
El problema de la gran mayoría de ellos, pasado un tiempo, es que se ven afectados por los cambios en la API de Twitter, ya sea por integración de métodos de autenticación como OAuth (requiere de tokens para el acceso) o Application-only authentication (para aplicaciones solamente y más simple que OAuth) y que no permiten publicar en Twitter, sobre todo desde la entrada en uso de la “doble autenticación” que funciona con firmas RSA (teóricamente más seguras).
Al final, sea por lo que sea, esto acaba afectando a los plugins desarrollados para WordPress, pues sencillamente o dejan de funcionar o requieren que el usuario los de de alta como widget desde su cuenta de Twitter. ¿la recomendación? ¡usar widgets oficiales de Twitter y olvidarse de los plugins!
Es posible que a primera vista resulta incómodo leer esto que digo, principalmente si eres un usuario aficionado a la instalación de plugins “para todo”, pero estoy seguro que si llegas al final de este artículo (vídeo incluido) entenderás que ni siempre es bueno solucionarlo todo con plugins (restamos velocidad) ni los plugins son la solución para cada integración que tengamos que realizar en WordPress.
Puedes obtener el código para tu widget personalizado desde la web de desarrollo de Twitter.
- Accede al área de desarrolladores de Twitter (Developers).
- Accede con tu cuenta de Twitter.
- Haz clic en Embedded Timelines.
- En el tercer párrafo haz clic en el enlace Create your own embedded timeline.
- Widgets, Crear nuevo, Cronología de usuario.
- Establece tu usuario de Twitter, las Opciones, color de Plantilla, etc.
- Haz clic en Crear widget.
- Copia el código obtenido (caja derecha debajo de vistas previa).
- Guardar cambios.
Con el código obtenido estaremos en condiciones de crear un widget en WordPress donde insertar este código para mostrarlo en el theme en uso.
- Accede al dashboard de WordPress.
- Ve a Apariencia, Widgets.
- Localiza la posición deseada para el widget (ej: sidebar).
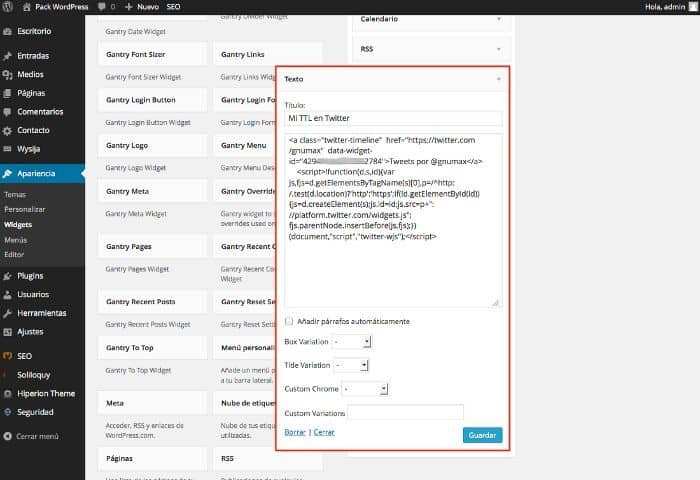
- Localiza (izquierda, abajo) el widget Texto “Texto cualquiera o HTML.”.
- Arrástralo a la posición escogida (ej: sidebar).
- Añade un título (ej: Mi TTL en Twitter).
- En la caja mayor añade el código facilitado por Twitter.com
- Guardar los cambios.
- Verifica en el frontal de la página si aparece el widget de Twitter.

En el siguiente vídeo te ilustramos este sencillo y efectivo proceso para que en pocos minutos luzcas tu timeline de Twitter en tu Blog de WordPress.
La ventaja de utilizar widgets de Twitter oficiales en WordPress es que nunca dejarán de funcionar en tu web, por muchos cambios que se produzcan a lo largo del tiempo en su API.
¿Te ha resultado útil este artículo?

Miembro del equipo de soporte técnico de Webempresa.
Coordinador de contenidos en el Blog y en Youtube.
Soporte técnico en CiberProtector. Teacher en Webempresa University










