
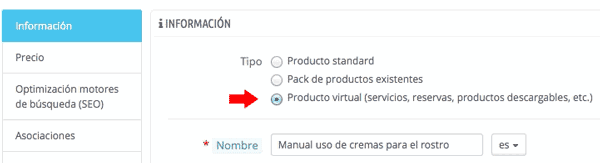
En el siguiente artículo veremos cómo realizar cambios a la página de mantenimiento de Prestashop 1.6, cambiando la imagen de fondo por defecto y los textos, para finalmente agregar un script de cuenta regresiva el cual es muy útil especialmente en la fase de lanzamiento de nuestro sitio web.
Tabla de contenidos
1- Habilitando el modo de Mantenimiento
Desde el backend de prestashop en el menú de Preferencias => Mantenimiento , desactivamos la tienda y guardamos, tal como se ve en la siguiente imagen

2- Modificando los textos de la página
Esto lo podemos hacer desde el backend de prestashop, en el menú : Localización => Traducción de Mensajes, elegimos traducciones del Front Office y luego el tema usado, el idioma y luego modificar, aparecerá una lista de las distintas páginas, debemos seleccionar la sección de Maintenance, en la cual hay 3 expresiones para traducir, tal como se ve en la imagen, para más detalles revisar traducción de mensajes de texto en Prestashop

3- Modificando la imagen de fondo
La página de mantenimiento tiene por defecto una imagen de fondo que en la mayoría de los themes se encuentra en la siguiente ruta:
/themes/THEME_USADO/img/bg_maintenance.png
En donde se tiene que reemplazar THEME_USADO por el theme que se esta usando. Simplemente se tiene que reemplazar esta imagen por alguna imagen personalizada, es importante conservar el ancho y la extensión .png, la imagen usada en este tutorial se puede descargar desde el siguiente link: bg_maintenance.png.
4- Insertando script de cuenta regresiva
Utilizaremos el código brindado por countdownjs.org, el archivo modificado con el idioma español se puede descargar desde el siguiente link : countdown.js, este archivo debe descomprimirse y copiarse en :
/themes/THEME_USADO/js/countdown.js
Referencia al archivo countdown.js
Este código se insertará antes de la etiqueta de cierre head, el archivo se descargará y copiará en la carpeta js del theme usado
<script src="{$js_dir}countdown.js"></script>
Etiqueta html de reemplazo
A través del ID de esta etiqueta se indica al script que use este contenedor para colocar el contenido de cuenta regresiva
<h2 id="countdown-holder"></h2>
Código script y cambio de fecha
Este código debería ir en la parte final antes de la etiqueta de cierre body, aqui debemos cambiar la fecha, tener en cuenta que para el mes siempre será -1, por ejemplo Enero sería 0
<script> var clock = document.getElementById("countdown-holder") , targetDate = new Date(2020, 00, 01); clock.innerHTML = countdown(targetDate).toString(); setInterval(function(){ clock.innerHTML = countdown(targetDate).toString(); }, 1000); </script>
5- Resultado Final

En el siguiente video se explican cada uno de los pasos explicados anteriormente
¿Te ha resultado útil este artículo?

Soporte técnico WordPress en Webempresa y ponente habitual en Meetups y WordCamps de América.










