Retoques finales con CSS
CONTENIDOS
Introducción
Cuando se construyen sitios en WordPress con DIVI 4 la mayoría de usuarios utilizan layouts ya disponibles desde la biblioteca de ElegantThemes pero no siempre encuentran estos layouts 100% adaptados a las necesidades, y evidentemente estos es como una casa, sofas hay muchos, pero ningún salón es igual y por ello, el mismo sofá no encaja de la misma manera en salones deferentes.
En Divi, y en general en WordPress, es posible ajustar los temas (themes) o plantillas (layouts) mediante el uso de Hojas de Estilo en Cascada (CSS) para que con un poco de código se pueda mejorar la forma en que se muestran módulos, widgets, textos, títulos, imágenes, menús y un sinfin de elementos de la web.
Nota: Hago énfasis en “Cascada”, del acrónimo CSS, para destacar el comportamiento de este estilo de codificación, donde un elemento superior puede pasar estilos a un elemento inferior, y muchos elementos inferiores pueden heredar estilos de un elemento superior.
Llegados a este punto del Curso, es importante mencionar que para realizar cambios mediante el uso de CSS es ideal tener conocimientos de HTML y CSS al menos básicos y no olvidar nunca realizar copias de seguridad antes de aplicar cambios que puedan acabar desmontando el layout de tu web.
Saber gestionar estos cambios mediante el uso de CSS permite dar un toque mucho más personalizado a la web con muy pocos recursos y sin necesidad de tener que instalar plugins adicionales para suplir carencias del layout.
Personalizaciones con CSS
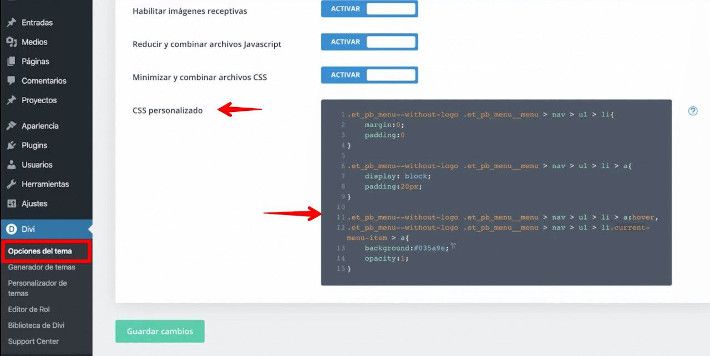
Aplicamos ajustes de CSS desde el Generador de Temas para el menú del tema en uso, para mejorar el margen y añadir un efecto “hover”.

El efecto “hover” añade un fondo sombreado sobre el elemento del menú pulsado (mouseover) de forma que es más fácil a los usarios saber en que elemento han detenido el ratón o por el que están pasando el puntero del ratón.
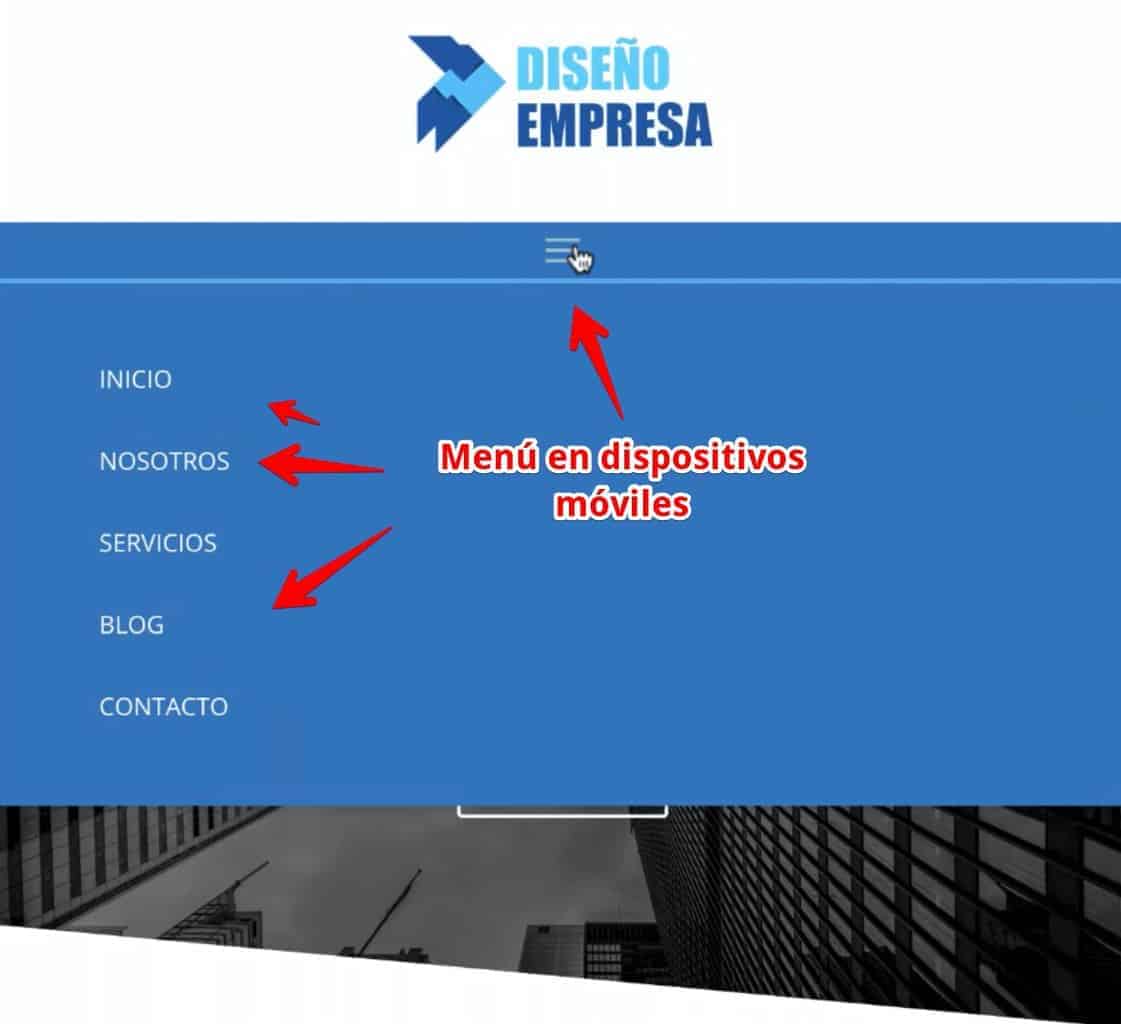
De la misma forma aplicamos una personalización CSS para que el menú en dispositivos móviles tenga el mismo comportamiento y se aplique el efecto “hover” al pasar el ratón por encima de un elemento del menú y quede marcado más oscuro cuando se hace clic o se toca en un ítem.

Código CSS
Código CSS usado en el vídeo de esta Lección
.et_pb_menu–without-logo .et_pb_menu__menu > nav > ul > li{
margin:0;
padding:0
}
.et_pb_menu–without-logo .et_pb_menu__menu > nav > ul > li a{
display: block;
padding:20px;
}
.et_pb_menu_0_tb_header.et_pb_menu ul li.current-menu-item a,
.et_pb_menu–without-logo .et_pb_menu__menu > nav > ul > li:hover a{
background:#035a9e;
opacity:1;
}
.darken-background .et_parallax_bg{
background-blend-mode:darken;
background-color:rgba(0,0,0,0.5);
}
Cuestionario de Preguntas
