Opciones para añadir código CSS en Divi 4
CONTENIDOS
Introducción
Al igual que todos los temas, puedes agregar código CSS desde la personalización del tema, sin embargo en el caso de Divi puedes también agregar código CSS específico para un elemento.
Evidentemente muchas de las cosas que permite hacer Divi lo puedes hacer visualmente, sin embargo tenemos esta opción de código CSS para mayor flexibilidad.
El acceso a la personalización de estilos CSS se realiza desde:
Apariencia CCS Adicional
Otra forma de acceder a lo mismo es desde:
Divi Opciones del tema CSS personalizado (al final)
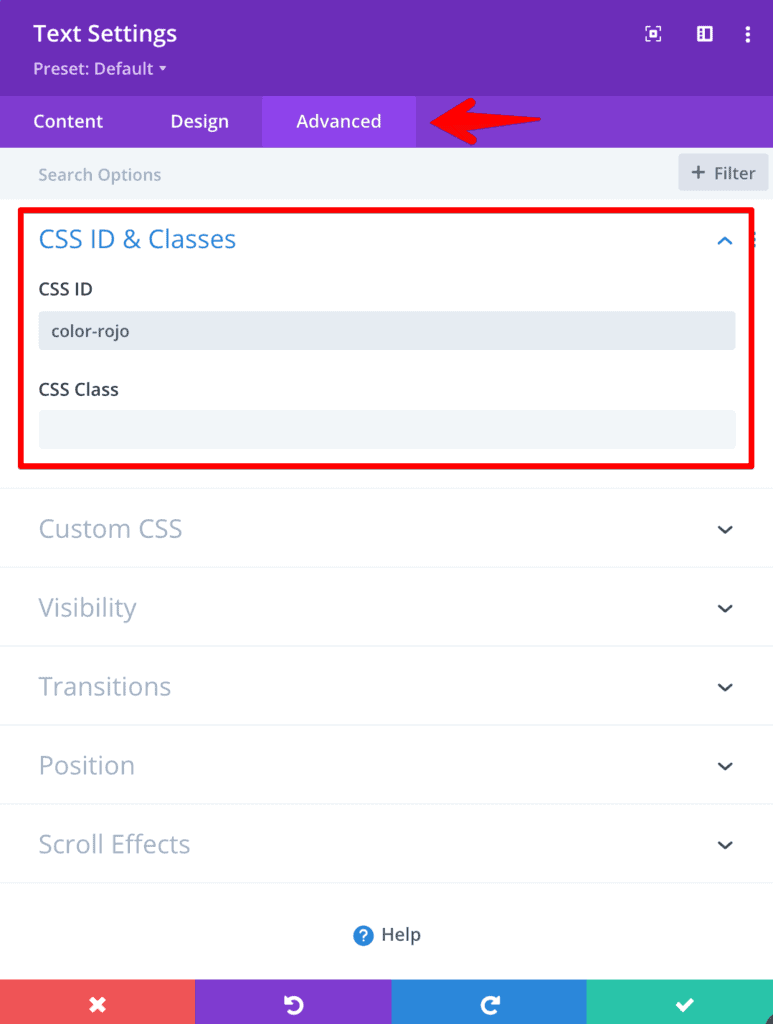
Al editar una Página realizada con Divi, activando el “modo visual” (Constructor Visual), si editamos un elemento creado se abre una ventana modal (popup) con información acerca del bloque en el que estemos personalizando.
En la última pestaña de esa caja encontramos Avanzado y dentro de esta pestaña tenemos la opción de trabajar con ID y clases de CSS para crear “identifica¡dores de clases CSS” a los que desde CSS Personalizado podremos crearles los estilos necesarios para esa clase añadida en el bloque.

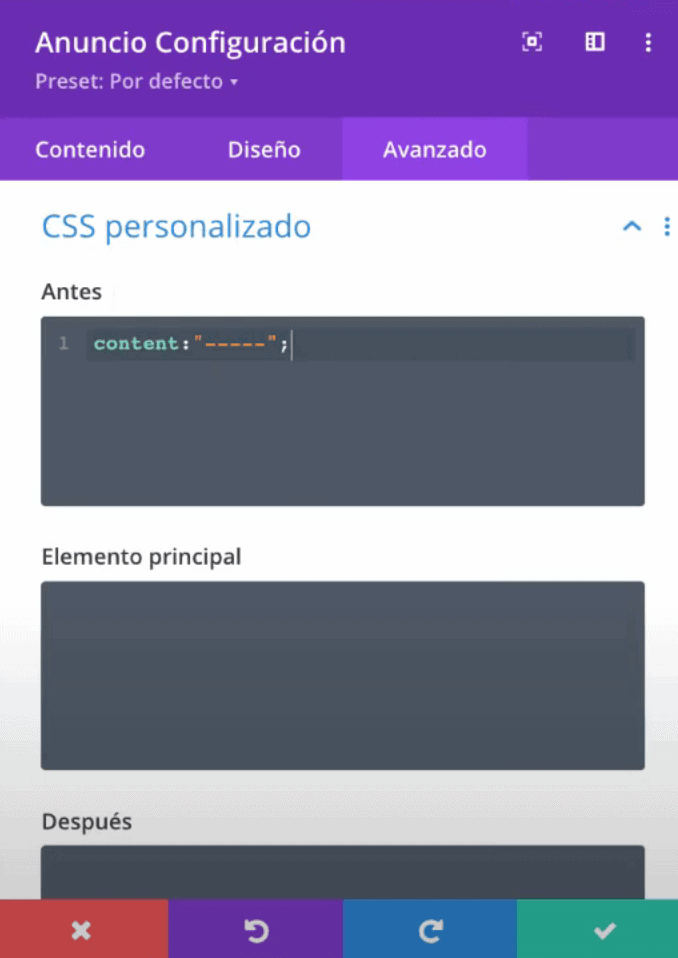
Esto mismo lo podemos realizar para aplicar estilos CSS personalizados a bloques específicos y no a todos los bloques, desde el personalizador visual, en el frontal del sitio sin tener que recurrir a “Opciones del tema” en el dashboard.

Cuestionario de Preguntas
