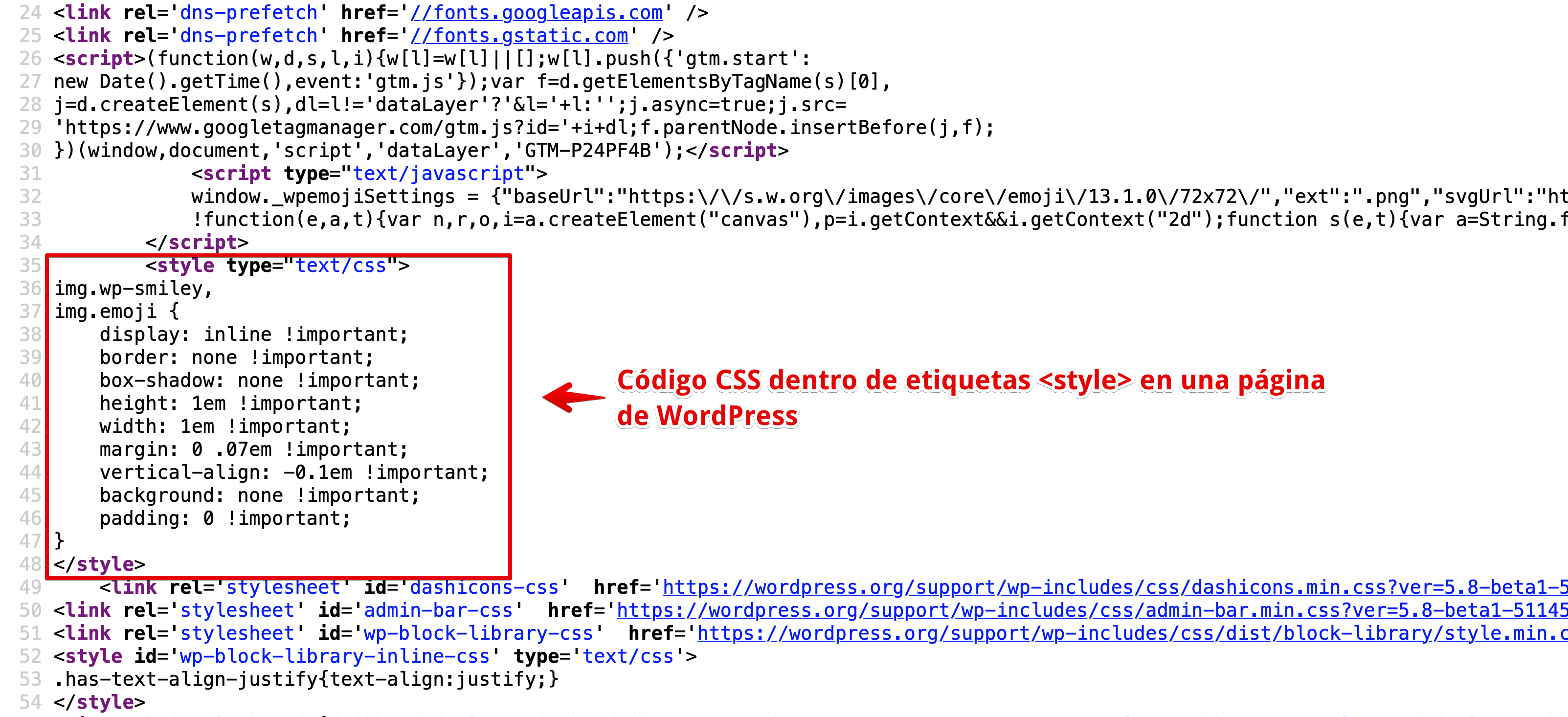
Por ejemplo, hacer “que el título principal de mi página se muestre como un texto rojo grande”:
Con este tipo de códigos podemos dar formato de tamaño, fuente, color y otros aspectos asociados a los títulos y demás textos del sitio web.
Usando CSS se puede controlar el color del texto, el estilo de las fuentes, el espaciado entre párrafos, el tamaño y la disposición de las columnas, las imágenes o colores de fondo que se utilizan, los diseños de la presentación, las variaciones en la visualización para diferentes dispositivos y tamaños de pantalla, así como una variedad de otros efectos.
El CSS es fácil de aprender y comprender, pero proporciona un poderoso control sobre la presentación de un documento HTML. Lo más habitual es que CSS se combine con los lenguajes de marcado HTML o XHTML.

Cuestionario de Preguntas
